
Products
GG网络技术分享 2025-03-18 16:05 53
我想是莎士比亚曾经说过,“边栏,还是不边栏,这是个问题。”
莎士比亚是个聪明人。 他知道做出重大人生决定的最佳方式是停下来,花点时间考虑一下这个选择的潜在后果,然后大声告诉人群,这样他们就能听到争论的方方面面。 你知道吗? 我认为这是解决这些重大生活问题的绝妙方法,我今天将在这里做同样的事情。
所以,摆在桌面上的问题是:您的网站应该有侧边栏还是应该完全跳过它们?
自从我们走出 00 年代以来,侧边栏在网页设计中发挥了重要作用,一般来说,每个人都忙于弄清楚如何为 Internet 设计。 现在已经到了 20 年代,我喜欢认为我们已经弄清楚了。 我的意思是,只需按一下按钮或快速更新代码,我们就可以做一些非常不可思议的事情。 因此,它不再是试图通过设计软件或内容管理系统来学习我们的方式来创建出色的设计。 这是给定的。 现在我们只是想更有效地完成这一切。
那将侧边栏留在哪里呢? 它会妨碍有效的网页设计吗? 直到最近几年,侧边栏已被证明是网页设计中非常有用的工具,它使我们能够:
毫无疑问,侧边栏过去曾派上用场。 然而,随着极简主义和用户体验设计每年获得更多的关注,我们开始看到侧边栏被淘汰。 所以,这让我想知道侧边栏是否正在消失,如果是这样,我们应该如何处理我们一直存储在那里的所有“东西”。
对我们来说幸运的是,有许多专家对这个问题进行了权衡。 我们应该使用侧边栏吗? 如果我们确实使用侧边栏,它们属于哪些页面? 它们属于页面的左侧还是右侧? 你可能会对他们所说的话感到惊讶。
关于侧边栏是否应该成为“东西”这个话题,我回顾了许多不同的研究和专家意见。 尽管大多数人似乎对“成为”或“不成为”持坚定的立场,但我发现自己在最后想知道它是否不一定是完全非黑即白的事情。 让我带你了解一下逻辑:
几年前,Yona Gidalevitz 为 Usability Geek 写了一篇关于为什么侧边栏毫无意义的精彩分析。 但与其说侧边栏绝对有 没地方 在 UX 设计中,他演示了如何有目的地使用侧边栏。
给出的示例来自 Google Drive,一个我们都非常熟悉的平台。

在这种情况下,他的论点是侧边栏对这个网站有意义,因为:
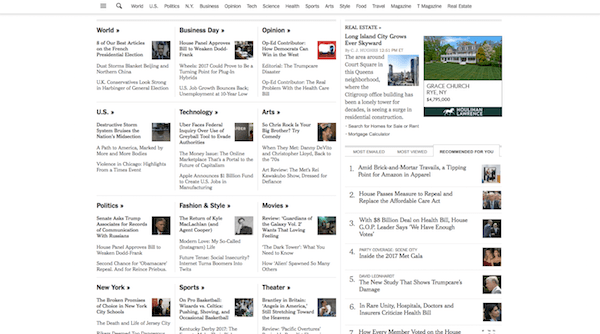
然而,除此之外,他反复展示了领先的新闻网站如何继续用不必要的和分散注意力的侧边栏来加重他们的网页设计负担。

它们看起来都很凌乱,此时实际上只是信息超载。 如果您考虑一下,我们可以使用我们之前隐藏在侧边栏中的所有信息来做很多其他很酷的事情:
整理对于保持网站的外观和运行简洁和精简至关重要,那么为什么要使用侧边栏来对抗它呢? 至少这是 Usability Geek 为 UX 设计提出的论点。
VideoFruit 的 Bryan Harris 提出了这个问题:“如果您移除侧边栏,而将读者的注意力完全集中在内容上,会发生什么?”
很明显,他对博客侧边栏上 0.3% 的点击率感到沮丧,因此他和他的设计师着手测试这种替代方案。 假设是,如果您消除页面一侧的干扰,即使将其放置在最底部,更多人也会愿意阅读帖子并点击号召性用语。
这正是发生的事情。
在 VideoFruit 网站上对这一理论进行 A/B 测试时,他们发现没有侧边栏的版本比侧边栏的版本增加了 26% 的电子邮件订阅者。 现在,虽然最初的结果并没有让他们有足够的信心完全拔掉侧边栏上的插头,但后来的测试似乎做到了,因为他们现在在他们的网站上没有留下任何痕迹:

如果你对他们现在使用的东西感到好奇,看起来他们正在使用浮动社交图标、退出意图弹出窗口以及 hello 栏。
这是另一家在这场生存危机中苦苦挣扎的公司。 Impact 的 John Bonini 问道:“我的意思是,你不能删除你的博客侧边栏,对吧? 每个拥有良好的互联网连接和适度掌握语法和句法的“忍者”和“大师”在他们的博客上都有一个侧边栏。 你还应该如何产生潜在客户?”
他设计的理论在其基本前提上实际上与 VideoFruit 对自己提出的一个相似:如果我们移除侧边栏并消除我们内容周围的所有这些额外噪音,也许访问者将保持足够长的注意力以达到号召性用语在底部。 然而,Impact 更进一步,他们改变了 CTA 的设计,减少了摩擦并让访问者留在页面上以进行转换。
以下是他们的 A/B 测试结果:
与 VideoFruit 的情况一样,您现在可以看到 Impact 在他们的博客上不再有侧边栏:

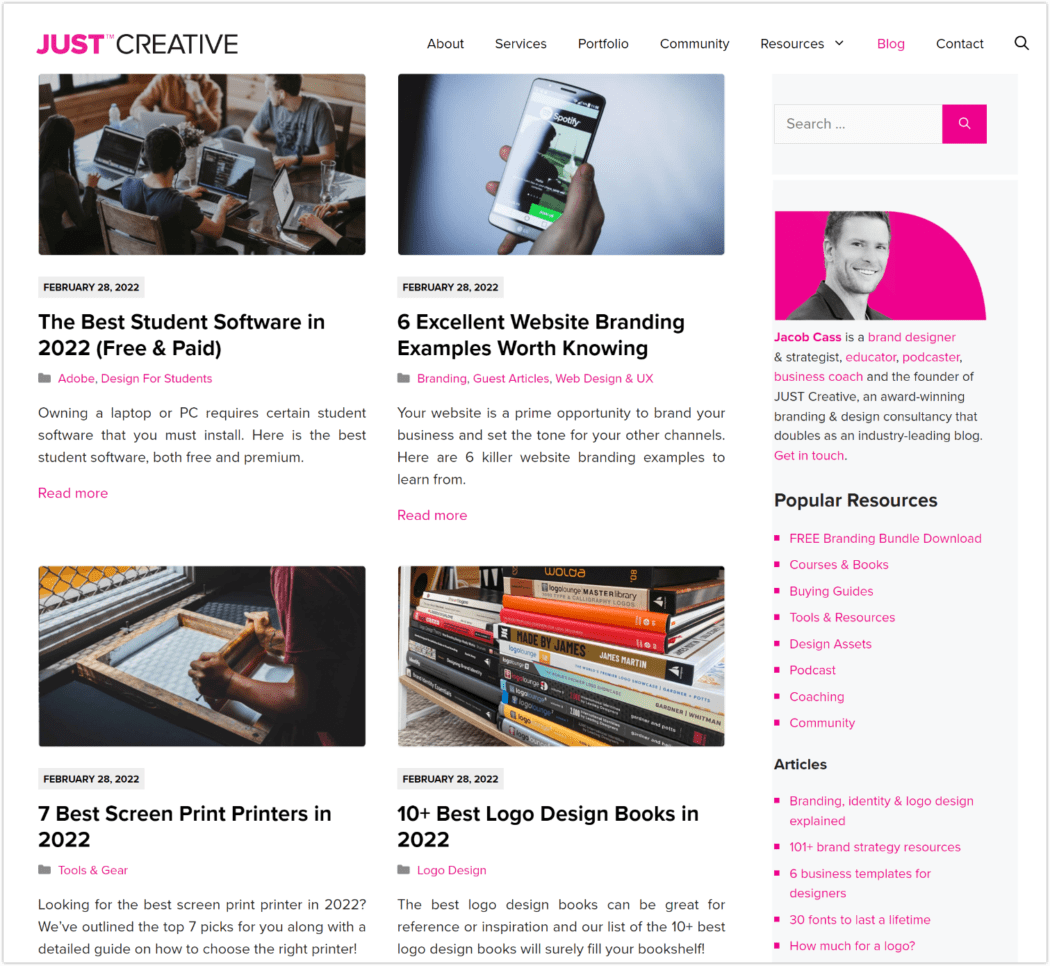
由于它来自 Jacob Cass 的行业领先博客,因此下一个可能足以影响您。 Jacob 是品牌设计师、战略家、教育家,也是屡获殊荣的品牌和设计咨询公司 JUST Creative 的创始人。 他曾为迪士尼、任天堂和 Jerry Seinfeld 等客户工作,专注于帮助设计师和企业家发展他们的品牌。 他最近也被雅虎宣布! 作为“2020年最佳品牌教练”。
JUST Creative 在 2015 年有一篇很棒的帖子,题为“你的博客需要侧边栏吗?”。 虽然这篇文章现在已经有几年了,但 JUST Creative 博客至今仍是一个侧边栏,所以看起来他们坚持自己的信念。

侧边栏是产品或服务推广的理想空间,也可以让页面访问者采取您希望的特定操作。
侧边栏为您(营销人员、作家、公司)提供了以下机会:
最重要的是,侧边栏有助于在自然搜索引擎结果页面 (SERP) 上获得更好的排名。 例如,包括指向您最近或热门帖子的链接会将流量和内部链接汁传递到列出的页面,从而使它们在 Google 上的排名更高。
侧边栏可能会分散注意力,所以不要把它放在每一页上。 从您的主页以及任何积极推动转化的页面中省略它。 您希望您的客户将注意力集中在实际推动转化和产生收入的领域。
至于定位,研究表明左侧的侧边栏会导致更多的电子邮件订阅,让更多的人看到你的作者简介,并吸引更多的人看到你的宣传内容, 但,通过左侧边栏阅读您的实际内容的人减少了。 右侧的侧边栏会减少转化次数,但这是博客的次要目标。 您的布局的主要目标应该是让访问者尽可能轻松地阅读您的内容,与您互动并通过社交网络分享。
因此,您必须仔细考虑哪个更有利:电子邮件订阅率更高且与您的实际内容的互动更少,或者新订阅更少但与您的内容的互动更多。 通常,通过帖子内容与读者互动和互动对您来说更为重要,这就是为什么大多数网站的侧边栏都在右侧。
要点:“如果您的博客不包含侧边栏,请考虑尽快加入。 另一方面,如果您已经有一个,请考虑将其移至右侧。 还要确保它包含重要信息,例如电子邮件选择框和您的作者简介。”
我的一部分人想要站在可用性极客的一边,而其他人则认为侧边栏已经过时了。 您真的无法与他们的逻辑争论:除非侧边栏本质上是简单的和纯粹的功能性,否则它不属于网站。 另外,由于有如此多的访问者来自移动设备,所有这些侧边栏元素无论如何都会消失。
不过,最后,我认为这是您必须自己做出的决定,因为您会知道什么对您的网站最有利。 我认为没有任何证据表明侧边栏在标准网站页面上占有一席之地,因此如果您正在考虑将它们放在您的主页、关于或联系页面上,您可能应该重新考虑这一点。
然而,你的博客是另一回事——我不知道这是否会改变。 访问者希望他们可以转到页面右侧看到:
根据 Egon Sarv 所做的研究,这些是出现在顶级博客网站中的最常见元素。 所以,如果你要坚持使用侧边栏,这些就是要保留的。
与我曾经建议的可能对您网站的流量和转化率产生严重影响的其他任何事情一样,使用 A/B 测试来减轻打击。 正如 Neil Patel 所建议的那样,您的网站可能是保留侧边栏的最佳人选。 或者它可能只需要取消它,以便人们可以更加专注于内容。 最终,您必须根据最终目标做出决定。
如果您确实选择在您的网站上保留侧边栏,这里有一些针对流量和转化优化它们的提示。 如果你决定放弃它们,祝你好运!
编者注: 这篇文章已经更新,以确保准确性和相关性。
[Originally Published: May 2017 / Revised: March 2022]
Demand feedback