
Products
GG网络技术分享 2025-03-18 16:05 84
WordPress.org 有很多主题,您一定会找到最适合您的。
但如果你不这样做呢?
如果您发现一个几乎完美的主题,但没有您登陆或关于页面所需的那种全宽页面模板 - 或者可能根本没有?
不用担心,您可以轻松地编辑任何主题以创建最适合您需求的新模板。 只需进行一些简单的编辑,您就可以开始了。
在今天的文章中,如果您有响应式主题,我将向您介绍如何使用列、CSS3 和 Twitter Bootstrap 框架使您的新模板保持移动友好。 即使你不这样做,我也会为你提供保障。
在继续确保您的网站安全之前,请确保您对您的网站进行了完整备份,以防出现任何问题。
这样,您将能够进行还原并将一切恢复到重试的方式。
有许多工具可以帮助您执行此操作,例如我们的 Snapshot 插件、JetPack(包括以前的独立产品 VaultPress)或通过 FTP 手动操作。 备份所有内容后,您可以继续下一步。
要创建新的页面布局,您需要访问您的主题文件并打开和编辑 页面.php.
如果您使用的是 cPanel,请单击页面顶部的“编辑”按钮,然后在出现的弹出窗口中单击“编辑”按钮 - 如果您之前尚未禁用它。
选择并复制文件的全部内容,然后将其关闭。
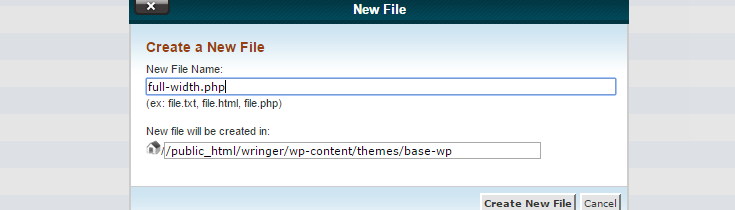
返回文件管理器,选择左上角的“新建文件”按钮,在出现的弹出窗口中输入文件名,然后单击“创建新文件”按钮。

最好键入与您要创建的内容相关的名称。 在这种情况下,我输入 全角.php,但您可以输入最适合您的内容。 请务必不要忘记 .php 后缀并确保您输入的名称没有空格,否则您的模板将不起作用。
在列表中找到您的新文件并单击它,然后单击页面顶部的“编辑”按钮。 同样,如果您没有禁用随后的弹出窗口,请单击出现的“编辑”按钮。
在编辑页面中,粘贴代码 页面.php 文件并保存文件。
在您的顶部 全角.php 在您需要命名模板的所有代码之前文件,以便 WordPress 正确识别它。 添加以下代码以实现它:
我删除了所有其他评论,提到它是我正在使用的主题中的默认页面,因为它现在没有必要了,但标题完好无损。 这是顶部的内容 全角.php 文件现在看起来像:
如果您的文件根据您使用的主题而有所不同,请不要担心。
现在您需要找到以下代码,该代码将位于新模板的开头或结尾。 继续删除它。
我正在使用由精湛的 Underscores 主题制作的 Base WP 来向您展示要编辑的内容,因为它是一个很好的例子。
由于这是一个在其框架中使用列的响应式主题,我们只需将列宽调整到我们想要的长度。 在原始代码中,有 12 列,我将其更改为 16,如下代码片段的第一行所示:
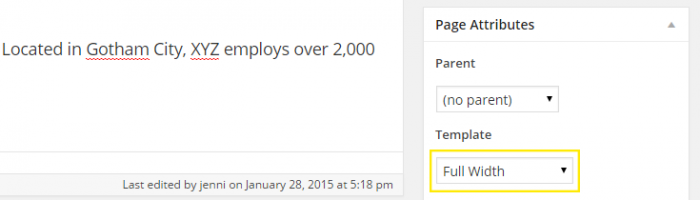
保存文件并为您的站点激活主题。 转到其中一个页面的编辑屏幕,然后选择现在列出的“全宽”模板并更新帖子。

当您访问该页面时,您会看到一个漂亮的全宽内容区域。 如果它看起来不适合您,请继续更改列数,直到您喜欢为止。
这是它的样子:
测试它表明它仍然完全响应并且一切看起来都很棒。 如果不符合您的喜好,请更改值直到正确为止。
如果您的主题不包含此类代码怎么办? 不同类型的框架有类似的结构。 我将向您展示如何导航它们。
使用 Bootstrap 框架,您会注意到类似的行 <div class="col-sm-4"> 和页面模板文件中的类似文件。 在里面 div 容器,列被引用为 col- 后跟一个值。 下面是列大小的快速参考。
当你看到一个 div 容器与下面的代码类似,您正在查看更具体的大小选项,其中数字表示为每个大小定义的列数:
每个尺寸和页面使用的总列数需要加起来为 12 - 不多也不少。 编辑这些值时请记住这一点。
在创建一列全宽页面之后立即增加数量并删除类似的行。 然后你需要做的就是增加大小以使主要内容区域更大。
您可能还需要搜索您的 样式.css 文件为这些相同的类更改一些额外的选项,但由于列大小是预定义的,这可能不是必需的。
使用这些值将帮助您获得您喜欢的尺寸。 只需确保在多台设备上运行一些测试,或者调整浏览器窗口的大小,以确保它整体看起来很棒。
如果您想了解有关 Bootstrap 编码的更多详细信息,可以查看 W3School 的文章 Bootstrap Grid System。
您的 样式.css 如果您的主题中存在 CSS 版本 3 带来的列选项,则文件最终将具有与以下代码类似的内容:
此代码显示所有浏览器的模板文件中的内容 ID 有四列。 在底部,它还显示每列的宽度为 300 像素,总共为 1200 像素。
更改这些值将帮助您获得所需的全宽页面,但您应该将 ID 更改为其他值以避免与其他模板的样式冲突。 这 div 新模板文件中的容器也需要进行编辑以反映相同的更改。
您还需要注意边距和浮动属性。 在响应式主题中,您会注意到边距设置为“自动”,这允许浏览器决定内容框周围区域的哪个大小最适合最佳查看。
如果您看到任何类似于下面示例的 CSS,则您的内容区域被设置为被推到最左边并且它没有居中。 如果是这种情况,请将“left”替换为“none”。
如果这种情况在文件中发生了几次,您需要使用以下代码清除浮动。 请务必确保 #content 替换为您的模板对主要内容区域的要求。
可能需要几次尝试才能正确,所以不要气馁。 完成后,请务必测试您的模板的响应能力。
如果您在此过程中遇到麻烦,您可以在 w3Schools 上找到许多关于 CSS3 的详细文章。
如果您决定不会在手机和平板电脑上查看您的网站,并且您选择了不响应的主题,您仍然可以制作全宽模板。
一旦您创建了我们在第一部分中介绍的新模板文件,需要对模板进行一些调整,并 样式.css 文件。
在模板文件中找到主要内容区域。 这是事情变得有点棘手的地方,因为并非所有主题都将它们命名相同。 它可能显示为 <div class="content">. 一些主题将其称为“容器”或类似的东西。
将名称更改为其他名称 - 只需确保没有空格。 我将其重命名为“全角”以使其易于识别。
只要它没有在页面的其他地方或其他页面模板中使用,它是 ID 还是类都没有关系,除非您希望它重复的所有区域看起来都相同。
完成后,您的新容器应如下面的代码片段所示。
目前,您的侧边栏将从该模板中消失,但您仍然会在原来的位置留下空白区域。 在下一步中,我们将修复它。
保存您的全宽模板文件,将其关闭并返回到我们一开始进入的同一文件夹中的文件管理器。 找出 样式.css 文件并单击它,然后单击 cPanel 页面顶部的“编辑”。 如果出现,请单击弹出窗口中的“编辑”按钮。
现在我们需要找到该文件中提到旧内容区域的所有实例。 在这里使用浏览器的页面搜索功能会派上用场。
复制出现的每个代码片段,粘贴到文件中,然后将其名称更改为与模板文件相同。 您要密切注意提及宽度的代码,例如本例:
只是改变 .content 到 。full-width 对于您复制和粘贴的每组,然后保存文件。 不要忘记,您的原始内容区域可能会以不同的方式命名,并且可能是 ID 而不是类。
将宽度更改为您想要的长度,如果有浮动,请将其更改为“无”。 如果这看起来不漂亮,那么像我们之前介绍的那样清除浮动。
最后,保存您的文件并使用您的模板进行测试。 如果您发现自己遇到了困难,请查看 W3School 关于 CSS 的文章。
即使您有响应式主题,现在创建完美的整页模板也不应该那么困难。 可能需要一些时间才能恢复正常,所以请耐心等待。 一旦你掌握了它的窍门,它并不是太难。
如果您对创建移动友好型网站的更多信息感兴趣,请查看我们的帖子:如何构建移动 WordPress 主题,以及为什么要这样做。
标签:Demand feedback