
Products
GG网络技术分享 2025-03-18 16:06 94
Screenfly 是一个非常酷的新工具,可让您查看您的网站在许多不同设备和不同屏幕分辨率上的显示方式。
笔记: 根据应用程序的网站,Screenfly 于 2020 年与 BlueTree.ai 合并,最后一次更新是在 2017 年。该应用程序不再托管或支持,并且可能与现代浏览器存在兼容性问题。
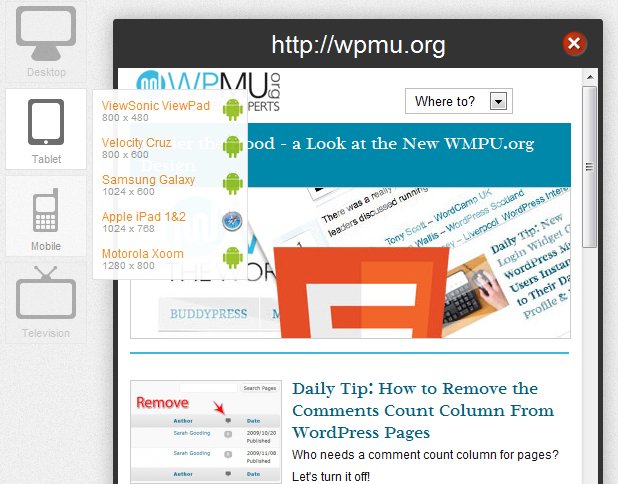
Screenfly 是免费的。 您可以随时访问那里,以便在不同设备上查看网站。 只需输入您要查看的网站的 URL。 然后将鼠标悬停在设备上以查看更多不同尺寸和分辨率的选项以查看您的网站:

当您查看您的网站时,Screenfly 使用代理服务器来模拟设备。 如果您遇到问题或设备切换不起作用,您可能需要在单击“开始”之前选中“无代理服务器”复选框。
同样重要的是要注意 Screenfly 不会模仿您选择的设备的行为。 在设备上时,您实际上可以缩小以查看整个页面,即使在第一次加载时边缘似乎被剪掉了。
您的 WordPress 网站准备好在各种尺寸的设备上显示了吗? 使用 Screenfly 对其进行快速检查,并将其添加为书签,以备下次使用时使用。 请继续关注更多教程,了解如何将您的网站带入可在任何设备上查看和使用的下一代网站。
编者注: 这篇文章已经更新,以确保准确性和相关性。 [Originally Published: July 2011 / Revised: February 2022]
标签:Demand feedback