
Products
GG网络技术分享 2025-03-18 16:06 54
移动优先主题不仅仅是让您的网站在移动设备上运行良好:它还将使您的网站更快,从而增强 SEO。
与桌面优先的传统响应式主题相比,移动优先主题包含的布局样式声明要少得多,主要是因为它消除了为小屏幕上的元素声明 100% 宽度的需要。
使您的网站快速和移动友好是您可以做的两件最重要的事情来提高您的搜索引擎排名,它也会让您的网站访问者感到高兴。
以下是一些事实和数据,可以说服您开始寻找移动优先主题:
然而,上面的一些内容有一个警告:许多移动优先主题使用引导框架进行布局。 如果您的网站不需要复杂的网格系统,您可能更喜欢使用带有自己的媒体查询的主题,无意义的代码。 我已经确定了下面列表中的哪些主题使用引导程序。
那里有数百个响应式主题:如今几乎每个新主题都是响应式的,但真正移动优先的主题并不多。 令人失望的是,WordPress 主题目录中有一些主题将自己宣传为移动优先,但实际上并非如此。 所以找到一个真正的移动优先主题可能会很棘手。
在这篇文章中,我找到了 15 个可以在 WordPress 网站上使用的最佳移动优先主题。 它们从具有最少样式或自定义选项的简单主题到功能齐全的主题和主题模板系统:

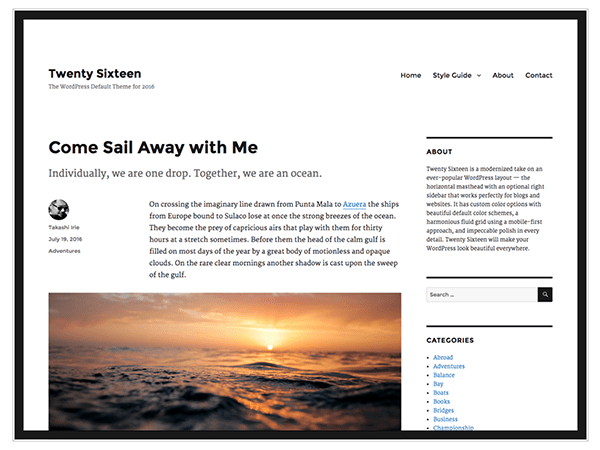
26 是一个旧的默认主题,在您首次安装 WordPress 时会预先安装并激活它本身就是移动设备。 这是我最喜欢的默认主题之一,采用干净的黑白设计和开放式布局。 但它有点无处不在,所以您可能想要切换到其他东西以避免您的网站看起来像其他人的网站。

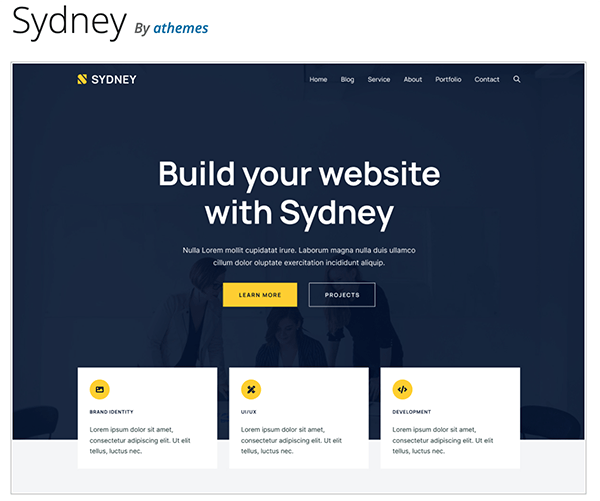
像许多移动优先主题一样,Sydney 使用引导网格系统。 它包括一些不错的自定义选项,包括颜色和字体(使用 Google 字体)以及全宽标题图像和基于网格的首页。

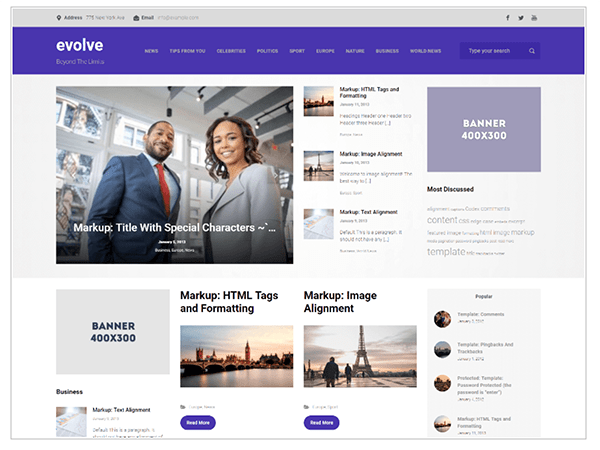
进化主题使用自己的移动优先网格系统进行布局。 它包括首页元素、字体、颜色等的自定义选项,以及引导和视差滑块以及后滑块。
如果您想要一个灵活的网格系统并准备花一些时间对其进行调整以使其看起来完全符合您的要求,则可以使用此方法。

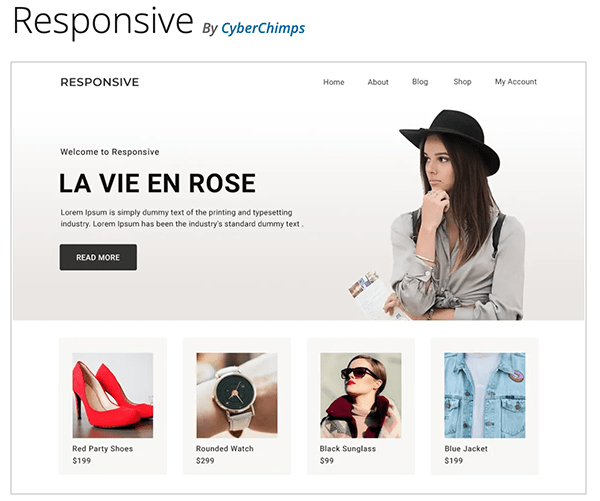
响应式主题包括许多自定义选项,并使用自己的移动优先网格系统。 它在主页和网站其他地方提供不少于 11 个小部件区域,您可以使用这些区域添加自定义内容; 如果您将 WordPress 用作 CMS 而不是简单的博客平台,那就太好了。
在我看来,响应式开箱即用并不是很漂亮,但是一旦您花一些时间对其进行自定义,您就可以使其看起来更加现代和时尚。

Silk Lite 主题的设计不像其他一些基于网格的主题那样阳刚,具有吸引人的字体和布局,从大屏幕上的三列变为两列,然后随着屏幕尺寸变小而变为两列,首先使用移动设备媒体查询。
唯一的缺点是网站标题不是很清晰,尽管这取决于您的网站标题!

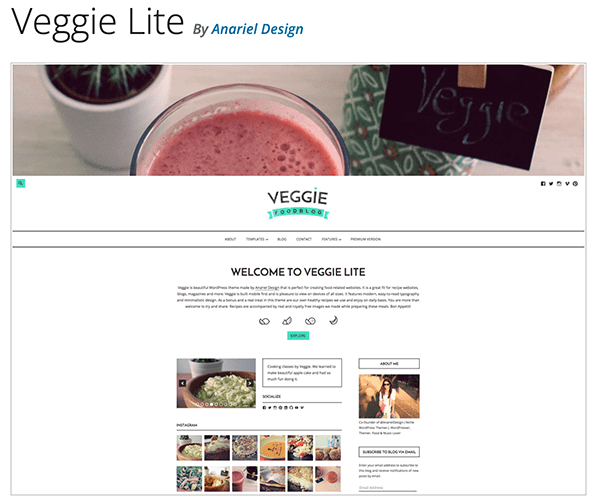
Veggie Lite 的主题名称确实让我担心它可能是 1990 年代的一些遗物,带有以蔬菜为主题的背景或类似的背景。 但不,这是一个干净、现代的主题,有大量的空白和一些漂亮的字体。 这是一个名为 Veggie 的高级主题的免费版本,旨在为基于食物的博客提供动力(因此得名)。
然而,它是如此简单的设计,您可以轻松地使用它来为任何主题的博客提供动力,并且移动优先的样式和简单性将提高您网站的性能。

Graphy 是另一个具有干净布局和大量空白的主题,可以选择添加标题图像。 它具有单列设计,但如果您使用侧边栏小部件区域,您可以创建两列布局。
这个主题的重点是排版,其简洁的设计让字体占据中心位置而不会分心。

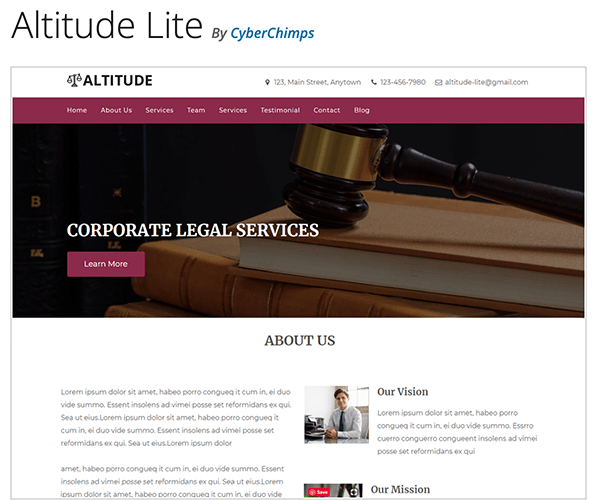
Altitude Lite 来自 Responsive 和 Responsive Mobile 的开发者。 这是一个全宽设计,可以选择添加醒目的视差标题图像,如果您想改变布局,它还包括小部件区域和自定义选项。
Components 是 Automattic 主题设计团队的一个项目。 它基于 underscores 入门主题,旨在为您提供可以使用的一系列主题之一,包括经典和现代博客、作品集和杂志主题。
你得到的仍然是一个非常初级的主题(不同风格的主题之间没有太大区别),所以只有当你愿意添加自己的样式时它才会有用。 但它为您提供了一个移动优先的框架,可以在此基础上构建您自己的一些编码工作:如果您想要一些东西让您开始但不需要所有引导程序的功能,这是一个选项。
移动优先主题的数量将继续增长,尤其是随着越来越多的主题开发人员使用引导网格系统来支持他们的主题。
希望上面的列表应该包含适合您网站的内容:我建议您尝试一下,看看哪些适合您的自定义设置,然后继续努力!
标签:Demand feedback