
Products
GG网络技术分享 2025-03-18 16:06 56
哦,伙计,还有其他人记得当年在几何课上大发雷霆吗? 任何人? 任何人? 布勒? 有这玩意吗? 好吧,也许我是少数。
无论如何,就像我在那个早已逝去的时代享受的许多其他事情一样,我发现自己想知道一开始就学习几何是多么实用。 我的意思是,我们中的任何人什么时候在我们的生活中使用它,专业或个人? 好吧,如果 2017 年的设计趋势能说明任何事情,那么几何图形肯定会再次为我(也希望是你的)心脏发挥作用。
在我失去你之前(因为我很确定大多数人讨厌几何),让我快速分享一下 Jason Mraz 的这句话:
“我称之为神圣几何学。 当一切都恰到好处并且感觉非常平衡时,当它展开到下一部分时,你会在歌曲中感到完全熟悉和自在。”
好的,所以 Mraz 显然是在谈论一首歌,因为他是一名音乐家,但是当你想到它时,同样的本质也适用于网页设计。 有一种平衡的感觉,从一个部分到另一个部分的自然流动,还有一种轻松的感觉。 这些都是我们在设计网络体验时要考虑的最终目标,对吧?
所以,如果我们知道几何的内在逻辑、秩序和熟悉度在我们人类的本性中非常有效,为什么不使用它呢? 老实说,无论您是否知道,您可能已经在设计工作中使用了几何。 我今天要做的是帮助您更有效地利用这种“新”设计趋势。
几何是:
“数学的一个分支,处理点、线、角、曲面和实体的测量、性质和关系。”
听起来很像网页设计,对吧? 毕竟:
这是你已经在做的事情。 现在让我们更好地理解这一切背后的原因。
几何中最基本的元素是点(基本上是一个点):

在网页设计中使用点来引导焦点。 它们可以是上面示例中的文字球体,也可以是设计精美的号召性用语按钮,对访问者具有相同的效果。
接下来是线。 它们可以用来连接两个不同的点以建立两者之间的关系,或者它们可以用来将访问者的注意力吸引到其他更相关的地方。

然后,当然,你有形状——这是我们大多数人在考虑几何时会想到的。 圆形、正方形、三角形等。

尽管形状是几何图形中最容易识别的部分,但它们在网页设计中的应用并不总是那么简单。
请记住,仅仅因为几何学本质上倾向于组织化和简单化,这并不意味着它不适合创造力。 一旦您了解了各种元素背后的含义,您就可以对其进行独特的旋转。
在网页设计中使用几何图形时,应该激起您的好奇心的原因有很多:
无论我们是否主动意识到,每个几何形状都有其内在含义。 就像颜色一样。 通过了解它们如何让我们感受到背后的心理,我们可以在设计中更有效地使用它们。 例如:

这些形状有四个稳定的边和四个直角,通常与可靠性、传统主义和诚实联系在一起。 他们也是这群人中最正式的。
一般来说,这些对于号召性用语、文本框以及网站的底层结构非常有用。

圆圈代表团结和整体。 如果您希望通过您的网页设计做出强大而安全的声明,请查看此处。
这些可用于徽标、图标和需要额外强调的较小元素。

三角形类似于矩形,因为它们的每条边都被视为提供了一个稳定的基础。 但是,这种形状背后的含义略有不同,因为它们的自然箭头外观通常暗示着运动或方向感。
这些非常适合定向提示,让您知道何时打开菜单、跳回页面顶部、向下查看更多信息等。

菱形不一定是您在网页设计中经常看到的元素,这就是为什么当您这样做时它会留下如此持久的印象。 它利用了那些实线; 然而,身体本身倾斜并产生类似于三角形的运动感。
这些在背景中以及当您有相关的文本块或其他应该相互融合的元素时效果很好。

这个六边形图形是网页设计中另一种罕见的形状,尽管我们现在看到它更频繁地用于传达一种统一感。
这些非常适合团队或公司简介页面。
显然,还有其他多边形和自然产生的形状可以用于网页设计,但这些是最常见的,并且它们背后有明确的目的。
现在,与其花时间谈论如何更深入地了解几何在设计中的数学应用(因为那将是矫枉过正),我宁愿专注于研究它的实际方面。 几何设计现在有一些非常酷的事情,我认为这些高度风格化的网站可以作为很好的灵感。
以下是我的一些最爱:

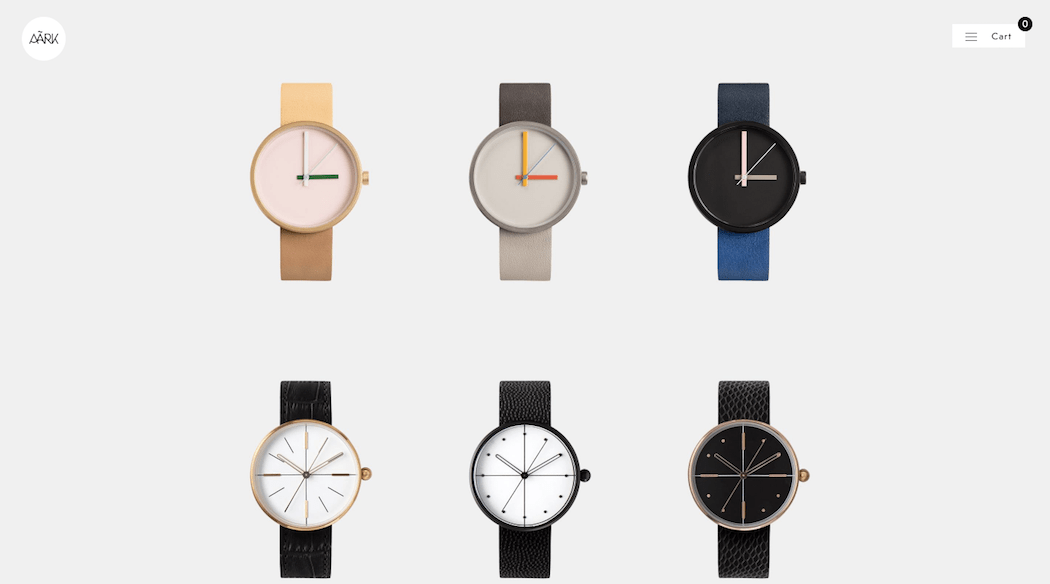
首次进入 Aark Collective 网站上的产品页面时,您会注意到他们的手表几乎看起来超现实,就像它们根本不是真正的手表一样。 然而,一旦你将鼠标悬停在它们上面,你就会看到手表的侧视图,并意识到它们并不是最初看起来的二维几何形式。

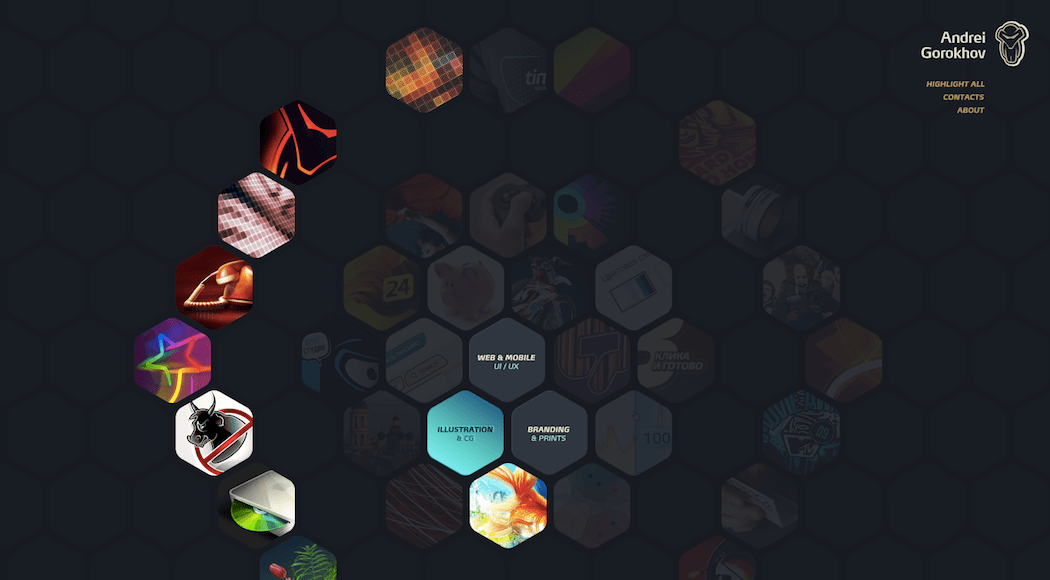
UX 设计师 Andrei Gorokhov 的作品集网站上到处都是六边形。 整个网站实际上被并排的六边形覆盖; 设计师希望你首先点击的那些是全彩色的,他希望你接下来看的那些是浅色的。 这是一种非常酷的方式,可以在站点范围内使用相同的几何元素,而不会显得过于压倒性甚至令人印象深刻。

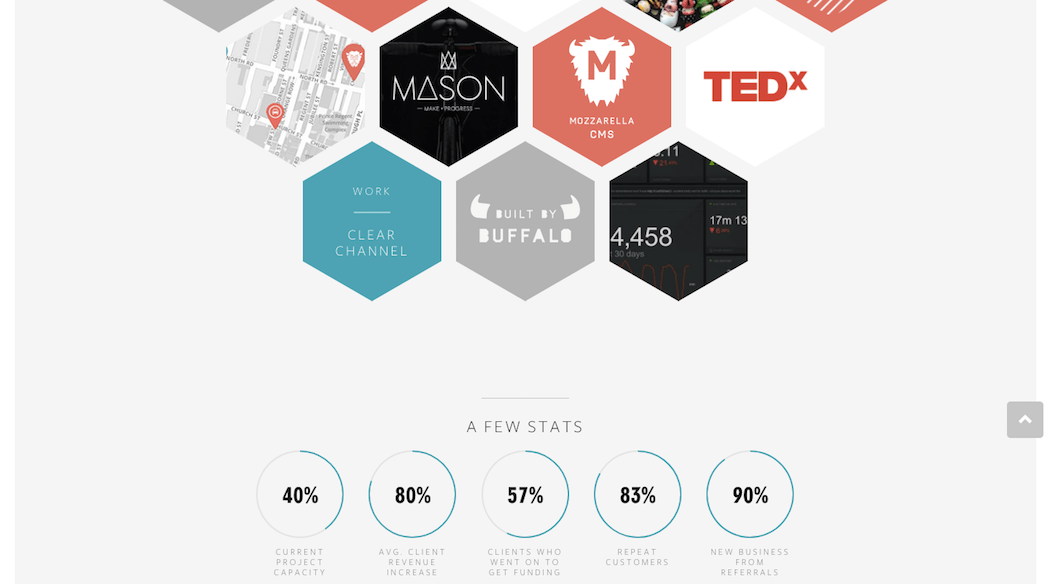
由 Buffalo 建造的网站真的很酷。 在大多数情况下,除了使用严格的几何形状之外,它还只是简单的骨架。 他们在六边形和圆形之间切换以展示其内容,并且他们在整个站点中使用相同的细线来演示何时有分节符。 这是一个很好的例子,说明一致使用相同的形状或线条元素如何帮助访问者轻松熟悉他们正在查看的内容。

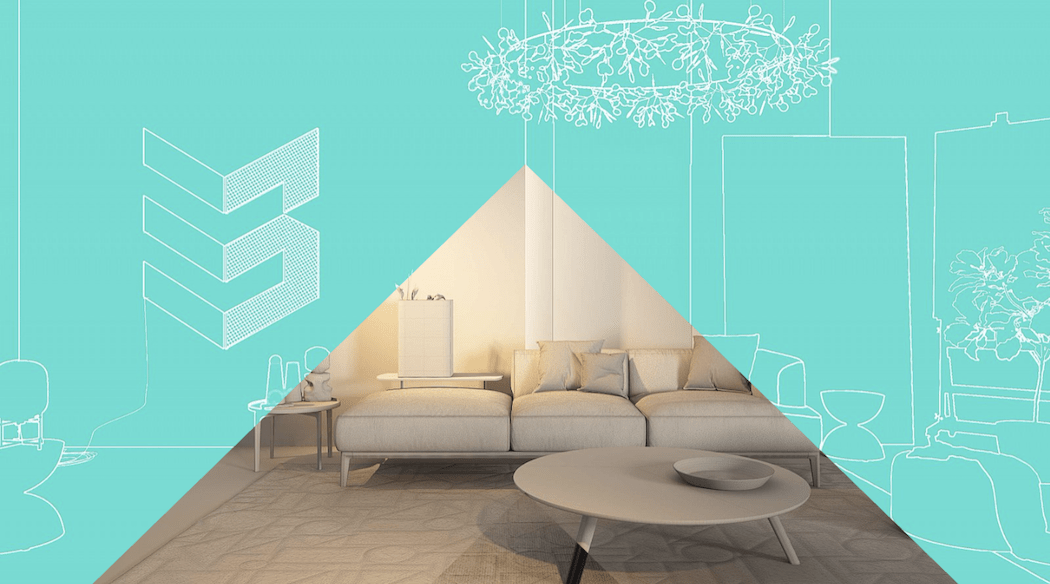
看看 Case 3D 的设计师如何为房地产和建筑空间工作,他们的网站将在其中使用沉重的几何元素是有道理的。 这表明他们和他们的客户说同样的语言,他们在日常工作中依赖于简洁的线条、对称性和精心规划的空间,这些空间与几何形状相得益彰。

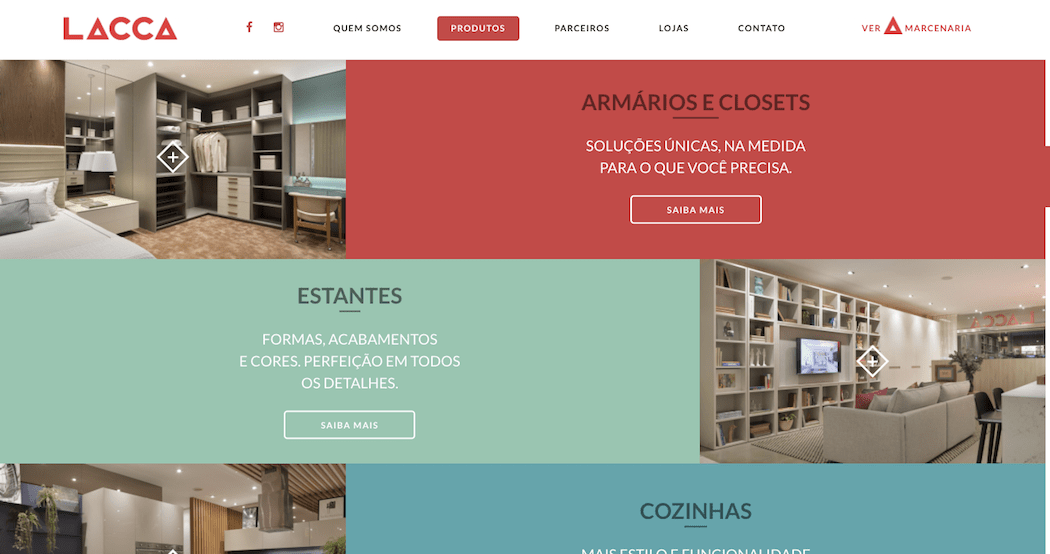
就 Lacca 对其网站设计所做的事情而言,确实没有什么太多的地方,但你会发现到处都是很酷的几何形状实例。 例如,从他们的徽标开始。 在他们的名字中出现两次的字母“A”实际上是三角形的。 他们所有的风格化标题字体实际上也具有相似的几何感觉。 该网站由许多不同形状的矩形组成,它们来自不同的方向。

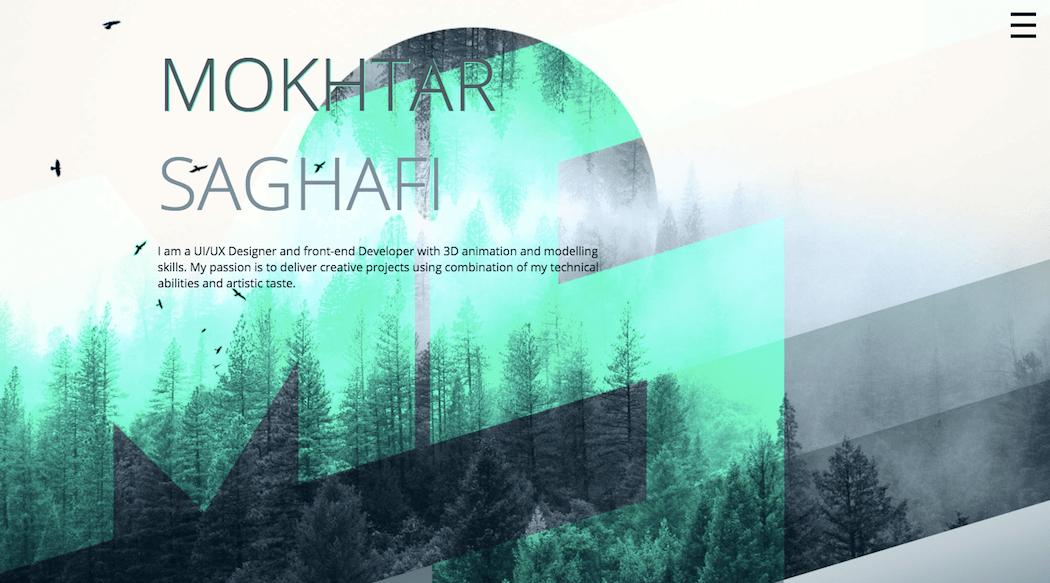
这是我发现的第一个使用菱形作为主要几何形状的网站,我喜欢它。 Mokhtar Saghafi 是一名 UI/UX 设计师,因此他选择了一种不太常用的形状来构建他的网站也就不足为奇了 要么他把它用作躲猫猫的元素。

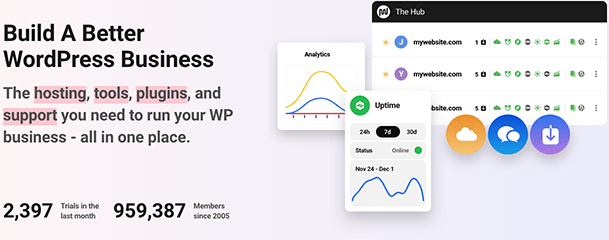
有没有其他人注意到 WPMU DEV 网站使用几何图形? 在内部页面中,大部分内容由包含视频、图像和信息框的矩形组成。 然而,主页是他们的几何图形真正闪耀的地方。 这是我第一次看到网站使用梯形,而且做得非常好! 不仅每个梯形盒子都可以放在下一个盒子的顶部,而且它们每个都有自己独特的颜色,所以你永远不会混淆你在哪里或你在看什么。
几何可以在所有事物中找到,包括自然。 想想像蜜蜂的六角蜂窝设计。 只有我们想要将日常生活中自然结构良好的元素转移到我们的数字世界中才有意义。 我们的观众会立即认出它们(无论它们在设计中的包含程度如何),并且它们具有如此强大的象征意义,可以在不说一个字的情况下传达有关您网站的很多信息。
标签:Demand feedback