
WordPress 可访问性解释和主题
作为一名网络开发人员,尤其是在 WordPress 上工作,是非常有益的。 但是,要获得回报,确保您的网站快速加载、遵循每一个 SEO 实践并且响应迅速对您来说非常重要。 除此之外,您还必须为您的网站添加创意以吸引更多客户和用户。
在设计您的网站时,您应该始终牢记客户的目标,为他们提供愉快的工作体验。 然而,在谈到用户体验时,大多数人往往会忘记,或者说忽略了一个非常重要的事情,那就是网站的可访问性。
据众多报告显示,近 50% 的残疾成年人经常使用互联网,而且这一比例每天都在增长。 由于这个原因,对于那些正在考虑为所有客户提供令人满意的用户体验的 Web 开发人员来说,可访问性变得非常重要。
因此,如果您对 WordPress 的可访问性感到好奇并正在寻找有关此上下文的更多信息,那么请务必查看博客的其余部分。
什么是可访问性,为什么它很重要?
术语“网络可访问性”用于表示一些设计技术,使残障人士可以轻松访问您网站的众多功能或项目。 因此,在尝试使您的网站易于访问时,您必须牢记多种类型的障碍,例如视觉、言语、听觉、认知和身体。 由于这个原因,您必须以能够适应客户的情况、需求和偏好的方式对其进行设计。 Web 可访问性的另一个目的是让那些使用手机且没有高速互联网连接的用户也可以访问您的网站。
简而言之,网络可访问性有助于使互联网成为每个人都更好的地方。 但是,如果您从商人的角度来看,一个可访问的网站可以通过为他们提供最优质的用户体验来帮助您创建更大的客户群。 它还可以帮助您保护公司或企业的形象。
如何提高您的 WordPress 可访问性?
根据 WCAG,一个可正常访问的 WordPress 网站的内容需要是:
- 明显: 用户界面和网站上的所有信息都需要让每个人都能理解。
- 可用: 无论人们使用什么方法或设备,网站的 UI 模块和导航都需要可用和可操作。
- 强壮的: 网站的内容应该简单,以便每个用户以及辅助技术都能理解。
因此,在提高 WordPress 可访问性的同时,请确保始终牢记这三件事。 如果您忽略其中一项原则,那么很大一部分残疾人可能无法正确访问您的网站。
要彻底遵循这些原则并提高您网站的可访问性,您必须对您的网站进行大量更改。 但是,在开始进行这些更改之前,您需要清楚地了解您网站当前的可访问性。 为此,您可以使用一些免费工具,这将帮助您了解网站中已经优化的部分以及需要改进的部分。
完成可访问性测试后,您可以继续下一步,即带来更改。 下面列出了一些提示,它们可以帮助您让世界上所有可能的用户都可以访问您的网站。
为网站选择无障碍主题
SKT 可访问的 WordPress 主题查看它们。
即使对于专业人士来说,改进现有网站也可能会带来压力。 这通常是因为您已经拥有的工具和布局使您难以实施新的更改和功能。
因此,开始改善 WordPress 可访问性的最佳方式是为您的网站选择可访问性就绪的主题。 通过选择可访问性就绪的主题,您将能够从基础构建您的网站。 这样做将帮助您使您的网站更加用户友好,而不会增加任何复杂性。
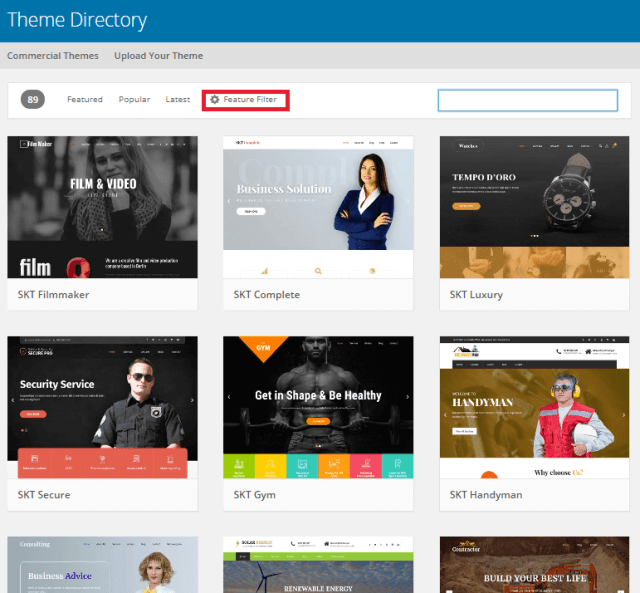
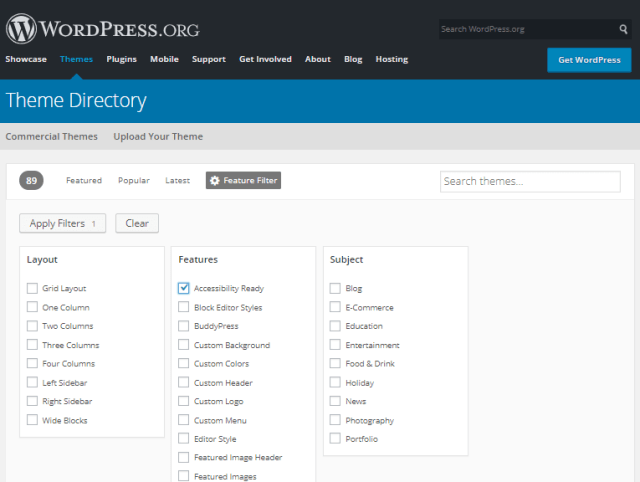
要找到您想要的可访问性主题,您可以转到 WordPress 主题目录并使用“功能过滤器”选项。

使用后,搜索结果将提供大量免费主题,这些主题对您网站的可访问性特别有帮助。 使用“功能过滤器”选项,您还可以按主题、布局和功能对主题进行排序。 但是,如果您正在寻找特定主题,那么您也可以使用搜索栏并输入关键字。

如果您不熟悉该主题,那么您还可以通过在标签部分搜索“可访问性就绪”短语来识别可访问性就绪主题。
确保您的导航菜单是响应式的
顾名思义,导航菜单可帮助您网站的用户使用众多特性和功能。 因此,为了提高 WordPress 的可访问性,您必须确保您网站的所有导航菜单都以正确的方式运行并且对移动设备友好。
为了使您的网站更易于访问,您应该做的另一件事是以一致且合乎逻辑的方式放置菜单项。 这将帮助通常通过屏幕阅读器软件在互联网上工作的视障用户以适当的方式查找和使用菜单。
您还可以为您的 WordPress 主题创建一些可访问的下拉菜单,以增强较大菜单的键盘可访问性。 这可以证明对行动不便的人非常有益,他们不能使用鼠标,而是依靠键盘来使用页面的交互功能。 一些需要通过键盘访问的东西是表单域、链接、按钮和菜单。
为您的网站图像使用正确的 ALT 文本
图像 ALT 文本的主要目的是描述您网站图像的功能和外观。 它旨在提高视障人士对网站的可访问性,因为屏幕阅读器软件通常需要文本才能成功解释图片。
由于这个原因,您的网站包含的任何图像都需要具有替代文本,即使您已输入代码以显示其所有功能。 但是,背景图像的情况完全不同。 因此,要使辅助技术避免这些图像,您必须使用 CSS 添加它们。
使内容可读
为了增加页面的可访问性,创建一个可读的页面非常重要。 因此,在撰写博客文章时,您应该始终尽量保持句子简短明了。 此外,如果您没有在内容中的任何地方解释它们,最好避免使用特定名称或术语的缩写。
另一种提高网站可访问性的方法是在博客中使用简单的单词和短语。 使用难读的词可能会在读者中造成混淆,他们可能会失去阅读您的博客的兴趣。 您还应该确保使用较大的字体,以便屏幕阅读器以及部分视障人士能够正确阅读和理解它。
小心色彩对比
患有部分或完全色盲的人通常无法识别以橙色和红色突出显示的单词。 有些人可能还发现难以阅读浅色对比背景上的文本。
因此,为避免这种困难,您应该始终使用推荐的文本和图形对比度。 这些如下:
- 对普通文本使用 4:5:1 对比度
- 大文本选择 3:1 的比例
- 3:1 的对比度也最适合用户界面或 UI 组件以及图形
- AAA级普通文本的完美对比度为7:1,大文本为4:5:1
使用标题组织网站和内容的结构
信不信由你,大多数人通常会浏览您的博客或内容,而不是阅读整个内容。 由于这个原因,使用完美的标题结构可以证明对您和您的用户都非常有益。
一个好的内容标题不仅有助于使巨大的文本块对于屏幕阅读器软件看起来更简单和可读,而且还有助于有视力的用户跳过他们不太感兴趣的部分。
正确设计表单域
表单可能是网站最重要的部分之一,因为它们通常用于网站上的多种类型的交互,例如登录、注册和联系。 然而,在为他们的网站创建表单时,大多数人倾向于将字段标签放在表单字段内,以使其看起来更美观。
但是,这样做可能会影响您的 WordPress 可访问性,因为大多数屏幕阅读器将无法访问文本。 由于这个原因,当您重新设计网站以提高可访问性时,请始终尝试使事情尽可能简单,并将表单标签远离表单字段。
在您网站的视频中使用字幕
如果您的网站包含任何类型的视频或音频文件,那么使用字幕、描述和转录可以帮助您提高网站的可访问性。 这些字幕将对您网站上患有听力障碍的用户发挥重要作用。
但是,它也可能对那些可以听到但不太熟悉视频中使用的语言或口音的人有所帮助。 如果您使用了字幕和转录,一些想要在公共场所观看视频的人也将能够享受它。
尽量避免自动播放媒体
众所周知,自动播放媒体对处理认知障碍的用户极为不利,因为它会使他们感到困惑并引起刺激。 此外,如果媒体文件带有音频,那么它可能会干扰屏幕阅读器的工作过程,并可能影响用户的整体体验。
因此,如果您有任何想要添加的媒体元素,您可以将其包含在插件中。 这样,它不会影响 WordPress 的可访问性。
不要使用花哨的字体和链接
不可否认,花哨的字体看起来非常华丽; 但是,它会使部分视力受损的人更难正确阅读您的内容。 因此,大多数人通常使用无衬线或衬线字体来增加网站的可访问性。
此外,您不应该在链接中使用“单击此处”文本。 为了使链接更易于访问,您必须使用描述性和相关文本,这将有助于说明链接。
不要对标签索引使用正数
如果您为 Tab 索引提供正数,那么您网站的自然 Tab 键顺序将变得混乱。 这可能会吓到您的纯键盘客户和用户,并影响您网站的可访问性。 由于这个原因,您不应该对 tabindex 使用正值。
互联网已成为我们生活中非常重要的一部分,因为我们大多数人通常将其用于完成社交和购物等众多目的。 因此,为了使它成为一个更好的地方,每个人都必须让每个人都可以访问他们的网站,包括 WordPress 网站。
因此,请使用上述提示并借助一些可访问性测试工具来提高用户友好性以及网站的声誉。

