10 个用于 WordPress 的酷炫 CSS 动画工具

文章目录
下面讨论了一些流行的 WordPress 的 CSS 动画工具。
随着技术的进步,人们更喜欢巧妙地使用他们的网站来吸引观众的注意力。 无论是商业网站还是投资组合网站,一个引人注目的演示文稿将有助于首先实现开发网站的目的。
没有比添加动画更好的方法了。 与可能会惹恼观众的华丽动画不同,通过酷炫的动画将注意力集中在网站的关键方面正在成为新趋势。
为什么首选 CSS 动画?
虽然还有其他脚本可用于制作动画,但 CSS 是更受欢迎的选择。 可以使用多种适用于 WordPress 的 CSS 动画工具。 CSS成为动画首选的原因如下
- 无需编码技能即可创建动画
- 浏览器有助于维护动画的顺序。 这意味着当前不可见的浏览器选项卡减少了运行动画的数量,从而提高了网站性能。
- 与 JavaScript 相比,CSS 运行更流畅。
创建 CSS 动画的工具
虽然手动使用代码创建动画可能很耗时,但可以使用各种工具来简化该过程。 一旦用户设置了特定的指令,如时间、角度和效果,这些工具将提供他们可以粘贴到他们网站上的代码。
如果愿意,用户可以进一步更改这些代码。
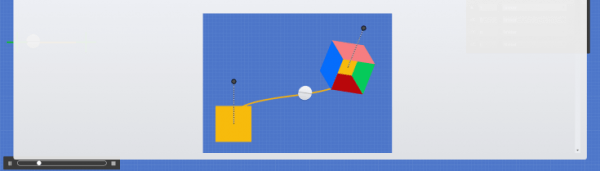
风格


这是一个免费且易于使用的工具,有助于设置动作、关键帧和开发 CSS 动画,并且不需要手动编写代码。
这是一个功能强大的开源 Web 应用程序。
CSS 中的@keyframes 可以使用大量关键帧来开发动画中的复杂运动路径这一事实对于这个工具非常有用。
这个过程称为缓动曲线,可以使用他们喜欢的任何类型的曲线。
虽然手动执行此过程需要大量时间,但 Stylie 使整个过程变得简单,而且在更短的时间内完成。
设置好时间并在关键帧中绘制路径后,可以保存它或选择“导出”,然后选择“CSS”,然后复制代码。 如果保存了代码,以后可以根据需要对其进行更改。
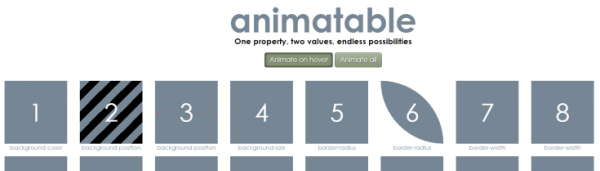
动画


它是 WordPress 开发复杂动画的有用 CSS 动画工具之一。 该工具的用户界面更加成熟,它允许用户设置高级属性。 此外,借助直观的时间线,您可以跟随、暂停甚至重新启动动画。
'swing'、'bounce' 或 'shake' 等动画也可以加载到生成器中,并且代码也可以根据偏好和要求进行修改。
动画.css


这个免费工具带有 75 个动画选项。 可以从页面或“GitHub”关闭应用程序。 通过单击按钮选择动画,可以预览徽标上的动画。 它使用了许多效果,例如“摇晃”、“闪光”、“摆动”、“反弹”等。
首先,需要将样式表放在文档的头文件中,将“animated”类添加到要应用动画的对象中,然后从 75 个选项列表中选择并添加动画选项。 还可以添加“无限”类来创建无限循环。 下面的代码可以作为一个例子。
|
1 |
<h1 class="animated infinite bounce">Example</h1> |
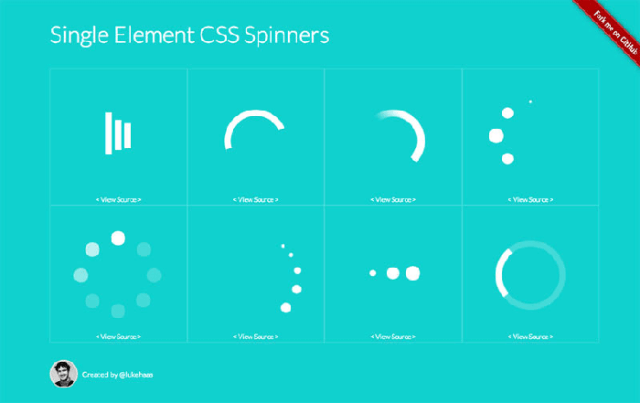
单元素 CSS 微调器


在 WordPress 的各种 CSS 动画工具中,这是一个非常有效的工具,可以通过添加动画加载微调器来改进设计。 这个工具的 CSS 部分是用 LESS 编写的。 代码是现成的,需要将它们插入到他们的 HTML 和 CSS 文件中。
使用插件创建动画
除了使用各种工具来创建动画外,还可以在 WordPress 网站上使用各种插件来实现相同的目的。 下面讨论用于创建动画的各种插件。
动画它!


这是一个免费插件,用于向页面、小部件和帖子添加动画。 它在进入、退出和动画方面提供了大约 50 个选项以吸引注意力。 它可以在悬停和单击时进行动画处理。 它还可以在页面和帖子上创建一系列动画。 移动用户也可以选择禁用动画。
页面动画和过渡


它包含许多 CSS3 移动效果,因此可以在 WordPress 网站上添加各种活动样式。 该插件允许用户将他们的整个信息集物理嵌入到短代码中。 该过程通过个性化、设置和图表排序完成。 用户可以从他们的客户端或特定的标签导入图像,该模块将处理其余方面。
Master Slider 免费 WordPress 动画插件


这个免费的响应式插件被认为是 WordPress 最酷的 CSS 动画工具之一。 它支持带有绝对滑动信号的触摸路由。
精心布置的滑块在每个真正的小工具上都能完美运行。 它是通过在后端和前端利用 WordPress 的最佳实践来开发的。
图像悬停效果


该插件允许用户为带有铭文的图像添加 40 多个浮动效果。 用户可以借助大量简码制作各种课程。 这个插件是最简单的模块,可以在几分钟内完成设置。
块动画

用户可以将任何元素放置在屏幕的任何部分,例如开关、图像、界面、标准,并对其应用动画。 该模块使用 CSS 动画,用户可以借助该模块在社交网络上分享他们的网站。 它允许客户通过各种非正式社区共享图像。
因此,从以上讨论可知,各种工具和插件有效地帮助用户将他们选择的动画添加到他们的网站,以使其更具娱乐性和视觉吸引力。
1. 带 [亲测] 说明源码已经被站长亲测过!
2. 下载后的源码请在24小时内删除,仅供学习用途!
3. 分享目的仅供大家学习和交流,请不要用于商业用途!
4. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
5. 本站所有资源来源于站长上传和网络,如有侵权请邮件联系站长!
6. 没带 [亲测] 代表站长时间紧促,站长会保持每天更新 [亲测] 源码 !
7. 盗版ripro用户购买ripro美化无担保,若设置不成功/不生效我们不支持退款!
8. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
9. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
10.如果您购买了某个产品,而我们还没来得及更新,请联系站长或留言催更,谢谢理解 !
GG资源网 » 10 个用于 WordPress 的酷炫 CSS 动画工具





