
Products
GG网络技术分享 2025-03-18 16:07 54
您可能已经发现,默认情况下,WordPress Classic 编辑器不提供突出显示文本的选项。 不要害怕,在这篇文章中,我们将向您展示如何轻松克服这个缺点。
我们都去过一个网站,看到用彩色背景(通常是黄色)突出显示的文本 像这样.
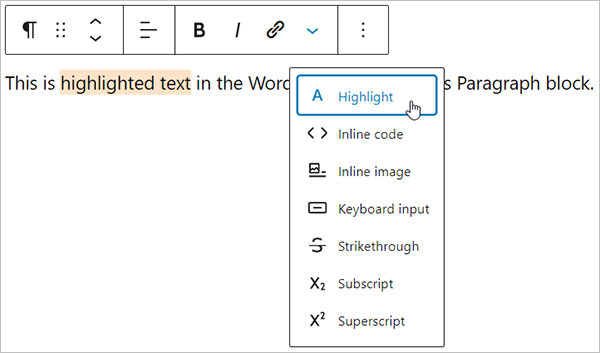
如果您使用的是 WordPress 块编辑器,那没问题。 选项就在那里。

但是,在您的 WordPress Classic 编辑器中寻找荧光笔选项时,您无疑会空手而归。
这有一个很好的理由。 在 WordPress Classic 编辑器界面中...
选项不存在!
好消息是,我们提供了三个简单的解决方案来帮助您克服这个令人沮丧的问题。
一个是插件形式,两个是通过更手动的方法。

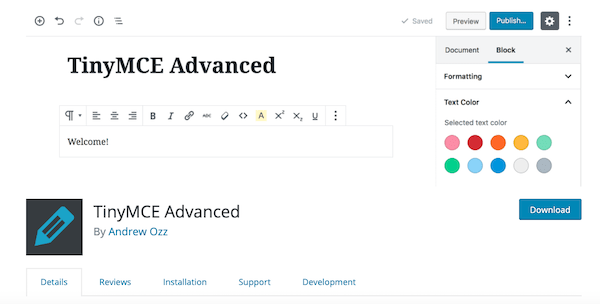
Tiny MCE Advanced 是一个方便的插件,可为经典编辑器和古腾堡编辑器添加高级文本编辑功能。
其中一项功能是能够突出显示 WordPress 帖子和页面中文本的背景。
但是需要注意的一点是,更改文本的背景颜色不是立即包含在文本编辑工具栏中的选项。
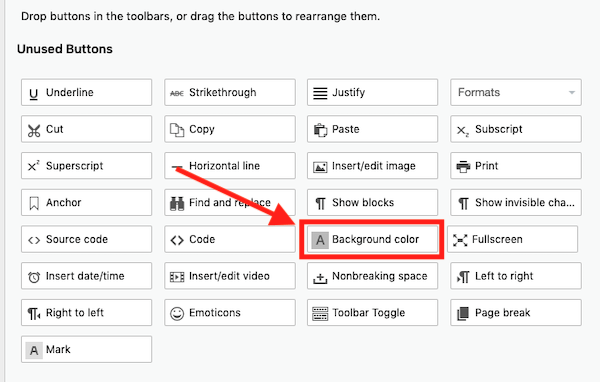
但这可以通过拖动在插件的设置中轻松更改 “背景颜色” 进入主工具栏,如下图:

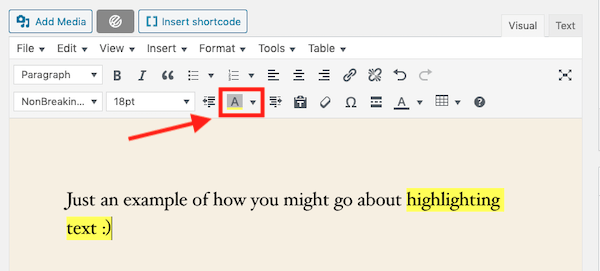
将选项添加到工具栏后,就像选择要突出显示的文本以及选择背景颜色一样简单。

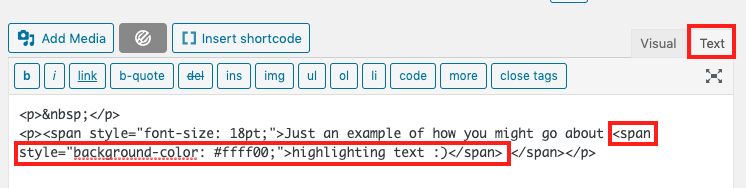
您还可以通过在文本编辑器中添加代码来手动突出显示文本。 就像在特定代码中包装你想要突出显示的单词一样简单,如下所示:
<span style="background-color:yellow;"> … your text here … </span>
我们在此处插入了“黄色”,但您可以选择任何您喜欢的颜色,或使用颜色代码,例如“#FFFF00”。
例如 …
<span style="background-color: #FFFF00;"> … your text here … </span>
哦,如果您想快速轻松地访问颜色代码,这里有一个来自 W3schools.com 的方便的颜色选择器。

内联样式的缺点是,如果您想更改突出显示的颜色,则需要返回每个单独的帖子并重新编辑它。
因此,如果您想更改所有突出显示的文本实例的突出显示颜色,请使用 下面的CSS方法 是要走的路。
所以让我们分解一下。
如果您希望能够轻松更改所有突出显示文本的颜色,那么您需要将 CSS 文件引入解决方案。
首先创建一个新的(且唯一命名的)CSS“类”。 例如,让我们创建一个名为“highlight-text”然后应用背景颜色。
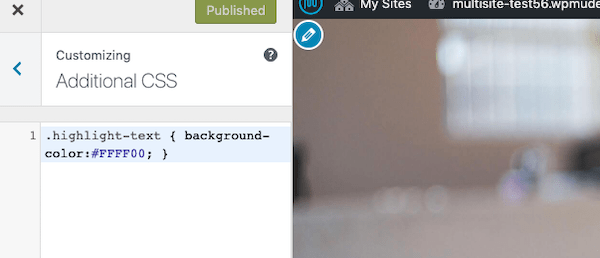
您所要做的就是在您的 CSS 文件中插入以下代码(外观 > 定制器)。 或者更好的是,创建一个子主题并将其添加到子主题中的 CSS 文件中。
.highlight-text { background-color:#FFFF00; }
当然,你可以把这个颜色变成你喜欢的任何颜色。
*如果您之前错过了,请再看一次颜色选择器。
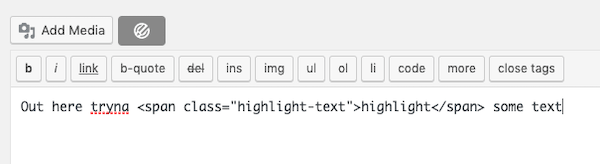
完成此操作后,切换到编辑器中的“文本”视图,并按以下方式包装要突出显示的文本:

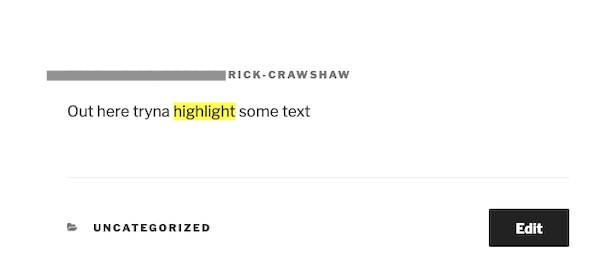
现在,当您检查您的实时页面时,您应该希望看到一些很好地突出显示的文本(哇哇哇!)。

可能不是…
但是,嘿,至少现在您有三种简单的方法来突出显示文本。 帮助您解决 WordPress 默认不支持此功能的事实。
如果您有任何其他与在 WordPress 中突出显示文本相关的方便提示或方法,请务必告诉我们!
Demand feedback