
Products
GG网络技术分享 2025-03-18 16:07 81
您已经花时间学习和掌握 CSS。 可以公平地说,您现在是一名熟练的编码员。 伟大的!
但是了解如何使用 CSS 编写好代码并不一定会让您熟悉最新的网页设计趋势。 除非您每周有无限的空闲时间阅读所有主要的网页设计和 WordPress 博客,否则您无法合理地期望跟上不断旋转的趋势之门或知道如何使用 CSS 执行它们。
CSS 片段在这方面很有帮助。 这些一口大小的代码将帮助您快速有效地将 CSS(以及一些非常酷的新功能)添加到您的 WordPress 网站。
但是,如果您不知道您在寻找什么或您可以信任哪些在线资源,那么寻找这些片段并非易事。 在本文中,我将为您提供 7 个最佳资源,用于跟踪 CSS 片段并将有趣的新功能应用到您的 WordPress 网站。
在这篇文章中:
如果您还没有使用 CSS 片段在 WordPress 中进行开发,那么您应该开始以下操作:
您可能已经找到了改进 CSS 工作流程和编写更简洁的 CSS 代码的方法,以便在构建 WordPress 网站时节省自己的时间。 CSS 片段只会增加效率。
一致性是使用级联样式表的固有优势。 它们使您能够为网站上的某些元素创建样式,然后以最小的努力普遍应用该规则。
有时您可能决定使用 CSS 片段来清理常规样式中的代码。 然而,使用代码片段的真正美妙之处在于它使您能够向您的网站添加一些您自己可能无法做到的真正前沿的东西。
通过使用可增加用户体验的编码良好的代码段,您将降低跳出率,增加在您网站上花费的时间,并改善您网站的 SEO。 CSS 通常是跨平台和跨浏览器兼容的,这将有助于整体提高搜索排名。
使用插件来实现尖端功能或为您的网站添加更多现代设计功能绝对没有错。 但是,随着您添加到 WordPress 的每个新插件,您的服务器会消耗更多的能量。 如果您能找到帮助您实现相同目标的 CSS 片段,那么为什么不使用它们呢?
还有灵感因素。 探索 CSS 片段资源不仅有助于学习如何使用 CSS 或缩短编写代码的时间。 这也是一个很好的机会,可以为您的设计找到您可能没有意识到的灵感。
但是,再一次,谁有时间在网上连续几个小时搜寻,寻找开发人员使用 CSS 的酷炫新方法? (不是你。)继续阅读以找出在哪里可以立即找到这些改变游戏规则的 CSS 片段。
虽然 CSS 片段可能无法帮助您从头开始构建整个网站(毕竟,这是关于将不同的样式应用于您的 HTML,而不是奠定基础),但它们会节省您的时间和精力。
单击下面的链接直接进入该项目或继续阅读以下内容:

CodeMyUI 是一个非常酷的 CSS 片段存储库。 您可以在页面顶部看到他们的主要关注点是我们倾向于花费大量时间讨论的 UI 元素(例如菜单、按钮、图像)。 但是,搜索“CSS 片段”,您会发现该站点涵盖的动画和功能范围远不止这些一般元素。
这是您在此站点上可以找到的一个很好的示例:fidget spinner loader。 考虑到这些玩具现在有多受欢迎,如果您需要页面过渡动画,这将成为您网站的一个很酷的补充。

还有这个面包屑片段可以让您在如何设置面包屑导航样式方面更加灵活。

这是一个值得一看的悬停片段。 您会看到它对您的框或块应用了“智能”悬停效果,它们会根据光标经过它们的方向翻转。

更多细节:CodeMyUI

如果您正在寻找一个既可以从其他 Web 开发人员那里找到 CSS 代码片段又可以贡献自己的代码的网站,Codepad 是一个不错的选择。 它很容易搜索(确保使用 Playgrounds,以便预览实际的动画/样式),还包括 JavaScript、PHP、HTML 等的片段。
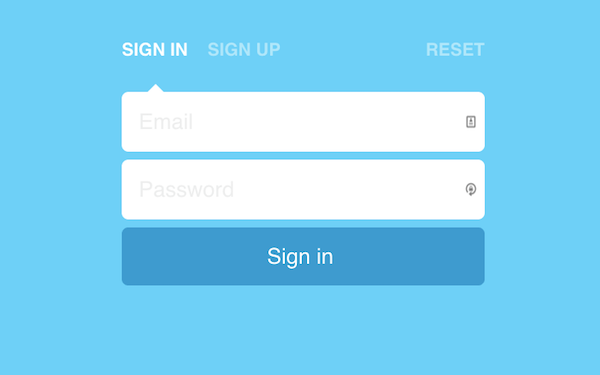
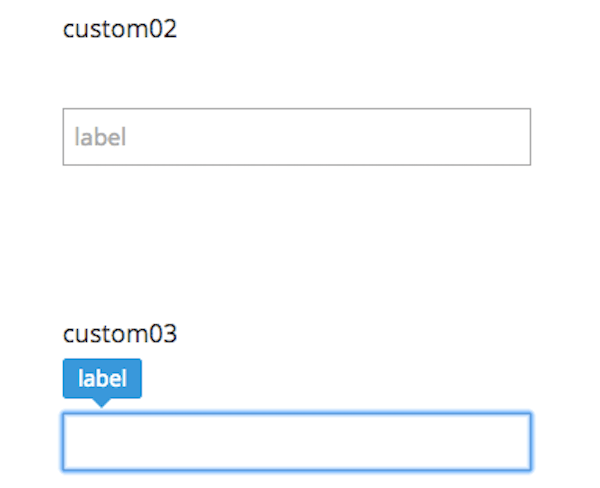
登录/注册转换片段是一个特别有趣的片段。 乍一看,它似乎只是一个简短的联系表格的片段。 但是,当您在“登录”、“注册”和“重置”选项卡之间单击时,请注意表单字段会发生什么。

弹跳向下箭头是另一种微妙的动画,但肯定会在用户浏览您的网站时减轻他们的困惑。

更多细节:键盘

我相信你们现在都熟悉 CodePen。 毕竟,这个“社交开发环境”是接触新代码和完善自己的代码的好地方。 如果您正在寻找一些真正尖端的 CSS 编码,这个网站不会让您失望。
以这个推荐滑块为例。 用户生成的内容现在是网页设计的重要组成部分,所以这个片段将是一个有用的片段。

这个标签动画片段是如此微妙,但它绝对会给任何喜欢惊喜元素的人留下持久的影响。

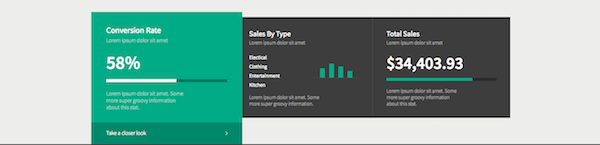
对于有重要数据或信息要共享的网站,总有这样一个片段可以让各种 UI 元素流行起来。

更多细节:CodePen

如果您不想对其他编码语言的片段进行排序,CSSDeck 是一个不错的选择。 虽然您可能会在此处遇到结合 CSS 和 HTML 或 CSS 和 JavaScript 的代码段,但主要关注点始终是为用户提供以 CSS 为中心的代码。
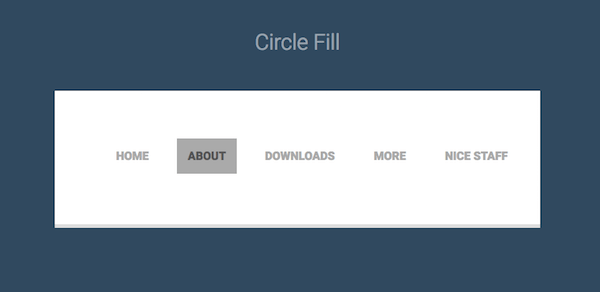
下面是一个示例,说明其中一个片段如何使您的导航菜单更加生动。 也有许多选项可供使用,因此您不会被降级为使用一个默认动画。

对于具有活动特色或允许客户通过该网站进行约会的网站,此日历图标片段将是一个有趣的使用。 图标抖动足以引起人们的注意。
希望你的汉堡菜单动画有更多的戏剧性? 这个圆形菜单片段可能是您需要的灵感。

更多细节:CSSDeck

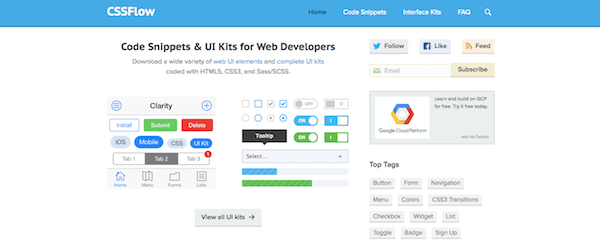
CSSFlow 不仅仅是作为 CSS 片段的提供者而闻名。 该站点还提供 UI 工具包,可帮助您简化 WordPress 站点上基本 UI 元素的设计。 如果您正在寻求设计和动画方面的帮助,这是一个很好的一击二打。
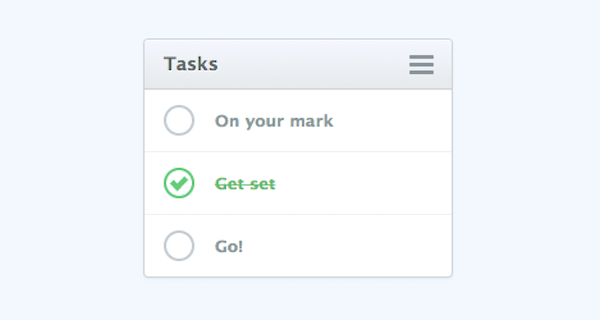
创建生产力应用程序和网站时,您可能希望构建任务列表供用户使用。 这个片段执行起来很简单,同时仍然添加了额外的类。

这是另一种开/关类型的片段,它将为您的访问者提供另一个通过简单的切换开关积极参与您的网站的理由。

更多细节:CSSFlow

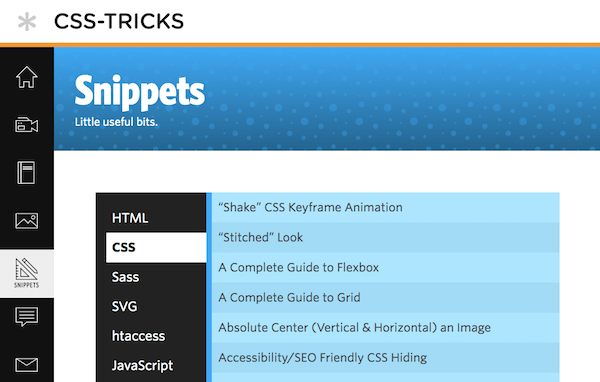
CSS-Tricks 网站组织得非常好,当您喜欢冒险并想探索还有哪些其他类型的片段可用时,这使它成为一个很好的书签。 你会在这里找到一切,从动画过渡到设置如何处理文本长度的规则。
对于任何拥有吉祥物的人来说,当访问者在网站上将其悬停在他或她的上方时,他们希望制作动画,这个摇晃的头部片段可能是一个很酷的测试片段。

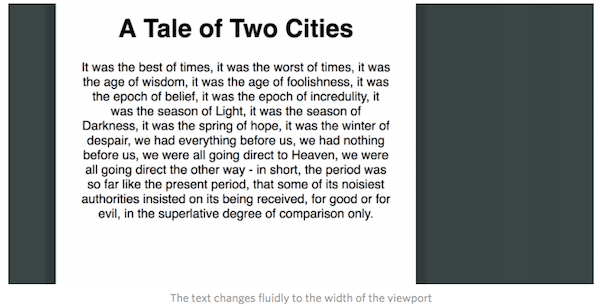
如果您很难使网站上的副本具有响应性,那么这个流畅的排版 CSS 片段会派上用场。

更多细节:CSS 技巧

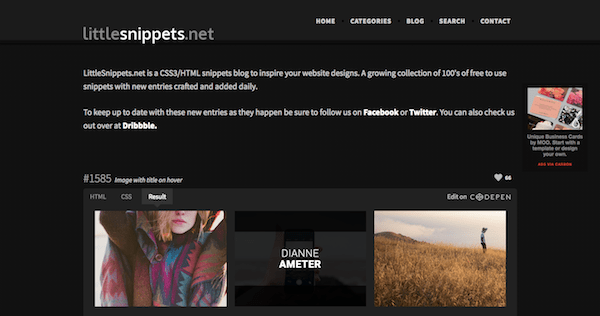
虽然 LittleSnippets 自称是一个鼓舞人心的博客,但这里有一些非常实用的 CSS 片段。 具体来说,这个网站似乎专注于收集帮助开发人员将微妙的动画效果应用于图像和按钮的片段。
例如,这种图像悬停效果可以在投资组合网站以及新闻和媒体网站上很好地工作。

这是一个按钮悬停效果如何工作的示例。 这是设计的一个小动作和改变,但会吸引访问者的注意力。

更多细节:小片段
你知道我喜欢 WordPress 吗? 这很像一顿便餐。 每个人都带着自己的贡献来到餐桌旁,您可以享受他们的劳动成果。 这就是我查看免费 WordPress 工具(如主题、插件和 CSS 片段)的方式。 开发商不 有 与大家分享他们节省时间和鼓舞人心的工具和代码,但这就是 WordPress 如此出色的原因之一。
正如您从上面的网站中看到的那样,有大量的 CSS 片段正等着被抓住和使用。 无论是像填充按钮边框这样微妙的东西,还是像页面过渡动画这样更深入的东西,CSS 片段让您能够快速轻松地将新功能应用到您的 WordPress 网站,而不会费力。
标签:Demand feedback