
Products
GG网络技术分享 2025-03-18 16:07 77
你想开你的第一家 WooCommerce 商店吗? 或者,也许您已经为客户建立了 WooCommerce 商店,但想要建立更好的定制电子商务商店?
您拥有令人惊叹的产品,迫不及待地想向您的客户推出这些产品。 幸运的是,您可以立即开始营业。
在这篇文章中,我将介绍如何使用 Elementor WooCommerce Builder 构建 WooCommerce 商店。 这是一个可视化的拖放式 WordPress 页面构建器,可让您完全控制您的商店和产品页面设计。
我将涉及的领域是:
无论是您的第一家商店还是第 50 家商店,您都会发现一个更简单的工作流程,无需直接编辑 WooCommerce 模板文件或用钩子弄脏您的手。 呜呼!

首先,如果您不知道(尽管您怎么不知道?),这里是 Elementor 和 WooCommerce 的简要介绍。
元素 是“终极且免费的 WordPress 页面构建器”。
它可以让您以最快的方式创建一个非常漂亮的网站。 您可以通过现场设计和在 WordPress 网站的前端实现高水平的设计。
它是目前唯一(也是第一个)允许无限设计可能性的前端页面构建器。
WooCommerce 是一个免费的 WordPress 插件,它为您的网站整合了电子商务功能,因此您可以拥有一个在线商店。
它可以轻松地与您现有的 WordPress 网站集成,让您可以在几分钟内创建可定制的商店、获得安全的付款、可配置的运输选项等等。
免费的核心 Elementor 插件允许您使用可视化的拖放界面设计 WordPress 内容。
您可以使用小部件向您的站点添加内容,并控制设计布局和样式的几乎所有方面。
使用 Elementor Pro,您可以访问 Elementor WooCommerce Builder,它允许您使用相同的可视化编辑器为您的产品存档和单个产品页面设计动态模板。
使用 WooCommerce Builder,您可以轻松构建完全自定义的 WooCommerce 商店,而无需直接使用 PHP 模板文件或 WooCommerce 挂钩。
您可以使用 Elementor WooCommerce Builder 设计您的产品档案和单个模板,这些模板包含您商店的大部分内容。 您还可以设计其余的 WordPress 内容,甚至包括页眉和页脚的模板。
但是,目前有两个 WooCommerce 页面对您没有帮助:
您可以使用 Elementor 添加内容 大约 WooCommerce 购物车和结帐内容,但您不能自定义实际内容本身。
但是,要控制购物车和结帐内容的设计,有几个选项。
首先,您可以使用与 Elementor 完美搭配的灵活基本主题,同时还为您提供控制购物车和结帐页面的设置。 这里有一些不错的选择:
其次,如果您熟悉 CSS,您可以添加自己的样式来控制购物车和结帐页面。
最后,您可以使用修改结帐流程的插件。
例如,CartFlows 插件允许您使用 Elementor 构建自定义结帐流程。 但是,与“传统”电子商务商店相比,CartFlows 更适合销售漏斗,因此它并非适用于所有情况。
您还可以使用我们自己的 Forminator 之类的插件来创建自定义结帐流程。
现在,卷起袖子,动手使用 Elementor Pro 和 WooCommerce Builder 设计您的商店。
让我们一步一步地创建一个商店。
如果您还没有,您需要先设置和配置 WooCommerce 商店的基础知识。 这些基本设置步骤不是本教程的主要重点,因此我们不会太深入。
但总的来说,你会想要:
如果您需要入门帮助,可以在此处找到有关如何执行此操作的更多信息。
现在,您已准备好开始构建您的商店,从您的产品档案模板开始。
产品存档页面是列出所有 WooCommerce 产品的页面(或具有特定类别、标签等的产品。)。
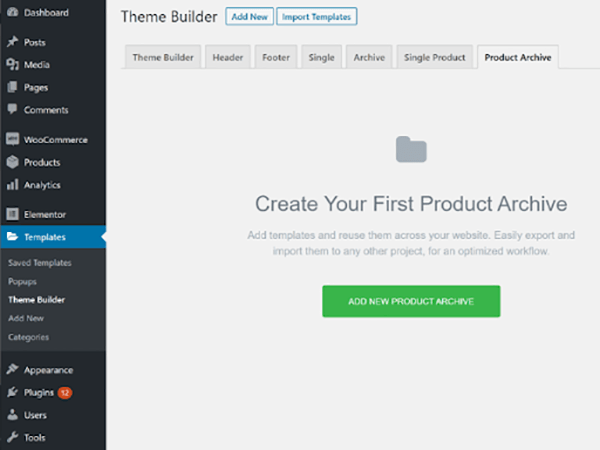
要开始,请访问 模板 > 主题生成器 > 产品存档. 然后,单击 添加新产品档案 按钮。

给它一个花哨的名字,然后点击 创建模板 接着说。
这将使您进入设计界面。 您可以导入预制的产品存档模板之一或关闭模板库以从头开始构建您的设计。

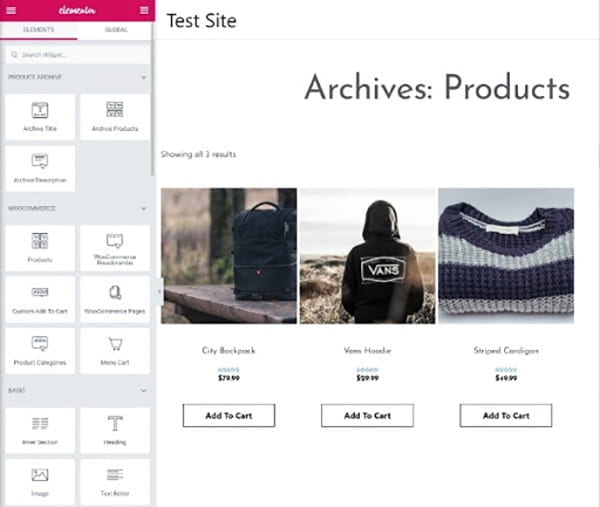
从那里,您将能够使用可视化的拖放界面设计您的存档模板。
您可以使用专用的 产品档案 添加核心内容的小部件,例如所有产品的列表或存档页面的标题(例如类别的名称)。

编辑其中一个小部件可让您控制其外观和功能。 您可以自定义从星级评分到销售徽章的所有内容。

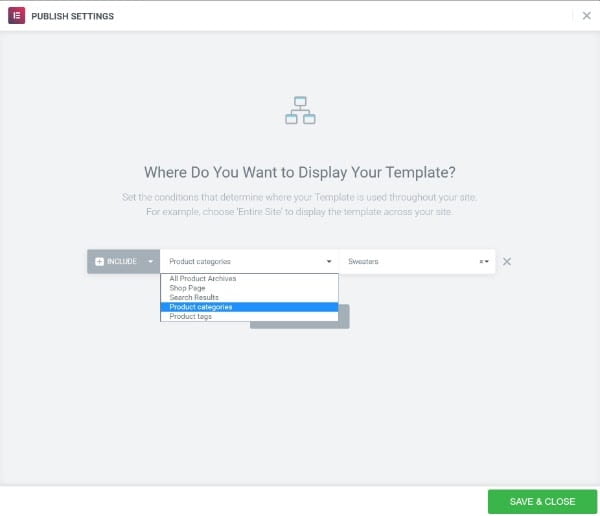
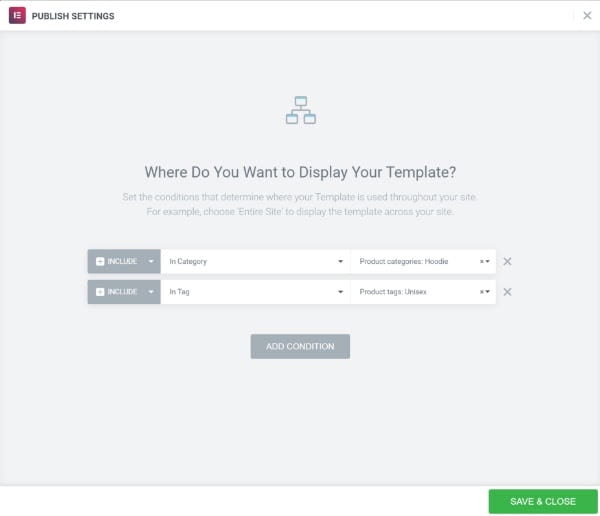
完成设计后,单击 发布 按钮来控制何时使用您的模板。
您可以获得五个显示条件,您可以根据需要混合搭配:
例如,要仅在您的主商店页面上显示模板,请选择 商店页面.
在某些情况下,您将获得其他选项。 例如,如果您选择 产品类别,您可以将模板定位到所有产品类别存档页面或仅针对特定类别(或一组类别)。

这些显示条件很有用,因为它们让您可以根据需要创建尽可能多的独特模板,以最好地展示您销售的所有不同产品。
有时一刀切的方法并不是最好的解决方案。 WooCommerce Builder 可以轻松启动新模板,而无需直接使用 PHP 模板文件。
创建产品存档页面后,您可以使用相同的基本方法为单个产品自定义 WooCommerce 产品页面模板。
要开始,请访问 模板 > 主题生成器 > 单个产品. 然后,单击 添加新单品 按钮并为其命名。
就像您的产品档案设计一样,您可以选择导入其中一个预制模板或从头开始构建您自己的产品页面模板。

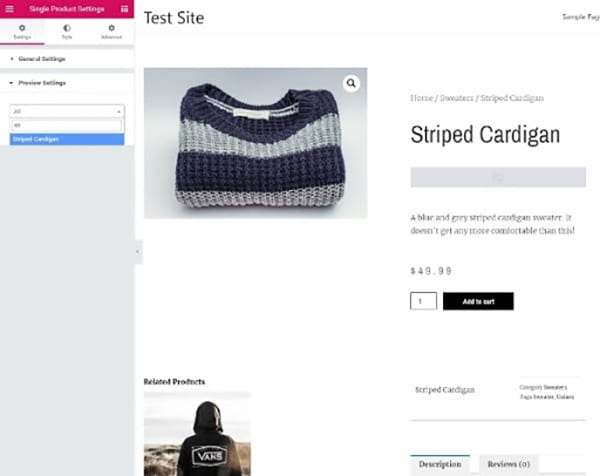
现在,您将获得另一组专用小部件,用于产品单页上的所有信息,包括从产品标题到相关产品和追加销售的所有内容。

输入其中一个小部件的设置可让您配置其样式和位置。

默认情况下,Elementor 将引入您的一款真实产品,以实时预览您的设计。 但是,如果您希望查看您的设计在不同产品上的外观,请单击 齿轮 左下角的图标并编辑 预览设置 在您的商店使用任何产品。

完成后,单击 发布 按钮选择应用此产品单个模板的位置。
在这里,您将获得另外五个选项:
对于后一个选项,您将能够选择适用于该条件的特定项目(例如特定类别)。

与您的产品存档模板一样,您可以根据需要多次重复该过程,以确保每种类型的产品都具有优化的单一产品设计。
除了让您设计产品档案和单个模板之外,Elementor Pro 还为您提供专用的 WooCommerce 小部件,您可以在其他设计中使用它们。
例如,您可以使用它们在您正在撰写的博客文章中展示产品。 您可以随时从 WooCommerce Elementor 界面中的部分。

如果要显示产品,可以创建自己的自定义查询来控制要显示的产品。
您甚至可以使用随附的 Elementor Popup Builder 功能在弹出窗口中包含或推广产品。 例如,您可以宣传特价商品并在弹出窗口中添加添加到购物车按钮。

推广特别优惠和促销活动是一项很棒的功能。
使用 Elementor Pro,您可以更快、更灵活地构建自定义 WooCommerce 商店。
如您所见,这是一个简单的过程。 您可以使用可视化的拖放界面,而不是使用挂钩或模板文件。
您可以获得专用的小部件来显示重要的 WooCommerce 产品信息,您还可以使用条件显示规则来创建尽可能多的单一产品和产品存档模板,以满足您的商店需求。
如果您真的想让您的网站大放异彩,请查看我们关于将电子商务添加到 WordPress 网站时的 8 个必备项的文章。
此外,如果您正在四处寻找其他 WordPress 功能,我们提供专用托管、站点管理和 24/7 支持。
因此,今天就开始构建您自己的自定义 WooCommerce 商店。 然后,将该标志转为“OPEN”并开始销售您令人惊叹的产品。
Demand feedback