
Products
GG网络技术分享 2025-03-18 16:07 60
客服框在很多网站都会有,客服框的样式也有很多种,今天学做网站论坛给大家介绍一下比较热门的客服框-悬浮式QQ+微信+电话客服框的制作方法。(也可以直接安装响应式WordPress网站在线客服插件达到相同的效果)
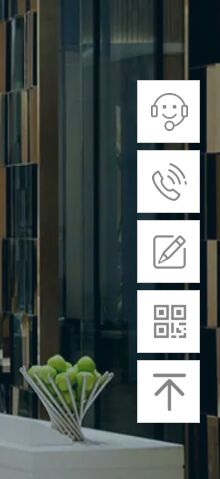
先看下制作好的效果:
第一步:将下面的代码放到自己网站的最底部,用于显示客服框;
<div class="wpsidebar-fkf wpsidebar02">
<ul class="fkf">
<li class="fkf-item">
<img src="<?php bloginfo('template_directory'); ?>/static/picture/fkf-3.png">
<img class="hover" src="<?php bloginfo('template_directory'); ?>/static/picture/fkf-33.png">
<div class="fkf-item-right">
<div class="fkf-item-right-content">
<img class="arrow" src="<?php bloginfo('template_directory'); ?>/static/picture/arrow-r.png">
<div class="fkf-item-right-content-top">
<img src="<?php bloginfo('template_directory'); ?>/static/picture/fkf-3.png">
<h2>在线客服</h2>
<p>服务时间:PM9:00-AM:2100</p>
</div>
<div class="fkf-item-right-content-bottom">
<p>请选择下列客服进行沟通:</p>
<ul>
<li class="content-bottom-item">
<a style="font-weight:600;color:#f00" href="http://wpa.qq.com/msgrd?v=3&uin=<?php echo $general_options['qqhao']; ?>&site=&menu=yes">点此联系在线客服</a>
</li>
</ul>
</div>
</div>
</div>
</li>
<li class="fkf-item">
<img src="<?php bloginfo('template_directory'); ?>/static/picture/fkf-4.png">
<img class="hover" src="<?php bloginfo('template_directory'); ?>/static/picture/fkf-44.png">
<div class="fkf-item-right">
<div class="fkf-item-right-content right-content-tele">
<img class="arrow" src="<?php bloginfo('template_directory'); ?>/static/picture/arrow-r.png">
<div class="fkf-item-right-content-top">
<img src="<?php bloginfo('template_directory'); ?>/static/picture/fkf-4.png" style="width: 25px;height: 25px;">
<h2><?php echo $general_options['tellphone']; ?></h2>
<p>
</p>
</div>
</div>
</div>
</li>
<li class="fkf-item smessage">
<img src="<?php bloginfo('template_directory'); ?>/static/picture/fkf-5.png">
<a href="<?php echo $general_options['yuyue']; ?>"><img class="hover" src="<?php bloginfo('template_directory'); ?>/static/picture/fkf-55.png">
</a>
</li>
<li class="fkf-item">
<img src="<?php bloginfo('template_directory'); ?>/static/picture/fkf-7.png">
<img class="hover" src="<?php bloginfo('template_directory'); ?>/static/picture/fkf-77.png">
<div class="fkf-item-right fkf-item-right-ewm">
<div class="right-content-ewm">
<img class="arrow" src="<?php bloginfo('template_directory'); ?>/static/picture/arrow-r.png">
<div class="ewm">
<div>
<img src="<?php if($general_options['weixinimg']) {?><?php echo $general_options['weixinimg']; ?><?php }else{?>https://tpl-c31cc33-pic46.websiteonline.cn/upload/qr_layerF0B05946029568331EB269AE3EDAFA05_i04r.png<?php }?>">
</div>
<p>手机扫一扫</p>
</div>
</div>
</div>
</li>
<li class="fkf-item sgotop" id="goTopBtn">
<img src="<?php bloginfo('template_directory'); ?>/static/picture/fkf-8.png">
<img class="hover" src="<?php bloginfo('template_directory'); ?>/static/picture/fkf-88.png">
</li>
</ul>
</div>
第二步:将以下的JS代码也放在最底部,它的作用是缓慢的返回顶部。
<script>
let back=document.getElementById('goTopBtn');
let duration = 500;
back.onclick = function () {
let l = document.documentElement.scrollTop;
console.log(l);
let s = l / 600 * 25; //路程/时间=s *25每隔25ms秒 动的路程
let st = setInterval(function () {
l -= s;
if (l <= 0) {
l = 0; //当l<=0时,设置l=0
clearInterval(st);
}
document.documentElement.scrollTop = l;
}, 25)
}
</script>
第三步:在自己网站的CSS中,添加客服框样式;
/*客服*/
.wpsidebar-fkf {
position: fixed;
right: 18px;
top: 50%;
transform: translate(0,-50%);z-index:9999;
}
.fkf-item {
position: relative;
width: 50px;
height: 50px;
border: 1px solid #ccc;
padding: 10px;
background-color: #fff;
margin-bottom: 6px;
box-sizing: border-box;
cursor: pointer;
}
.fkf-item img { width: 30px; height: 30px;}
.fkf-item img.hover { display: none;}
.fkf-item:hover>img { display: none;}
.fkf-item:hover img.hover { display: block;}
.fkf-cart>span { position: absolute; display: block; width: 24px; height: 24px; border-radius: 50%; background-color: #ff6600; color: #fff; left: -12px; top: -12px; text-align: center; line-height: 24px;}
.fkf-item-right{ position: absolute; right: 35px; padding-right: 25px; top: -15px; display: none;}
.fkf-item:hover .fkf-item-right { display: block;}
.fkf-item-right-content{ width: 430px; border: 1px solid #ccc; border-top: 4px solid #ff6800;
padding: 20px;
padding-top: 15px;
background-color: #fff;
-webkit-box-shadow: 0 3px 8px rgba(0,0,0,.15);
-moz-box-shadow: 0 3px 8px rgba(0,0,0,.15);
box-shadow: 0 3px 8px rgba(0,0,0,.15);
position: relative; }
.fkf-item-right-content .arrow, .right-content-ewm .arrow {
position: absolute;
width: 20px;
height: 20px;
right: -15px;
top: 23px;
z-index: 20;
}
.fkf-item-right-content-top {
padding-bottom: 10px;
padding-top: 10px;
padding-left: 66px;
border-bottom: 1px solid #ccc;
position: relative;
white-space: nowrap;overflow:hidden;
line-height:22px;
}
.fkf-item-right-content-top img {
position: absolute;
left: 0;
top: 8px;
width: 40px;
height: 40px;
}
.fkf-item-right-content-top h2 {
/*margin-bottom: 8px;*/
color: #ff6800;
font-size: 22px;
word-wrap: break-word;
white-space: initial;
}
.fkf-item-right-content-bottom p {
padding-top: 15px;
padding-bottom: 15px;}
.fkf-item-right-content-bottom .content-bottom-item { display: inline-block; width: 32%; margin-bottom: 8px;
overflow: hidden;text-overflow: ellipsis;word-wrap: break-word;
}
.content-bottom-item img { width: 25px; height: 25px; margin-right: 5px; background-color: #333; vertical-align: top;}
.content-bottom-item span { display: inline-block; line-height: 25px;}
.content-bottom-item:hover img { background-color: #ff6800;}
.content-bottom-item:hover span { color: #ff6800}
.right-content-tele { width: 300px;}
.right-content-tele .fkf-item-right-content-top:last-child { border-bottom: 0; padding-bottom: 0; padding-top: 10px;}
.right-content-ewm { padding: 20px;
background-color: #fff;
border: 1px solid #ccc;
-webkit-box-shadow: 0 3px 8px rgba(0,0,0,.15);
-moz-box-shadow: 0 3px 8px rgba(0,0,0,.15);
box-shadow: 0 3px 8px rgba(0,0,0,.15);
position: relative;
display:flex;
flex-direction:row;
width: max-content;
}
.right-content-ewm .ewm div {
width: 130px;
height: 130px;
margin: 0 auto;
border-radius: 50%;
margin-bottom: 10px}
.right-content-ewm .ewm div img { width: 100px; height: 100px; margin-top: 15px; margin-left: 15px; background: #fff;}
.right-content-ewm .ewm p { text-align: center; font-size: 16px; color: #ff6800;}
.fkf-item-right-ewm { top: initial; bottom: -15px;}
.right-content-ewm .arrow { top: initial; bottom: 23px;}
这样,这种教你制作悬浮式QQ+微信+电话客服框就制作好了。
Demand feedback