
Products
GG网络技术分享 2025-03-18 16:07 77
我们可以谈谈“关于”页面吗? 我知道它通常不值得太多关注,因为它不销售您的产品或服务,但它仍然是您网站身份的重要组成部分。
虽然我无法为您提供如何让“关于”页面大放异彩的可靠公式(因为每个人的情况都不一样),但我可以为您提供有关您可以做什么或不可以做什么的一般提示。 我还想分享 10 个来自网络的关于页面示例,这些示例很好地利用了现代设计趋势。 谁知道? 看到这些后,您可能会受到启发来修改自己的 WordPress 关于页面。
在这篇文章中:
尽管“关于”页面的播放量可能不如主页,但它仍然值得(来自您)与您网站上的任何其他页面一样多的关注和关心。
将其包含在页眉和/或页脚中。 没有理由隐藏“关于”页面的位置。 如果它是你不想让人们找到的东西,那么就不要创造一个。 如果是,那么就把它放在他们知道要看的地方。
无论您如何设置网站其余内容的样式,“关于”页面都应该效仿。 公司简介页面,就像网站的其他部分一样,应该采用独特的设计和编写方式与您的品牌保持一致。 此外,如果您使用较短的句子和段落、风格化的标题和副标题以及项目符号来分解其他地方的文本,那么也计划在这里这样做。
不要过度。 如果你因为你的公司是新公司而没什么好说的,那就没有必要去推动它。 写多少就写多少。 正如您将在下面的示例中看到的那样,有时您可以用最少的副本更多地了解您的公司是谁。
关于页面是您关注的地方 你. 即使网站的其他部分使用图库摄影,您也应该考虑在此处跳过它。 包括您公司的真实照片,让访问者有理由感觉与背后的人有更多的联系。
每家公司都有一个故事要讲。 这是分享你的地方。 运用您独特的声音,展示您对公司价值观和使命的热情。
这条规则确实应该适用于您网站上的任何页面,但值得重复:诚实。 诚实地说明你是谁,你来自哪里,你做了什么,你可以向你的客户承诺什么。
这意味着分享有关您公司的积极、鼓舞人心的信息,是的,100% 真实。 避免使用最高级,但不要害怕通过突出令人印象深刻的事实来展示你有多棒(比如你在第一年的业务中拥有的 500 名客户,或者你公司在 CEO 13 岁时申请的独特专利)。
没有人是一座孤岛,每个企业都是如此。 你有一个很棒的团队在幕后运作吗? 炫耀他们。 您是否拥有有价值的合作伙伴关系来帮助您取得今天的成就? 让他们大声喊叫。 您为您的客户在您的产品或服务的帮助下取得的成就感到自豪吗? 在这里给他们一些通话时间。
尽管此页面旨在讲述您的故事并让访问者更好地了解公司背后发生的事情,但这并不意味着它应该没有您在其他任何地方包含的联系点。 当您在此处与访问者交谈时,请提醒他们如何联系您,尤其是当您在社交媒体上活跃时。 包括通讯或博客注册的联系表格。
现在,让我们看看其他人如何采用这些关于页面的注意事项,并以独特、创造性和鼓舞人心的方式将它们全部变成自己的。

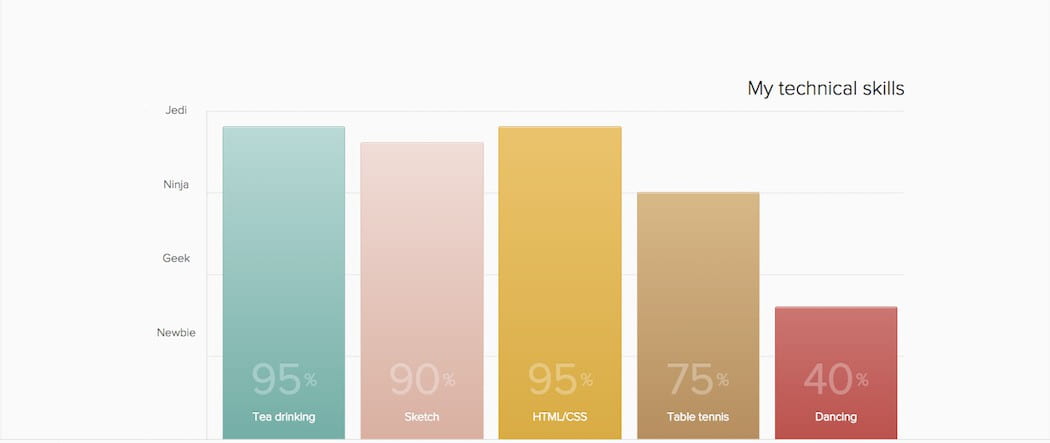
Adham Dannaway 是一位著名的 UX/UI 设计师,所以看看他选择用自己的 About 页面做什么很有趣。 对于初学者来说,这真的很简单; 在图像方面没有什么太疯狂的地方,而且文字很简单。 然而,如果你仔细看看他实际写了什么,你会通过他贯穿始终的幽默和流行文化参考的微妙接触,对他的声音和个性有一个很好的了解。

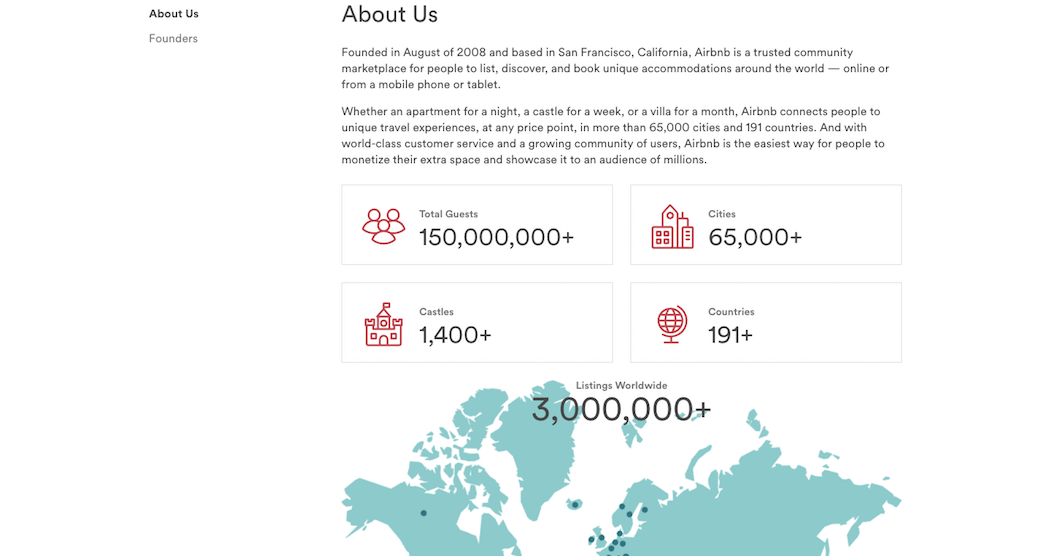
这是另一个采用简单路径的 About 页面示例。 顶部有一个简短的介绍,解释了 Airbnb 的成立时间和他们的工作。 然而,这个页面的最大吸引力在于调用他们令人印象深刻的统计数据的部分。 他们没有谈论他们是如何成为“最受欢迎的”或“第一名”或“最大的”,而是直接将数字摆在那里供游客查看。 没有所有双曲线的宣传,这些已经足够令人印象深刻了。

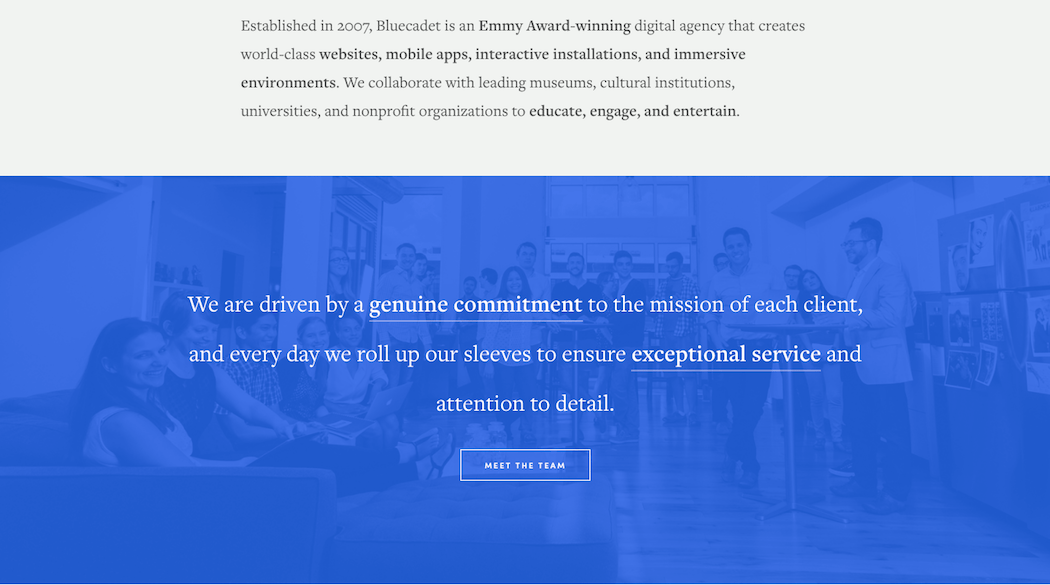
Bluecadet 是一家总部位于东海岸的数字机构,已经很好地执行了一些关于页面的“dos”。 他们使用带有锐利色彩的视差滚动来让访问者在阅读页面上的信息时保持参与。 他们还将内容分成小块,因此比一大块令人生畏的文本更容易处理。

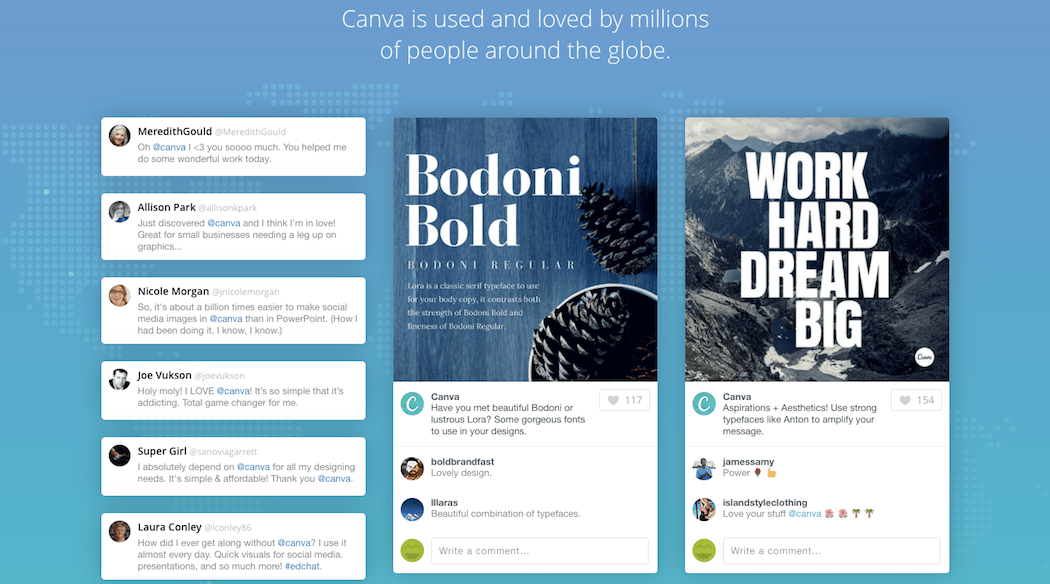
除了简要说明 Canva 提供的功能外,关于 Canva 的公司身份和来源,此关于页面上没有太多内容。 对于像 Canva 这样寻求授权用户创建自己的设计的公司来说,这种方法是有意义的。 他们使用大部分页面通过强烈的视觉效果展示他们的产品,并让他们的客户代表他们发言。

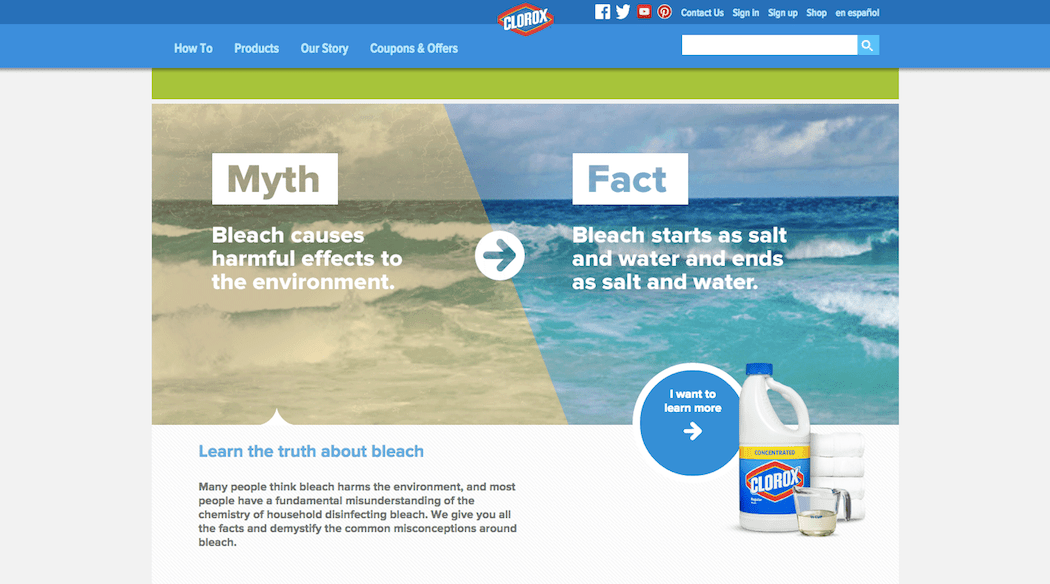
每个人都熟悉 Clorox 品牌; 他们负责保持我们的白人白人。 这可能就是他们选择将“关于”页面完全用于其他内容的原因。 他们在突出他们参与的慈善组织(与他们的使命相关)和提供有关漂白的有趣教育花絮之间进行权衡。

Creative Market 可以使用他们的“关于”页面来谈论他们创建网站的原因以及他们对网页设计师社区的自豪感 他们已经 积累,但他们知道该网站与他们无关。 这就是为什么在简短的介绍性声明之后,他们将页面的其余部分留给为其网站提供支持的人员——从他们的内部团队成员到为网站中的创意内容提供动力的设计师社区。

DoubleDutch About 页面上关于公司的细节很少,尽管他们在点击 About 页面的关键亮点方面做得很好。 他们展示了他们的信任建立者,提供了他们团队的快照,并将他们的公司历史分解为一个基本的时间表。 这个页面最好的部分是他们将他们的故事完整地呈现出来,将第一部分中出现的“能量”概念与页面底部的动画联系人横幅联系起来。

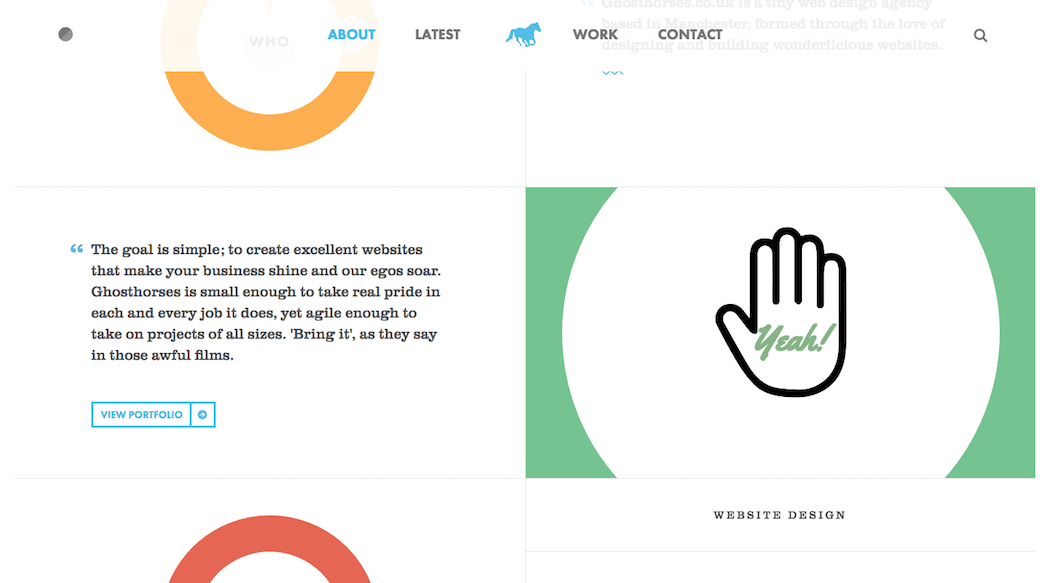
只需快速滚动一下 Ghost Horses About 页面,您就会清楚地知道它们是谁。 他们是一家了解强烈视觉效果和简洁文案力量的设计机构。 页面的每个部分也是动画的,这可能对保持访问者的参与度大有帮助(特别有用,因为非精通技术的访问者可能不知道他们在这里包含的行业术语)。

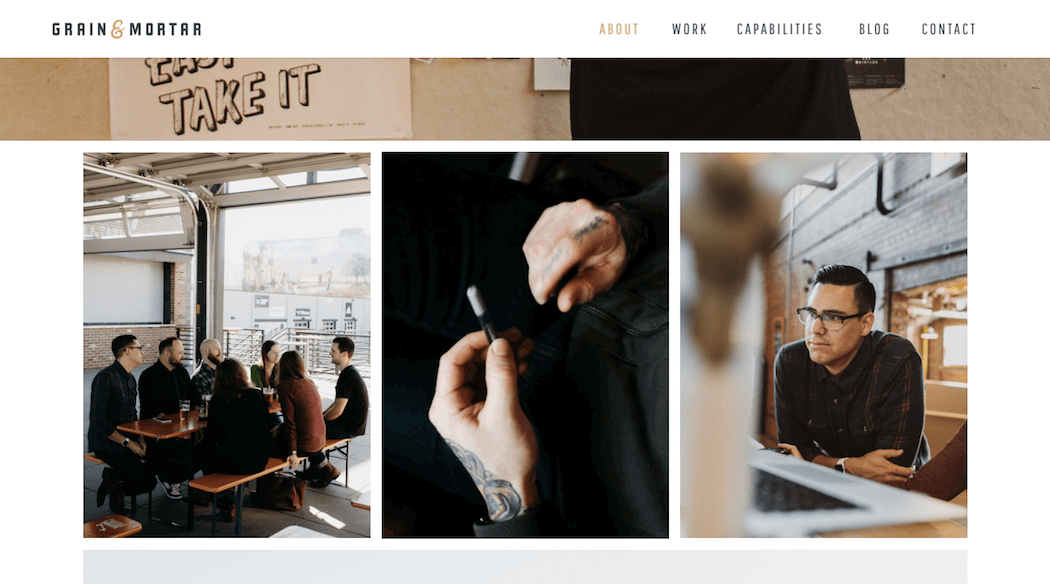
Grain & Mortar 的“关于”页面上只有两段文字,它们应该告诉您您需要了解的有关这家公司的所有信息。 以这句话为例:“做我们喜欢做的事取决于找到合适的客户合作伙伴,因此我们致力于寻找理想的合作伙伴——那些重视他们的手艺、重视设计、重视我们的投入并且也能做到的人做个好人,真正的人类。”
然后看看他们的页面。 它包含在他们团队行动中的构图良好的高分辨率照片和视频中。 它看起来很棒,它支持他们试图与观众分享的故事。

关于 Kitties Cakes 的 About 页面,我不得不说我最喜欢的一点是字体的选择。 如您所知,选择不当的字体或字体配对可能会对您网站的设计造成严重破坏,并完全阻止访问者进一步探索。 草书字体与基本衬线字体的混合在此页面上看起来很棒,并有助于增加我相信两位所有者试图传达的个性。
如您所见,“关于”页面不必是某个透支的页面,它讲述了您的公司是如何在 1999 年成立、更改了 20 次所有权,现在已准备好开始让客户满意的。 (希望这不是你的故事,但你永远不知道!)
“关于”页面是您真正让公司及其使命背后的个性和独特故事大放异彩的时候。
标签:Demand feedback