WordPress网站如何生成静态HTML网页
我们知道,Wordpress制作的网站是动态网站,所有链接都是动态链接,虽然我们可以设置伪静态,但仅仅是URL是静态的,实际并没有真实的HTML页面存在。
那么怎么让Wordpress网站生成HTML网页呢?其实通过一个插件就可以实现。这个插件就是WP Super Cache 。
WP Super Cache 能帮助动态WordPress博客生成静态html文件,避免每次访问网站都通过php获取。有助于提高网站访问速度。
安装方法:
在WordPress插件里搜索 “WP Super Cache”安装,并启用

接着,进入WP Super Cache设置
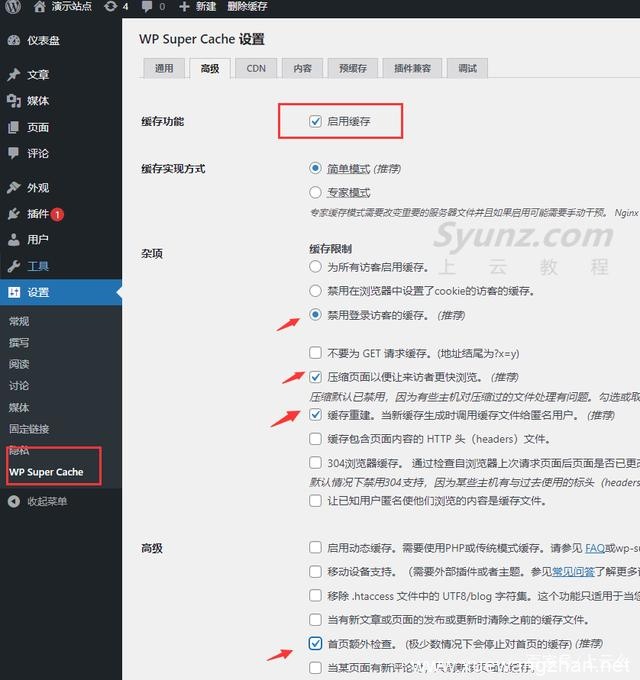
点击“高级”,开启缓存功能,勾选推荐选项,并点击下方的“更新”。如下图所示

接着,点击“预缓存”,选择预缓存模式,点击“立即预加载缓存”。

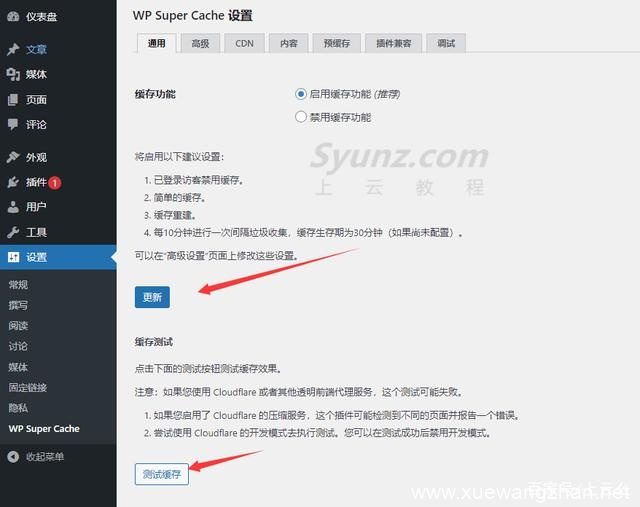
选择通用,点击“更新”。再点击“测试缓存“,可以看一下效果,正常会显示OK字样。

如何查看缓存是否已经生效?
新开一个浏览器隐私窗口(无登录用户),打开网站首页,鼠标右键查看网页源代码。
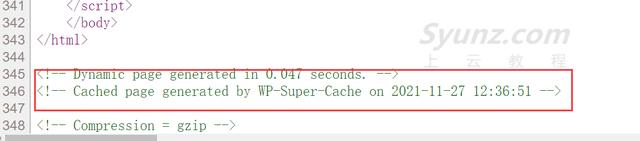
将页面拖动到最底部,如果出现了下图所示的一段代码,这说明缓存已经生效。

以上就是通过WP Super Cache 插件实现wordpress生成HTML静态网页的方法。
由于网站搬家,部分链接失效,如无法下载,请联系站长!谢谢支持!
1. 带 [亲测] 说明源码已经被站长亲测过!
2. 下载后的源码请在24小时内删除,仅供学习用途!
3. 分享目的仅供大家学习和交流,请不要用于商业用途!
4. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
5. 本站所有资源来源于站长上传和网络,如有侵权请邮件联系站长!
6. 没带 [亲测] 代表站长时间紧促,站长会保持每天更新 [亲测] 源码 !
7. 盗版ripro用户购买ripro美化无担保,若设置不成功/不生效我们不支持退款!
8. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
9. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
10.如果您购买了某个产品,而我们还没来得及更新,请联系站长或留言催更,谢谢理解 !
GG资源网 » WordPress网站如何生成静态HTML网页
1. 带 [亲测] 说明源码已经被站长亲测过!
2. 下载后的源码请在24小时内删除,仅供学习用途!
3. 分享目的仅供大家学习和交流,请不要用于商业用途!
4. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
5. 本站所有资源来源于站长上传和网络,如有侵权请邮件联系站长!
6. 没带 [亲测] 代表站长时间紧促,站长会保持每天更新 [亲测] 源码 !
7. 盗版ripro用户购买ripro美化无担保,若设置不成功/不生效我们不支持退款!
8. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
9. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
10.如果您购买了某个产品,而我们还没来得及更新,请联系站长或留言催更,谢谢理解 !
GG资源网 » WordPress网站如何生成静态HTML网页



