
Products
GG网络技术分享 2025-03-18 16:05 98
我遇到的一个常见请求是让用户在其网站的前端过滤或排序帖子的能力。
也许用户想按字母顺序查看帖子,或者可能只看到那些带有缩略图的帖子? 这对于常规帖子已经有意义,但在产品、照片或其他内容类型的情况下可能更有意义。
在今天的周末 WordPress 项目中,我将简要介绍如何在 25 岁主题中实现这样的功能。 让我们开始吧!
与往常一样,您需要一个子主题。 我们在 WPMU DEV 上提供了儿童主题指南,如果您不熟悉儿童主题,我建议您阅读一下。
让我们添加三个控件:一个用于排序帖子,一个用于设置排序方向,一个用于仅显示带有缩略图的帖子。
第一步是复制父主题的 index.php 进入我们的儿童主题。
打开 index.php 在您的子主题中创建文件并将以下 HTML 粘贴到主容器下方(应位于第 20 行):
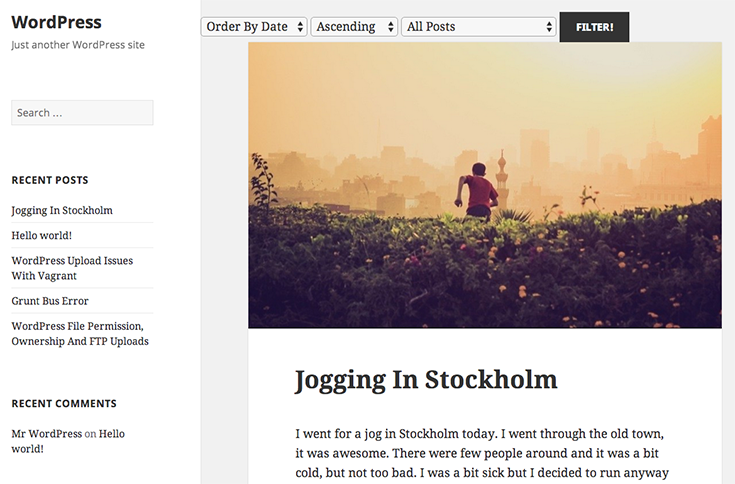
这是前端的样子:

如您所见,我们缺少一些样式。 让我们通过向样式表添加一些样式来解决这个问题:

我经常听到新手对编程的反应是:“他怎么知道这些风格会使其融入主题?”
解决办法很简单:我作弊。 我使用 Chrome 中的开发人员工具来检查常规文章元素。 在这种情况下,它让我看到元素如何获得它们的盒子阴影和边距,我只是将这些规则应用于我自己的元素。
让我们选择“按标题排序”、“升序”和“带有缩略图的帖子”并提交表单。 您实际上应该看到更改而不对代码做任何事情。
要了解原因,让我们检查 URL。 它应该是这样的:
http://yourdomain.com/?orderby=post_title&order=DESC&thumbnail=only_thumbnailed
可以在我们的 PHP 脚本中使用 $_GET 多变的。 WordPress 已经知道 order 和 orderby 参数的含义,并在默认查询中使用它们。 结果,如果我们只需要订购和订购方向,我们实际上已经完成了。
这一切都很棒,但又一次, 如何 我知道吗? 我可以使用“order_by”作为参数而不是“orderby”。 在这种情况下,WordPress 不会理解我们的意图。 我查看了 WordPress Codex 中的 WP_Query 文档,其中有很多参数,其中许多可以在 URL 中使用。
现在,让我们实现我们的帖子缩略图参数。 如果帖子具有带有键的元数据,则帖子具有缩略图 _thumbnail_id 与之相关联。 我们需要修改我们的查询以确保考虑到这一点。 现在让我们这样做 query_posts().
将以下代码粘贴到上面 get_header() 文件顶部的函数:
我们将原始查询的参数与我们自己的新参数合并,从而产生一组不同的帖子。 我们的表单现在可以工作,但它不记得我们的选择。 让我们通过重写我们的表单并使用一些 PHP 来解决这个问题。
除了按选择器列出订单的所有选项之外,我们还需要一种方法来指示选择了哪个选项。 如果我们在没有循环的情况下这样做,它看起来像这样:
你明白吗? 我不怪你! 在每个选项中,我们检查当前选择的值是否等于选项的值。 如果是,我们输出选定的属性。 让我们用一个循环让它更干净:
这有点长,但只是因为我们有三个选项。 这是管理任何类型选择的一种更好的格式。 让我们将其扩展到整个表单:
全做完了。 表单现在应该记住我们基于 $_GET URL 中的变量。
还记得我提到我知道使用“order”和“orderby”是因为我查看了 WP_Query 文档吗? 这是一种很好的做法,但可能会导致意想不到的结果。 找到您拥有的类别的 slug,说这个类别是“wordpress”。
现在使用以下 URL:http://yourwebsite.com/?category_name=wordpress。 您应该会看到您的类别存档,其中列出了您所有的 WordPress 帖子。 这很好,但我们有两个问题:
如果你打开了漂亮的永久链接(你应该这样做),页面已经被重定向到一个新的 URL,很可能是 http://yourwebsite.com/category/wordpress。 我们的过滤器将不可见,因为 archive.php 文件处理这个视图,而不是 index.php. 此外,我们的类别名称没有作为 URL 参数传递,因此我们需要使用一些额外的技巧来使我们的过滤器工作。
做这项工作的捷径是刻意 不是 使用 WordPress 使用的相同参数。 您可以使用 catname URL 中的参数,因为 WordPress 不会接受这个。 然后,您可以使用正确的参数名称将其提供给查询。 像这样的东西:
另一种方法是使用函数而不是输出我们的表单 index.php 照原样。 您需要从 WordPress 查询本身检测类别,并基于此显示当前选择。
添加自己的过滤器并不是那么困难,但需要一些摆弄。 在我们的例子中,您可能希望确保在订单设置为随机时删除分页。 它可以被一个“显示更多随机性”按钮所取代,它只是重新加载页面。
希望本文为您提供了如何为自己完成此任务的基础知识,并且您将能够构建所需的过滤器。
标签:Demand feedback