
Products
GG网络技术分享 2025-03-18 16:05 80
如果您使用移动设备浏览互联网,您会注意到许多带有汉堡菜单的网站。 这些菜单隐藏在用户可以点击的“汉堡”图标后面,以显示整个菜单。
它们被称为“汉堡菜单”的原因是通常代表它们的图标——三行。 它看起来像一个小汉堡,或者至少理论上是这样。 我喜欢我的汉堡不那么瘦!
但是除了命名之外,能够向您的 WordPress 网站添加汉堡菜单将增强在移动设备上访问的人们的用户体验。
您可以添加一个插件来创建汉堡菜单。 或者你可以安装一个已经存在的主题(比如我们的一个)。 但是,如果您有自己的主题并且更愿意自己添加汉堡菜单怎么办?
在这篇文章中,我将向您展示如何做到这一点。 以通过标准 WordPress 菜单屏幕添加的菜单为例,我将向您展示如何添加一些 CSS 和 Javascript,将您现有的菜单变成小屏幕上的汉堡菜单。 继续阅读,或使用以下链接跳转:
要继续阅读这篇文章,您需要:
我打算将此代码应用于我自己的网站。 它以主导航菜单为目标,在我的例子中,它有一个 CSS 类 .menu.main. 如果您的不同,您将需要编辑针对这些类的任何 CSS,以便它正确应用于您自己的主题。
那么,让我们开始吧!
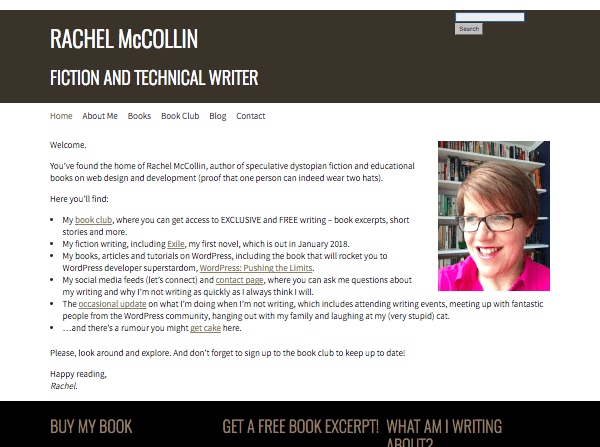
现在我的菜单在桌面上看起来不错——它位于内容上方的标题横幅下方:

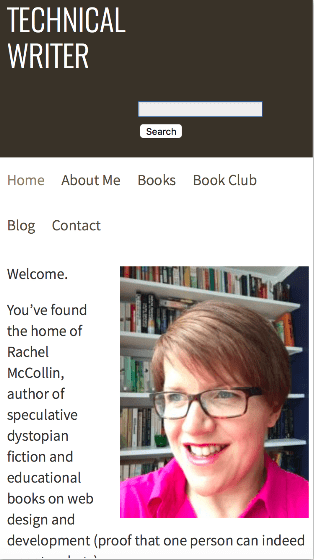
但是在移动设备上并不是那么漂亮。 在 iPhone 7 上,菜单被分成多行,甚至不一致,它也妨碍了内容:

我可以通过将菜单项居中来改善这一点,但那样会占用太多空间。 相反,我将添加一个汉堡菜单,以便在小屏幕上隐藏菜单,直到用户点击汉堡图标。
第一步是添加汉堡图标。 您可以在主题的 header.php 文件中执行此操作。
注意:如果您使用第三方主题,请创建一个子主题,将 header.php 文件从父主题复制到其中,然后在您的子主题中编辑新文件。
在主导航菜单下方添加一个链接。 这是我的:
这将创建一个带有类 togglenav 的链接——因为它会打开和关闭导航。 此链接内部是汉堡图标,它是用 HTML 符号创建的。 不需要自定义图形——整洁,对吧?
请注意,链接无处可去——它只是一个标签,而不是 URL。
这就是您需要添加到头文件中的所有内容,因此您现在可以保存并关闭它。
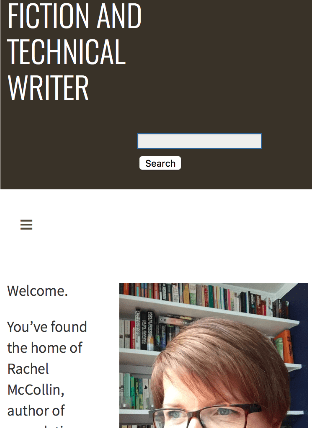
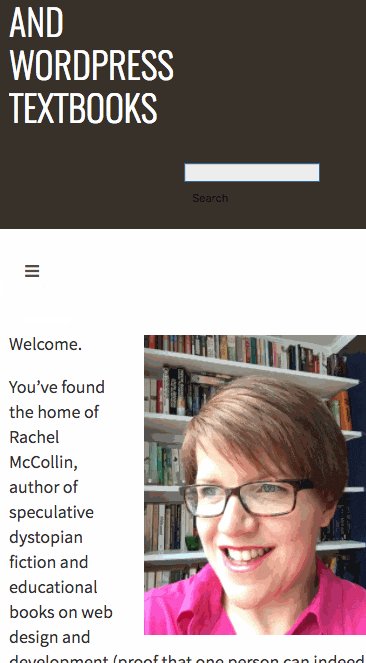
如果你刷新你的屏幕,你会看到汉堡图标出现了:
我们不希望它在网站的桌面版本上可见,因此我们将在下一步中修复它。
现在来说一下它开始融合在一起的地方——造型。 您可以将所有这些添加到主题的样式表中。 如果您使用的是子主题,则您已经为它创建了一个样式表,并且可以在那里添加所有内容。
注意:我的主题是响应式的,但它不是移动优先的,所以我将在我的媒体查询中使用 max-width。 如果您的主题首先是移动主题,您需要更改将此代码添加到媒体查询的方式。
让我们从切换图标的大屏幕(或桌面)版本开始。 将此添加到您的样式表中:
默认情况下,这会使新链接(和图标)不可见。 我已经包括 !important 否则它可以被其他链接样式覆盖。
现在这是我在大屏幕上的网站:
它消失了。 对于较小的屏幕,我们需要再次关闭它,但我们很快就会谈到这一点。
现在您需要为移动版菜单添加所有样式,当用户点击图标时会出现。
首先,在您的样式表中创建一个媒体查询:
我的目标屏幕最大宽度为 480 像素,但如果您愿意,您可以选择更宽的屏幕,尤其是在您的菜单很大的情况下。
现在让我们在该媒体查询中添加一些样式。 首先,我们将重新打开图标并设置样式:
这将为小屏幕重新打开图标,并添加位置和颜色,以及设置悬停和活动样式以覆盖链接主题中的任何现有样式。
现在让我们设置菜单本身的样式。 在您的媒体查询中添加:
让我们来看看这是做什么的:
inline-block,具有纯白色背景和相对定位——因此我们可以对子元素使用绝对定位。ul 元素默认不可见。 当我们添加它时,Javascript 会将其滑入,这将使其出现。 它还为列表添加位置和颜色样式。现在保存您的样式表。 在您的汉堡菜单正常工作之前,您需要添加最后一步——脚本。
这一步包括两个步骤:查询脚本和添加代码。 让我们从排队开始。
在您的主题中添加一个名为 脚本 在其中,一个名为 汉堡菜单script.js.
现在打开您的主题函数文件并将其添加到其中:
这会正确地将您刚刚创建的脚本排入队列。 现在您需要向其中添加一些代码。
打开该文件并添加此脚本:
这需要 .toggle-nav 我们创建的元素并为它创建了一个点击调用,当有人点击它时会触发它。 然后它使用 .slideToggle 单击链接时切换导航菜单。 它还停止以默认方式运行的链接。
最后,保存您的文件。
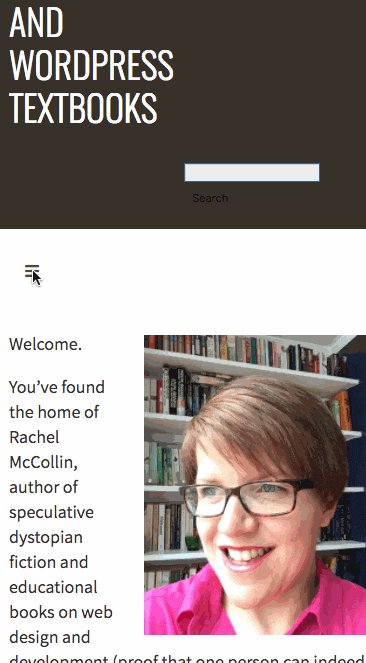
所以现在这是一个小屏幕上的网站:

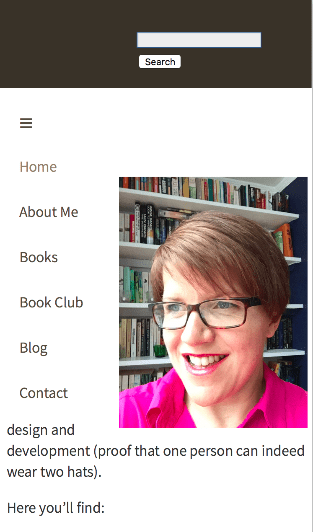
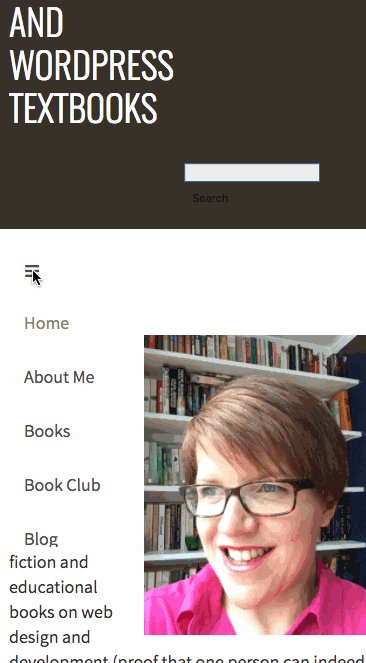
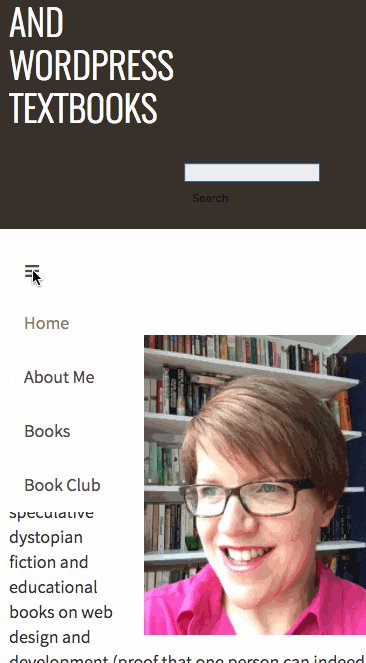
当我点击该图标时,会出现菜单:

这是我在手机上访问该网站时它如何工作的视频(该视频有点生涩,因此您可能希望在移动设备上访问该网站以实时观看)。

全做完了! 现在我需要做的就是在我的标题横幅上工作,它在小屏幕上看起来也很丑!
如果您按照上述步骤操作(根据需要编辑 CSS 以适合您的主题),您将创建一个简单的汉堡菜单,当人们在移动设备上访问您的网站时,该菜单可以改善用户体验。 如果您需要,您可以修改样式、更改图标的颜色、调整菜单的宽度,以及任何您需要的东西来使其适合您。
标签:Demand feedback