
Products
GG网络技术分享 2025-03-18 16:05 56
我相信您已经知道图像对您的网站成功的重要性。
但是,当谈到提高参与度(最终是您的底线)时,不仅仅是在您的网站上包含图片,还包括您包含哪些图片以及您如何呈现它们。
在这篇文章中,我想解决这个难题的一个重要部分:演示文稿。
WordPress 预先打包了使用 CSS 设置图像样式的简单方法。 您可以为 WordPress 自动分配给您网站上的图像的各种 CSS 类创建不同的效果。 (如果我好像开始说外语了,别担心,我会在文章后面详细解释一切。)
我将首先深入研究图像对您的网站如此重要的原因,然后继续介绍 WordPress 应用于图像的默认 CSS 类,最后演示如何使用 CSS 将自定义样式应用于图像.
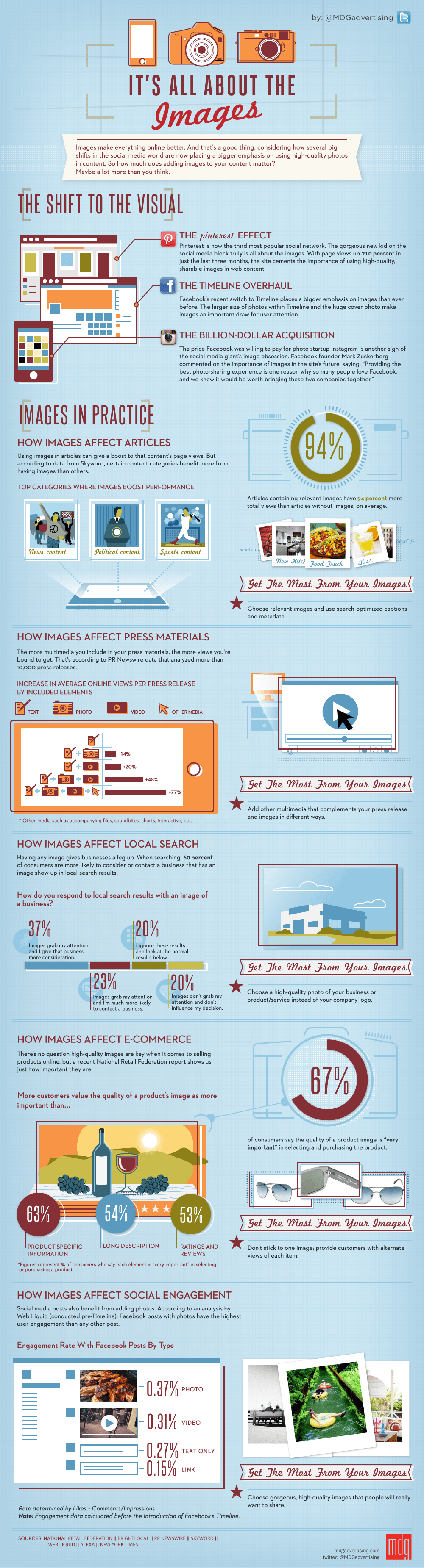
有什么比用图像证明图像更好的方式来解释图像对博客的益处?

当您深入了解我们如何处理信息的生物学时,事情会变得更加有趣。 例如,考虑到传输到大脑的信息中有 90% 是视觉信息,40% 的人对视觉信息的反应比纯文本更好(来源:Zabisco)。
但说实话:我不需要向你抛出统计数据来说明我的观点。 您从自己的习惯中知道,视觉上吸引人的网站和博客比大量文字更有可能吸引您的注意力。 图像增加了色彩、吸引力和吸引力。 他们甚至在我们有机会开始阅读之前就在我们的大脑中引发了一系列反应。
简而言之,如果您的博客文章中没有包含引人注目的相关图像,那么您离充分利用您的内容还差得很远。 在博客文章中包含图片时要加倍努力 和 很好地展示它们可以对参与度、流量和销售产生重大影响。
WordPress 核心开发人员非常清楚图像对网站的重要性,这就是为什么他们为主题开发人员(和主题调整者)提供了很大的权力和灵活性来确定图像的呈现方式。
这种功能和灵活性以许多 CSS 类的形式提供。 但在我们继续之前,让我们花点时间让您了解 CSS 是什么以及如何使用它。
CSS 代表层叠样式表:一种用于确定网页外观的标记语言。 CSS 与 HTML(超文本标记语言)相结合,HTML 是用于定义网站语义结构的标记语言。 如果这对您来说没有多大意义,请不要担心——这是不必要的补充信息。
CSS 是一门简单的语言,一旦你开始了解它。 就能够更改图像的外观和位置而言,您将能够相对轻松地获取和使用我在本文中包含的代码。
这是与 WordPress 中特定图像类型的外观有关的 CSS 代码片段示例:
.alignright {border: 1px solid #c5c5c5;
float: right;
margin: 0 0 10px 10px;
padding: 3px;
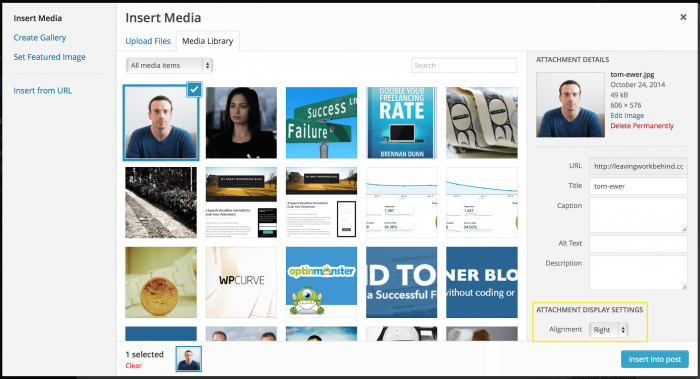
}这 .alignright 文本是一个 CSS 班级 (可通过其名称前面的句点识别为一个类)。 在这种情况下, .alignright 是 WordPress 分配给在 WordPress 后端中选择以与内容右侧对齐的任何图像的类:

各种各样的 声明 (如 border 和 padding) 可以应用于 CSS 类,这些类最终将应用于该类已分配给的任何 HTML 元素。
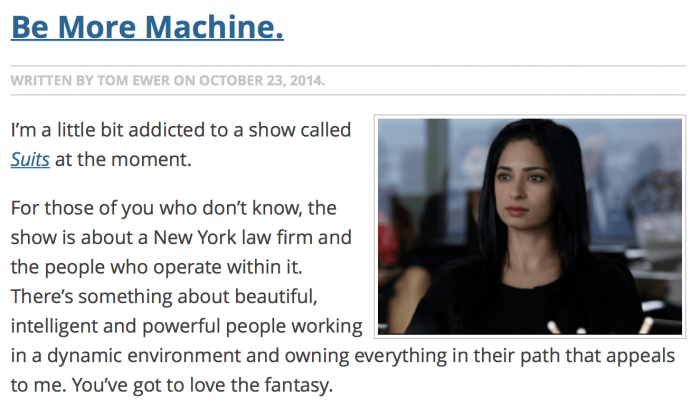
在上面的示例中,WordPress 中任何已向右对齐(通过文本编辑器)的图像都将具有 .alignright 分配给它的类,因此将继承应用于该类的样式。 图像将“浮动”到右侧,有一点边距以阻止文本进入其中,周围有一个灰色边框,并有一点填充将边框与图像边缘分开。
通过视觉表示,这一切都会变得更有意义:

有更多的声明可以添加到 CSS 类中; 我们很快就会和他们一起玩。
WordPress 主题带有自己的 CSS“样式表”,它们是填充了 CSS 标记的文件,如上例所示。 虽然有很多方法可以将您自己的自定义 CSS 添加到您的网站,但编辑现有主题的 CSS 样式表是 不是 要走的路。 下次更新主题时,您的辛勤工作可能会被覆盖。
最简洁和最面向未来的方法是使用自己的 CSS 样式表创建自己的简单 WordPress“子主题”。 子主题目录中的 CSS 样式表将覆盖“父”主题样式表中的任何匹配样式。
创建子主题可能听起来有些令人生畏,但如果您熟悉 FTP,就很容易了。 如果您想走这条路,请查看 WordPress Codex 上的教程。
如果您正在寻找更直接的东西,我有两个插件建议:
无论您采用哪种选项,将自定义 CSS 添加到 WordPress 就像编辑已生成的自定义 CSS 文件(由您或其中一个插件)一样简单。
把所有这些都排除在外,让我们来看看有趣的东西:WordPress 的默认图像 CSS 类。
您可以使用四个默认类来更改 WordPress 中图像的外观:
.aligncenter.alignleft.alignright.alignnone我相信您可以弄清楚这些类分配给哪些类型的图像。
您通过帖子/页面屏幕上的 TinyMCE 文本编辑器添加到网站的每张图像都将分配给其中一个类,这意味着您可以根据需要设置所有这些图像的样式。
要设置特定图像类型的样式,您需要做的就是遵循您在上面示例中已经看到的格式:
.class-name {property: value;
property: value;
property: value;
}重要的: 当图像有标题时,WordPress 将上述类之一分配给 div 围绕图像,而不是图像本身。 解决这个特定问题超出了本文的范围,但在您进行实验时需要牢记。 我建议您使用带字幕的图像测试您选择的效果,看看效果如何。
话虽如此,让我们进入有趣的部分:为您的图像设置样式!
在 WordPress 中为图像添加简单的风格效果时,有五个常见的 CSS 属性:
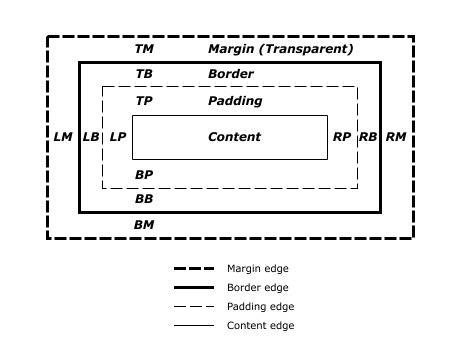
backgroundborderfloatmarginpadding为了全面了解这些属性如何影响图像的外观(或更准确地说,是放置图像的“框架”的外观),我们需要考虑 CSS 的“盒子模型”:

在设计图像样式时,图像本身就是“内容”。 然后该图像被填充、边框和边距包围; 您可以定义所有这些。 图像也可以“浮动”,就本教程而言,这仅意味着对齐。 您的“浮动”选项是左、右和无。 (使图像居中有点复杂;我们很快就会讨论。)
让我们考虑一个简单的例子来演示如何使用这些属性。 首先,这是一张图片 .alignright 分配给它的类,没有任何 CSS 标记:

现在让我们添加一些简单的 CSS 标记:
.alignright {background: gray;
border: 3px solid black;
float: right;
margin: 10px;
padding: 3px;
}这是最终效果:

您可能可以破译我们在这里所做的事情。 图像现在已“浮动”(即对齐)到右侧,以便文本环绕它。 我们添加了一点填充,它被赋予了灰色背景。 我们应用了一个厚厚的黑色边框,它出现在填充周围。 最后,10px 的边距在图像和文本之间创建了一些空间。
仅使用上面的五个选择器就可以做很多事情。 如果您想进一步探索它们,这里有一个全面的资源:
backgroundborderfloatmarginpadding我也承诺了一个使图像居中的解决方案。 由于超出本教程范围的原因,CSS 不仅仅允许您使用 float: center; (即该值不存在)。 相反,您必须将图像定义为 堵塞 元素,应用 margin: 0 auto; 并定义图像的宽度。 您可以在此处阅读有关此技术的更多信息。 (我还将在下面提供一个用于创建居中图像的标记示例。)
现在您对可以使用的最常见的 CSS 属性有了更好的了解,这里有几个示例可以给您一些启发。
让我们从一些填充和灰色背景开始,为我们的图像提供一个框架:
.alignleft {background: #dbdbdb;
float: left;
margin: 0 10px 5px 0;
padding: 5px;
}该标记导致:

让我们探索一下这里发生了什么:
background 颜色已填满图像文件中未使用的所有可用空间。margin 属性为图像的每一侧设置不同的边距。让我们试试别的。 让我们将它们设置在一个简单的边框中,而不是为我们的图像提供背景颜色,以从内容中划定它们。 这是标记:
.alignright {border: 1px solid #000099;
float: right;
margin: 0 0 10px 10px;
padding: 3px;
}正如你所看到的,我们已经玩弄了 margin 属性值来考虑图像对齐,减少填充并添加 1px 实心边框。 这是最终结果:

最后,让我们创建一个居中的图像并给它一个粗灰色边框。 这是标记:
.aligncenter {border: 5px solid #dbdbdb;
display: block;
margin: 0 auto;
width: 300px;
}最终结果:

如您所见,仅使用 CSS 就可以完全改变 WordPress 中图像的位置和外观。
实际上,我们在这里只触及了表面; 有 很多 你可以做的更多。 (如果您有兴趣发现更多信息,我在下面提供了一些有用的资源以供进一步学习。)
如果您使用任何真正质量的 WordPress 主题,开发人员将已经为每个默认 WordPress 图像类添加样式。 至少她会适当地对齐每个图像类。
除此之外,她的选择将完全是主观的,您现在可以覆盖他们的造型效果。 您输入的任何 CSS 标记——无论是在子主题的样式表上还是通过插件——都将优先于主题的默认 CSS。 你在掌控之中。
在阅读这篇文章时,我也希望你受到启发,尝试使用自己的自定义 CSS 样式。 我不想在本教程中深入研究更高级的选择器,但是有一个 很多 你可以用 CSS 做的事情比我在这里介绍的要多。
如果您热衷于探索更高级的效果(例如阴影、圆角和旋转),有大量免费在线资源可以教您更多有关 CSS 的知识。 我个人的建议是:
如果您有任何问题,请不要犹豫,在下面的评论部分中开火!
图片来源:Simon Pow,PicJumbo。
标签:Demand feedback