
Products
GG网络技术分享 2025-03-18 16:05 55
我最喜欢的关于 WordPress 的写作部分之一是我可以谈论与网页设计和开发相关的令人兴奋的话题。 但让我们面对现实吧:我们使用 WordPress 所做的工作并不总是那么迷人。
有时,我们也必须处理网站中看似微不足道的部分。 服务条款页面就是一个很好的例子。
这个页面甚至值得讨论吗? 我的意思是,您不需要战略性地设计它以希望访问者能够更轻松地阅读它。 服务条款页面是无聊的法律术语。 真的没有办法让它令人兴奋。 也就是说,我认为这个页面确实值得讨论。
所以,今天,让我们谈谈为什么您的 WordPress 网站绝对需要服务条款页面。 然后,我将向您介绍如何使用插件进行设置。
继续阅读,或使用以下链接跳转:
服务条款页面——也称为使用条款、条款和条件,有时与隐私政策合并——是每个 WordPress 网站的必要部分。 访客不读也没关系。 只需创建一个,您就可以保护您的业务免受不当伤害。
以下是您需要服务条款页面支持以确保您的网站安全的 5 个原因:
当您的访问者在线共享信息时,知道他们的信息是安全的是一回事。 知道它会继续存在是另一回事 私人的.
到目前为止,访问者知道您正在收集有关他们的信息。 这就是为什么他们可以接受个性化体验的原因; 您已选择将他们的信息用于善而不是恶。 然而,你永远不知道什么时候有人会有点偏执,想知道他们为什么会在 Facebook 上看到你的广告,或者他们什么时候注册加入你的邮件列表。
服务条款页面(如果与隐私声明合并)让您有机会披露您收集访问者信息的任何特定方法。 例如:
在另一个为什么需要服务条款来保护自己的例子中,需要考虑责任问题。 大多数情况下,您为您的网站创建的内容不是问题——除非您包含错误的事实、在您的博客上发布了一些被意外视为令人反感的内容,或者包含指向另一个您不知道包含某些内容的网站的链接明确的或图形的。
但是,这里要考虑的最重要的事情是用户生成的内容。 当您以访客博客帖子、客户评论、评论、论坛讨论等形式向其他用户开放您的站点时,您的站点可能会成为报复行动的目标。
因此,如果您不想因发布到您网站的冒犯性或不当内容而受到指责,那么您肯定会想要这份责任声明。
您网站的内容一经创建和发布,就自动受到法律的版权保护。 然而,这并不总能阻止人们试图窃取您的内容(包括您的图像)。
通过在您的服务条款页面中包含版权声明,您可以向侵权者提供有关内容被盗时您将采取的措施的通知(即,您将发出 DMCA 删除通知)。 另一方面,如果您同意人们使用您网站上的内容,并且有适当的归属,那么您当然也可以在那里列出这些术语并定义人们如何重新利用您的内容。
这是我在研究托管公司时经常看到的。 我在挖掘和挖掘与他们的基础设施相关的信息,或者你想知道他们的正常运行时间保证是什么,但在主要内容中找不到。 每当发生这种情况时,我知道我需要将注意力转向服务条款页面,因为这是他们可以隐藏信息的唯一其他地方。 (不过,为什么他们会隐藏这些信息,我无法理解。)
您不必是网络托管公司也可以为此目的使用服务条款页面。 如果您的企业有您想为用户更清楚地定义和优化的特殊条款,您可以在此处进行 - 特别是如果您想要关于会员资格、付款条款、帐户终止等具有法律约束力的声明。
如果您的网站有来自您所在地理区域以外的访问者,您应该包含有关当地管辖法律的声明。 这样做,您就是在告知他们这是您开展业务的州和/或国家——这可能会影响销售税、版权法、与网站相关的法律行动等。
基本上,我想说的是,您需要一个服务条款页面来支付您的 a$$。 您永远不知道您的访问者何时会决定他们对网站上的某些内容不满意并试图对您采取无根据的行动。 既然服务条款页面很容易建立,你为什么要赌这个?
在我介绍如何将实际页面添加到您的站点之前,让我们快速查看创建副本的选项。 你有几个选择:
有了这些,让我们开始设置您的服务条款页面。 如果您要使用插件路线,请从第 1 步开始。如果您要自定义编写服务条款副本,请跳至第 4 步。
第 1 步:安装服务条款插件

对于本教程,我们将使用自动服务条款和隐私政策插件。 继续在您的站点上下载、安装和激活它。
第 2 步:设置自动服务条款和隐私政策插件
安装插件后,进入 WordPress 设置菜单并单击 自动 TOS 和 PP.
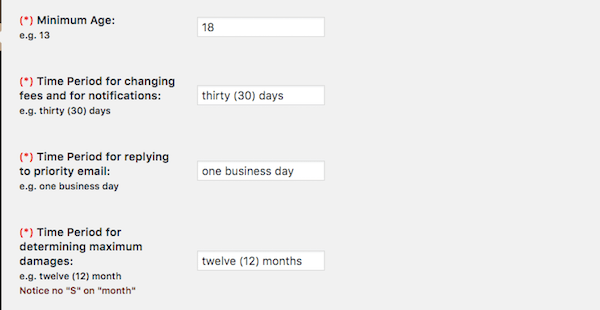
在这里定义设置非常容易。 继续并更新每个必填字段。

该插件的开发人员很友好地在这里为每个字段留下了一个示例。 这将确保您以在“服务条款”页面中填充时有意义的方式输入信息。 完成后,点击 保存更改.
第 3 步:获取您的简码
现在,这个插件实际上做的是为您的服务条款和/或隐私政策页面创建文本。 它实际上并没有为您创建页面。
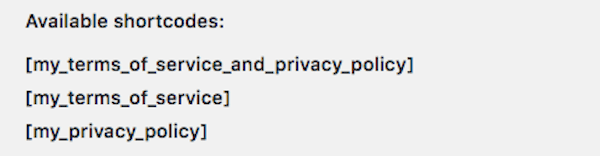
在自动 TOS 和 PP 设置页面的顶部,您将看到可以使用的可用短代码:

选择最适合您网站需求的短代码并复制它。
第 4 步:创建您的服务条款页面
接下来,前往 页面 在 WordPress 侧边栏中,然后单击 添新.
对于我自己的网站,我选择将我的隐私政策页面与使用条款分开。 如果您想为了简洁起见将两者合并,请务必这样做。
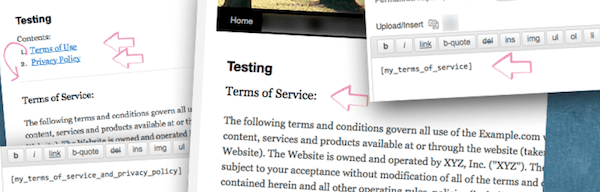
这是我的页面在 WordPress 的可视化编辑器中的样子:

我想包括未包含在预先编写的服务条款文本中的有关知识共享许可和 DMCA 保护的特别通知,因此这不是直接复制和粘贴短代码的原因。
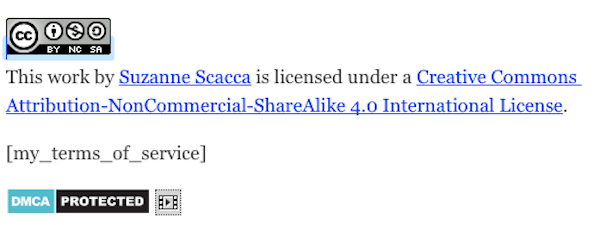
这是我网站上页面的样子:

如您所见,它并不漂亮。 这只是一大堆解释“使用”我的网站的法律条款的文本。 但这就是服务条款应该是的,它可以完成工作。
第 5 步:设置页脚文本

服务条款页面不需要出现在您网站的导航中。 事实上,最好不要让这种干扰远离网站任何地方的主要内容区域。 像其他人一样把它放在页脚。 您的访客会知道去那里看看。
对于我的网站,我使用了 Footer Putter 插件。 这个插件最好的地方是它是专门为您需要在您的网站上包含的所有多余信息而构建的,但又不想浪费主要的房地产。 这包括版权声明、隐私声明以及服务条款等内容。
安装插件后,查看 WordPress 侧边栏是否有一个名为 Footer Putter 的新项目。

第 6 步:创建服务条款菜单
输入您的服务条款信息后,现在是时候推出新的页脚了。 前往 外貌 WordPress中的菜单,然后单击 定制. 选择菜单选项卡并选择 + 添加菜单.
命名新菜单,然后选择新创建的页面以添加到您的服务条款页脚。 由于我为使用条款和隐私政策创建了一个页面,因此我将两者都添加到了页脚菜单中。
无需将此菜单分配给任何显示位置。 点击 保存 并退出。
第 7 步:发布服务条款页脚
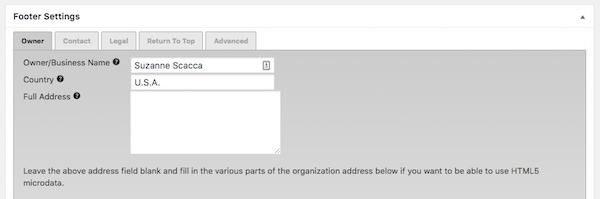
返回主自定义部分下,选择 小部件 标签。 您现在应该看到一个小部件选项 信誉页脚.

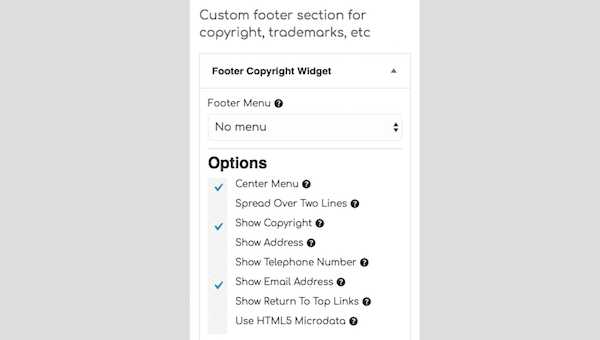
打开信誉页脚小部件。 在“页脚菜单”下,选择您创建的包含服务条款页面链接的新“菜单”。 然后选择要包含在这个新页脚栏中的任何选项。
保存您的更改以完成新的可信度页脚并将其发布到您的站点。
作为参考,这是我的结果:

就像我之前说的,服务条款页面是 不是 令人兴奋,也没有什么壮观的。 但仅仅因为它很无聊并不意味着它应该被忽略。 您的访问者是否真的花时间阅读它不是您应该担心的事情。 最重要的是,您已经明确定义了使用网站的条款,以使您的网站和业务免受合法伤害。
标签:Demand feedback