
Products
GG网络技术分享 2025-03-18 16:05 76
您想绘制、绘画和动画化您的 WordPress 页面以创建独特且非常酷的东西吗? 例如,您不是一直暗中希望水母在您的网站上游泳吗?
谁没有!
好吧——今天是你的幸运日,因为我们将介绍 Paper.js,这是一个出色的 JavaScript 库,它使 patatap 和 paperoids 等网站成为可能。
如果你以前用过 Paper.js,只想一探究竟 如何将 Paper.js 与 WordPress 集成,请随意跳过介绍!
目录:
Paper.js 是一个 javascript 框架,可让您使用图形脚本编写惊人的事情。 它自称是矢量图形脚本的瑞士军刀,深受设计师和开发人员的喜爱。
让我们这样说吧:如果 jQuery 是类固醇上的 javascript,那么 Paper.js 就是蘑菇上的 javascript——这就是所有创造力的来源。
Canvas 是一个 HTML5 元素,实际上充当画布。 我知道,对吧! 它是图形的容器。 您必须使用脚本在其上实际绘制图形。 默认情况下,
如果您仔细查看 Paper.js 文件或下面的示例,您会发现我们有“text/paperscript”而不是“text/javascript”。
Paperscript 是专门为 Paper.js 制作的领域特定语言,因此除非包含 Paper.js,否则它不会工作。
在 Paper.js 中,您可以轻松地绘制任何颜色和大小的路径和形状。 您可以创建项目、对象、栅格、交互式工具和图层。 您可以为项目设置动画、添加数学运算,甚至创建自己的游戏。 总之,你在 Paper.js 中能做什么,真的只受限于你的创造力和想象力。
Paper.js 的基本特性:
请注意,在本教程中,我 不做目的是解释 Paper.js 的每一个属性和特性。 我将专注于在 WordPress 中设置 Paper.js。 如果你想了解更多关于 Paper.js 的功能和具体特性,你可以在他们的官方网站上找到很棒的教程。
另外,请记住 Paper.js 是一个 javascript 框架。 从技术上讲,您可以在 vanilla javascript 中做所有相同的事情,但它会花费您几行代码。
熟悉 javascript 和 Adobe Illustrator 等矢量绘图应用程序的人会发现 Paper.js 非常直观,并且最有可能从中获利。 您可以在 Paper.js 中创建路径,类似于在 Illustrator 中绘制路径。 当然,需要基本的javascript知识。
如果你有 Node 或 Bower,你可以使用 npm 安装文件 要么 凉亭安装纸 命令。 否则,要将 Paper.js 包含在您的网站上,您首先必须从其官方网站 http://paperjs.org/download/ 下载它。
将下载的文件解压缩到项目文件夹中(即在资产中)。
在 HTML 文件的头部添加以下脚本:
不要忘记在你的身体中添加画布元素——你在纸上所做的一切都只会在画布上可见。
您不必在 HTML 的头部编写脚本 - 您也可以创建一个单独的 paperscript 文件并将其添加到您的 HTML 中,如下所示:
为了完成本教程并将 Paper.js 的强大功能添加到您的 WordPress 站点,您必须有权访问您的 cpanel 和文件管理器。 好的? 酷,我们走吧!
您可以手动创建您的子主题。 我很懒,所以我使用了子主题生成器插件(您可以在创建子主题后立即删除该插件)。 在本教程中,我将使用 Astra 主题作为我的子主题的父主题。
在此处下载最新版本 http://paperjs.org/download/
解压缩下载的文件并打开“dist”文件夹。 在那里,您会找到纸芯和纸质 JavaScript 文件。 我将使用 纸满-min.js 因为它比它轻一点 纸-full.js.
我希望这很简单。 我的子主题的位置是 /wp-content/themes/astra-child/
让我们以正确的方式将 javascript 添加到我们的 WordPress 网站,并加入队列。
我们仍在文件管理器中。 转到您的孩子主题并打开一个 函数.php 文件。 我们鼓励您备份您的 函数.php 在改变它之前。 将以下代码复制到functions.php.file 中。
此脚本将 paper.js 库排入队列。 “enqueue_paper”只是我给这个函数起的名字。 它可以是任何东西,但您必须稍后使用相同的确切名称(句柄)调用它。
请注意,此代码将排队 纸满.min.js 脚本到您的整个 WordPress 网站。 检查控制台 - 如果它没有显示错误,则它已正确排队。 您甚至可以在 纸满.min.js 文件以确保一切顺利进行。
我想将 Paper.js 脚本添加到特定页面,因此我必须将条件标签添加到我的函数中。
像这样:
在这种情况下, 148 是我的页面的 ID。 你的可能会有所不同。 查看帖子或页面 ID 的最快方法是在后端编辑时检查其 URL。 例如,我的页面有这个 URL:
mydomain.com/wp-admin/post.php?post=148&action=编辑
post= 之后的数字是您的页面的 ID。
如果你没有查看这篇文章,这里是排队的工作原理。 在 WordPress 中,您必须使用 wp_enqueue_script,而不是在 HTML 文件的页眉或页脚中添加脚本。 这是为了确保各种脚本不会混淆和破坏网站。
因此, wp_enqueue_script 函数注册和排队脚本。 让我们剖析一下:
wp_enqueue_script( $handle, $source, $dependencies, $version, $in_footer );
我们不会添加 $version 和 $in_footer 作为它们的默认设置, 错误的, 适合我们的需要。 在我们的例子中,我们将创建一个 论文-example.js 依赖于 Paper.js 库的文件。
请记住,WordPress 中已经包含了许多流行的库,例如 jQuery。 您不必将它们排入队列,只需将它们添加为依赖项。
首先,让我们在文件管理器中创建一个新文件。 称它为 论文-example.js 并将其保存在您保存 paper-full.min.js 的同一位置。 如果要确保文件正确入队,请添加 console.log(“connected”)。
要为您的入队脚本添加依赖项,我们只需将句柄“paperlibrary”添加到数组中。 如果我们有更多脚本作为依赖项添加,我们可以在一行中完成,只需将它们添加到数组中即可。
现在应该都已正确连接,但我们还有两件主要的事情要做。
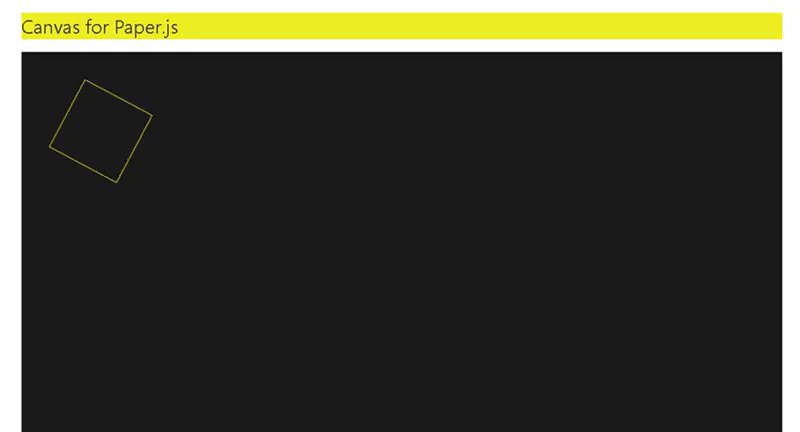
我们需要创建一个画布,将在其上显示 paper.js 脚本。 这是默认情况下的外观:
Canvas 是一个 HTML5 元素,不能用 WP 文本编辑器添加。 最简单的方法是使用支持编写自定义代码的页面构建器或插件。 您将能够将画布元素放置在页面上、行或 div 内(我使用 Divi 和 SiteOrigin 页面构建器对其进行了测试)。
您可以在 CSS 中为画布设置样式,就像为任何其他 HTML 元素设置样式一样。 我将以下代码添加到我的子主题的 style.css 文件中以使其突出一点:
注意:您的页面上可以有多个画布。 只是不要忘记给他们不同的 ID。
如果您将任何 paperscript 演示代码复制到 paper-example.js 中,您可能会对“未定义”错误感到沮丧。 我在这里告诉你,不幸的是,它们是意料之中的。
问题是 WordPress 不支持 paperscript,这意味着我们将不得不解决这个问题。 我们需要直接将 paper.js 与 javascript 一起使用,如 Paper.js 文档所示:http://paperjs.org/tutorials/getting-started/using-javascript-directly/。
为此,您需要创建一个全局范围并在其中定义变量。
我们可以通过将其注入到窗口中来使纸张范围全局化,如下面的代码所示。 这通过 paper 对象访问所有 Paper.js 类和对象。 我们还必须使用 paper.setup(画布) 会自动为我们创建类的函数。
请注意,处理程序如 onFrame 和 调整大小 在 JavaScript 中工作时需要手动安装在适当的对象上。 通过正确设置纸张范围,我们所要做的就是在现有视图对象上安装这些处理程序(例如 = view.onFrame)。
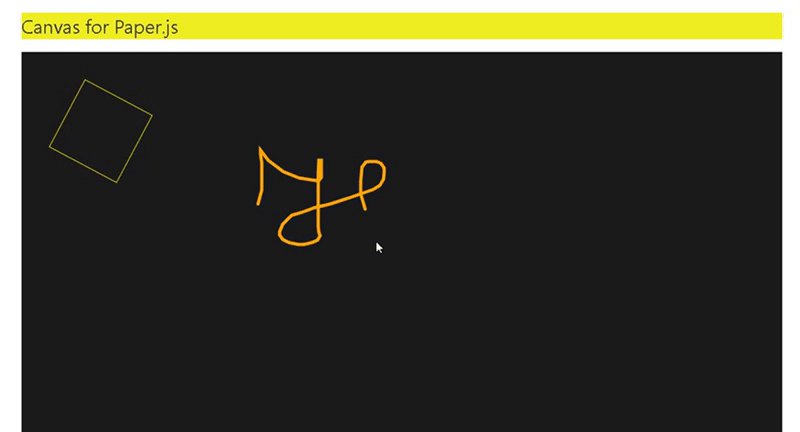
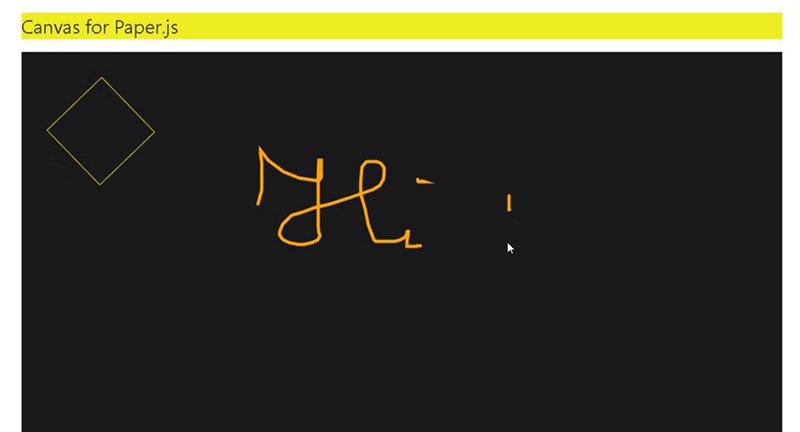
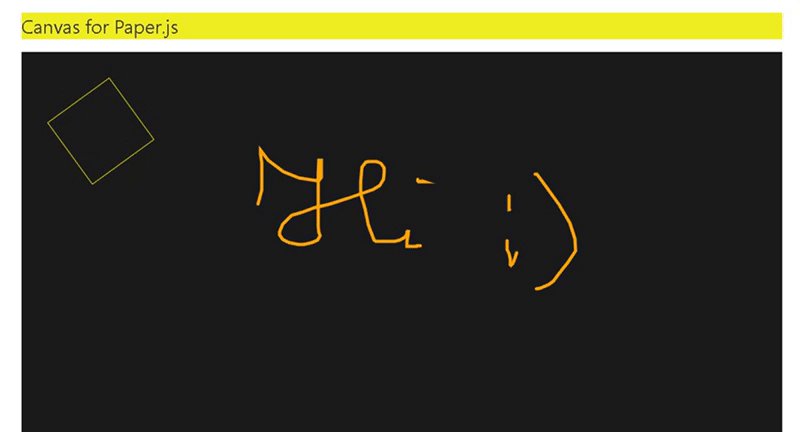
为了本教程的目的,我创建了一个包含 2 个路径和一个工具的简单脚本,这样你们就可以了解如何放置全局纸张范围并在其中定义变量。 一个整天向右旋转的黄色矩形是我的 path1 变量,橙色线条绘制工具绘制第二条路径。 你可以把我的代码复制到你的 论文-example.js 文件(或任何您称为文件的文件)并从那里开始工作。

确保在论文范围内分别定义路径、工具、项目和视图。 使用 paperscript 时,您不必这样做,但直接使用 javascript 时需要这样做。
玩得开心 Paper.js!
标签:Demand feedback