
Products
GG网络技术分享 2025-03-18 16:06 45
对您的视频无法在 WordPress 帖子中居中而感到沮丧? 也许你有一个看起来像这样的帖子:

继续阅读,或使用以下链接跳转:
使用 WordPress,您可以访问 YouTube 之类的地方,复制 URL,将其放入您的帖子中,您的视频将自动显示。
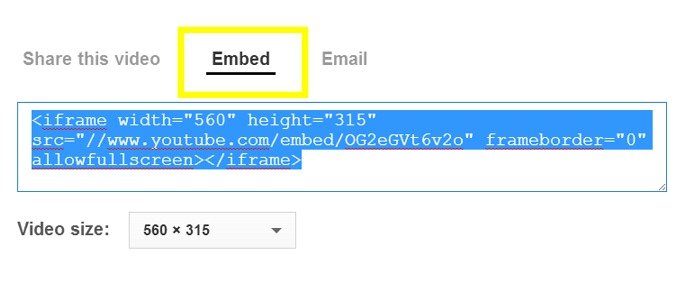
但是,通过这个小技巧,您将需要获取完整的嵌入代码(不仅仅是 URL)。

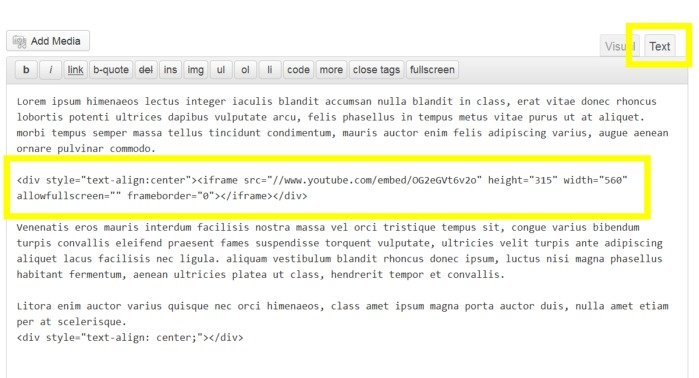
获得嵌入代码后,转到编辑器中的 TEXT 选项卡,然后将嵌入代码放在以下代码片段的中间,其中显示“嵌入代码”。 (*代码已更新。)
<div style="text-align:center">embed-code</div>
它应该看起来像这样:

就是这样。 你现在应该得到一个像下面这样的居中视频。

虽然居中比左对齐更好,但许多人实际上更喜欢的是覆盖整个帖子宽度的视频。
您也可以使用嵌入代码来做到这一点。 在 YouTube(或任何地方)上,只需将嵌入更改为更大的尺寸。 YouTube 使这非常方便。 您只需要输入您想要的宽度,它会为您计算高度,以保持视频相同的比例。
例如,假设我知道您的帖子区域的宽度是 700 像素。 只需将其放入 YouTube 上的宽度框中即可。 您还将看到嵌入代码本身的大小发生变化。 如果你不知道你的帖子的宽度,只是玩它直到你做对了。
(您会注意到,YouTube 的下拉菜单中已经列出了一些常用尺寸。如果您想要这些尺寸以外的任何尺寸,则需要选择“自定义尺寸”。)

这是一个全宽的外观:

*注意:当然,如果您的视频是帖子的全宽,则无需将其居中。 您可以将嵌入代码粘贴到您的文本选项卡区域。
Demand feedback