
Products
GG网络技术分享 2025-03-18 16:07 58
那么,您是否正在考虑将 WordPress 添加到 Google Search Console(以前称为 Google Webmaster Tools)? 如果是这样,请继续阅读,因为我们会让您知道如何使用免费插件来做到这一点,并且也可以使用 Google 进行设置。
Google Search Console 旨在帮助网站管理员检查索引状态并优化其网站的可见性——这绝对是一件好事。
当您更清楚地了解您的网站排名时,您可以对其进行改进,并努力在令人垂涎的谷歌首页上占据一席之地。
在监控和维护 WordPress 网站的搜索存在和排名方面,它有很大帮助。 而且您不必精通大型技术即可使其正常工作,因此可以轻松为自己或您的客户进行设置(哇!)。
在本教程中,我将向您展示如何在插件的帮助下,在几分钟内启动并运行 WordPress 和 Google Search Console。
以下是我将要讨论的内容:
此外,要真正“了解” SEO,请随时查看我们的 SEO 启动指南。
很高兴你问...
根据 Google 的说法,“Google Search Console 是 Google 提供的一项免费服务,可帮助您监控、维护和解决您的网站在 Google 搜索结果中的存在情况。
您无需注册 Search Console 即可包含在 Google 搜索结果中,但 Search Console 可帮助您了解和改进 Google 如何看待您的网站。”
我们都知道 WordPress 是什么,所以现在它只是将两者结合起来。
简而言之,如果您想让您的网站发展壮大,您应该尽快将其添加到 Google Search Console 工具中。 这比尝试浇水更有效。

Google Search Console 的信息、工具和报告可以帮助您:
如果您有网站,答案是肯定的。 它对企业主、SEO 专家、营销人员、网站管理员和 Web 开发人员都有好处。
即使您不熟悉创建网站,它也适合您。 谷歌让使用 WordPress 的谷歌搜索控制台变得容易。
有了这个, 我们走吧! 下面介绍如何将 WordPress 网站添加到 Google Search Console。
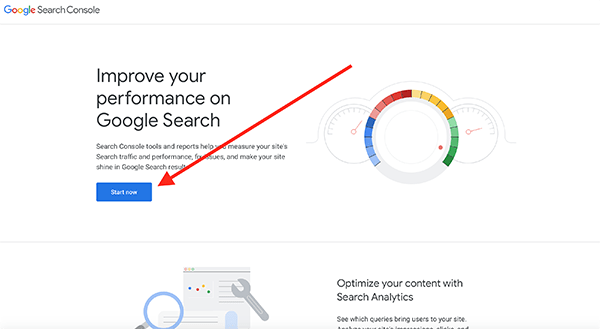
前往 Google Search Console 网站并点击“立即开始”按钮。

接下来,使用您的 Google/Gmail 帐户登录。 没有? 只是去这里设置。 登录后,您可以继续使用 Google Search Console 并开始使用。
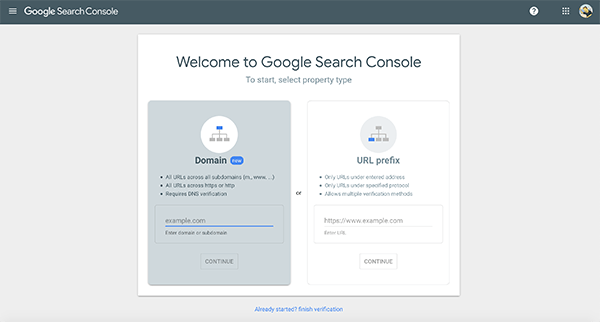
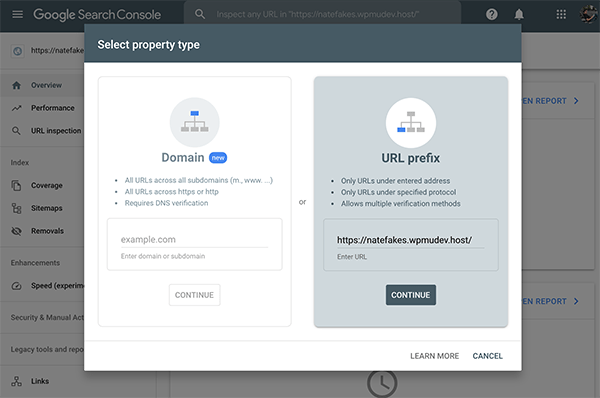
现在您已登录,系统将提示您输入您的网站 URL。 这是有趣的部分(至少我认为是这样),您必须验证您是否拥有该网站 - 或者可以访问它。
在进行站点验证时,您有两种选择。 您可以使用域名或 URL 前缀。

主要区别在于:
域属性 是具有所有子域(www、m 等)和多种协议(https、http、ftp)的域级属性。 在验证方面,仅是 DNS 记录验证。
URL-Prefix 属性 只有具有指定前缀的 URL。 这包括协议 (http:/http)。 因此,如果您希望您的属性与任何协议或子域匹配,您可能需要添加域属性。 对于验证,有多种类型; 包括 HTML 文件上传、HTML 标签、DNS 记录等。
选择最适合您的选项,输入您的 URL,然后点击“继续”。

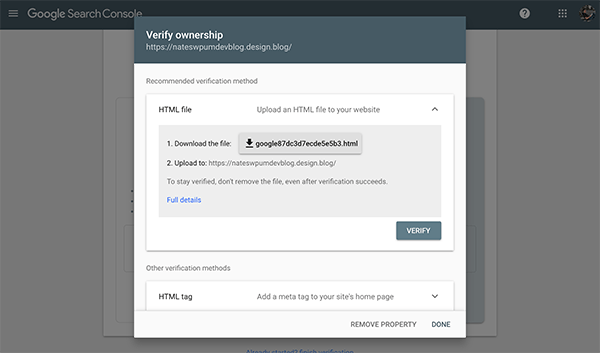
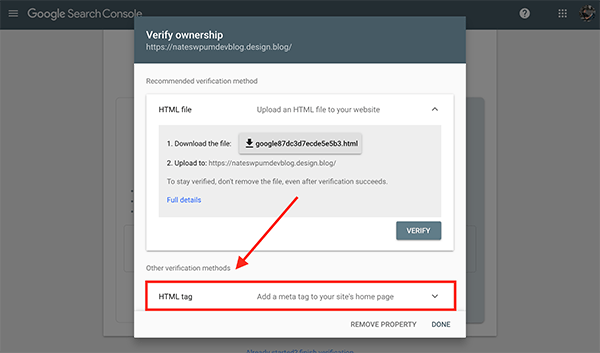
输入后,系统会提示您下载文件并将其上传到您的网站进行验证。

如果您走这条路,您需要登录到您的 WordPress 托管 cPanel 或使用 FTP(文件传输协议)连接到您的托管帐户。
最后,您需要在网站的 /public_html/ 文件夹中上传 HTML 验证文件。
嘿,将文件上传到您的托管帐户还不错,但我听到了。 如果您不喜欢上传并且不想走那条路,那么有很多选择。 你会注意到它下面说: 其他验证方法.
在这里,您可以选择 HTML 标记, 谷歌分析, 谷歌标签管理器, 要么 域名提供商.
您可以使用最适合您的方法。 但是,好吧,你想要的很容易,对吧?
为了帮助使其尽可能简单,我们将使用 HTML 标记 选项。
此验证选项以及其他选项可以直接在 HTML 文件下载部分下方找到。

我们之所以选择这条路线,是因为它与页眉和页脚插件一起,可以让您轻松快速地验证您的网站。
如何? 好吧,一方面,它们允许您添加代码片段,而不必担心在错误的位置添加代码会破坏您的网站。
对于您或任何人来说,这是一个足够令人信服的理由来寻求简单性。
为了让您到达您想去的地方,有几个插件选项:
他们每个人都有自己独特的粘贴代码的方式,但实际上就像听起来一样简单: 复制和粘贴.
只需将代码复制并粘贴到一个框中。 它们基本上都工作相同并且都是免费的。
您可以在本文中找到其他示例以及您可以使用页眉和页脚执行的更多操作。
对于本教程,我们将使用页眉页脚代码管理器。

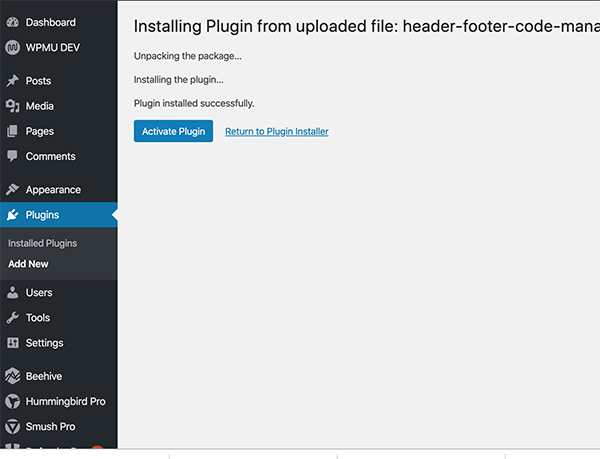
首先,下载并安装插件,然后激活它。

然后,一旦激活,您就可以选择添加新的代码段。 片段是代码所在的框。

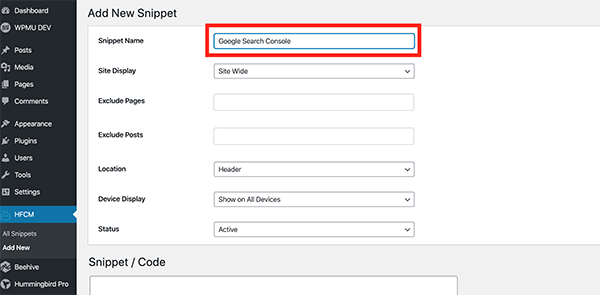
添加一个新的。 从那里,您可以随意命名它。 考虑到这是针对 Google Search Console 的,您可能希望这样命名,以免混淆。
您也可以为它选择一个位置。 使用默认标题选项。 此外,将设备显示保留为“在所有设备上显示”。

如果向下滚动一点,您会看到可以粘贴代码的区域。
只需从 Google Search Console 上的 HTML 标记选项中获取代码,然后将其粘贴到显示的区域 片段/代码.

请务必点击“保存”。 (总是很重要,对吧?)
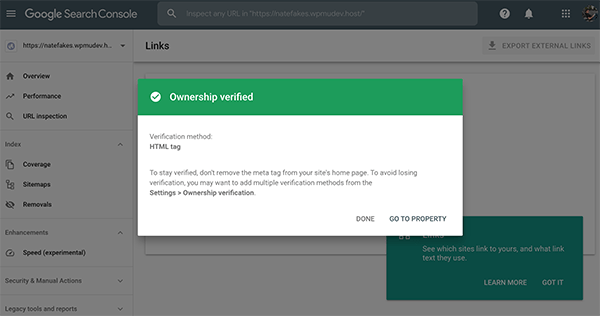
将代码粘贴到您的网站后,您将返回 Google Search Console 并点击“验证”。 如果操作正确,它会以绿色点亮。

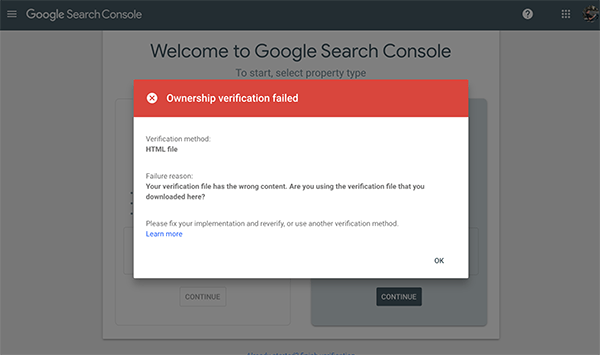
如果没有,你会变红。 (提示悲伤的长号。)

如果你变红了,这可能是一个简单的事故造成的。 嘿,发生了……
一个容易犯的错误是从首选方法复制错误代码。 例如,如果您从 HTML 标记中获取代码,但您使用了 Google Analytics,它将无法正常工作。
或者,如果您有多个要连接的站点,并且您从错误的站点获取代码,那也不起作用。 这很容易做到,所以只需仔细检查它是否不同步。
如果您仍然无法同步,请尝试清除缓存。 像蜂鸟这样可靠的缓存插件可以提供帮助。
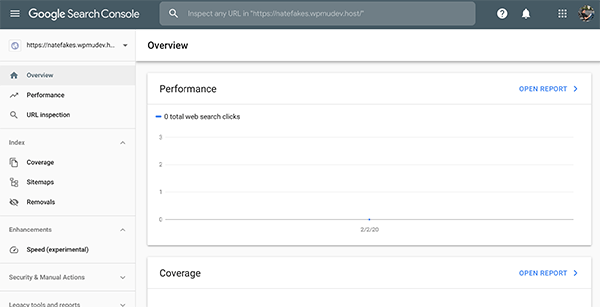
一旦您获得“绿灯”,恭喜您,您的 WordPress 网站已连接到 Google Search Console。
请记住,数据可能需要几天时间才能开始显示。 但是,当有人将资源添加到任何 Search Console 帐户时,甚至在验证之前,就会开始收集资源的数据。

只要该用户的帐户中有该财产,数据就会继续收集。
既然您已经开始使用 Google Search Console,那么您还可以做很多事情来使 SEO 达到标准。
Google 每年都会对搜索进行数百次更改。 尽管它们中的大多数是次要的,但其中一些不是。 无论哪种方式,这都需要跟上。
如果我们不提及我们自己的 SmartCrawl 来帮助提高您的 PageRank 并为您的网站带来更多流量,那么我们会对您造成伤害。 哦,我们有没有提到它是完全免费的?
她以简单的一键式设置、自动站点地图、改进的社交共享、实时关键字、内容分析以及扫描和报告而闻名。
在 WordPress.org 上免费获取 SmartCrawl!
您还可以在 Beehive 的帮助下集成 Google Analytics。 这是一个免费、简单的插件,可让您跟踪网站上的详细分析。
它就像我们与 Google Search Console 一起使用的示例插件,除了为 Google Analytics 制作的。
您只需将代码复制并粘贴到 Beehive 中,并通过将其(代码)添加到错误的位置来消除您的网站混乱的恐惧。 搞砸你的网站会……刺痛。
在这里免费下载蜂巢。
在 Google 排名和搜索优化方面不要踩刹车,并确保将您的网站添加到 Google Search Console。
凭借今天提供给您的所有信息、良好的关键字、优化图像、令人惊叹的内容等等——您应该立即掌握 SEO 的主导地位。
需要帮助或支持? 请记住,我们 24/7 全天候在这里。 此外,如果您有兴趣,请务必查看 Beehive Pro 和 SmartCrawl Pro 作为 WPMU DEV 会员资格的一部分。
从免费试用开始,以无风险的方式测试高级插件并首先为自己提供支持。
Demand feedback