
Products
GG网络技术分享 2025-03-18 16:07 88
在 WordPress 中创建子页面很简单。 唯一的问题是,创建子页面对博客的前端和查看者没有任何作用。 您不能简单地选中一两个框并在父页面上自动显示子页面。 这会留下您的主页,嗯……没有孩子。 继续阅读简单的解决方案。
我们将在这篇文章中介绍以下内容:
这篇文章被评为 PG,这意味着 - 就像父母一样 - 我将提供一些指导,帮助您在一些免费的 WordPress 插件的帮助下更好地索引您的子页面。
更具体地说,向您展示如何让子页面列表出现在父页面和侧边栏中。
当您阅读本文时,您将对设置 WordPress 网站和子页面的几个选项有了一个很好的了解。
从那里您将能够对最有效的方法做出成熟的决定。
如果您有一些想要突出显示的重要信息,那么选择在您的网站上展示您的子页面非常重要。
为什么?
如果您不这样做,许多观众可能不会意识到您希望他们看到的很多内容是可访问的。
如果子页面对你来说是未来,你的生活,呃——网站——即将改变。

就像一个好父母一样,一个好的插件可以让您的子页面得到很好的展示。
不仅如此,它们还可以简化流程、协助定制,以及——正如您将看到的——更多。
这些免费的子页面插件每个都有不同的功能和好处。 我将详细介绍所有这些。
另外,我有一个“奖励”插件,我会提到它处理不同大小的孩子。

Caterham Computing 的 CC Child Pages 是一个简单的插件,可以使用简码在您的主页上显示子页面。
它非常易于使用,即使是孩子也可以将子页面添加到他们的 WordPress 网站。
一切都是通过使用简码来实现的。 简码相对简单,可以在您希望子页面出现的任何地方使用(例如主页)。

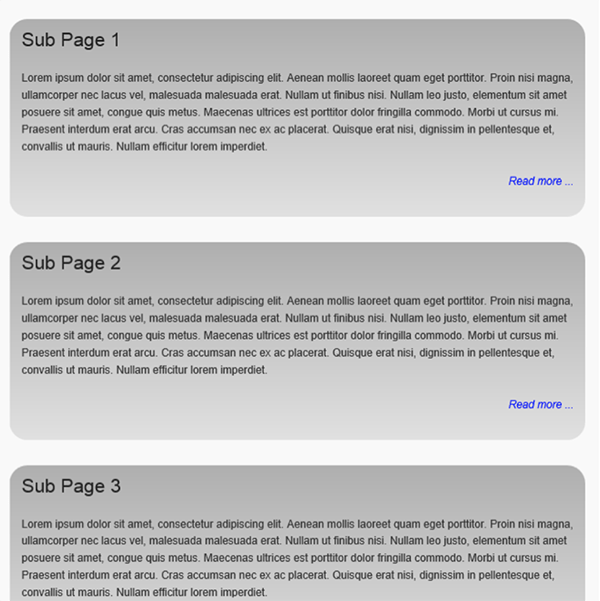
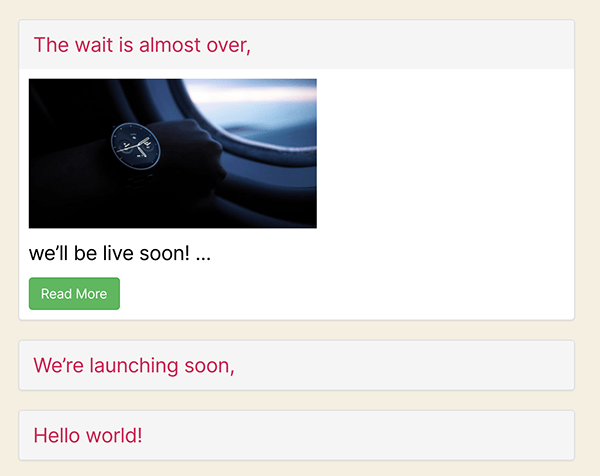
子页面显示在响应框中,其中包括页面标题、摘录,甚至是“阅读更多……”链接。
我喜欢你如何使用这个插件来选择你的布局。 它可以是 1、2、3 或 4 列。
如果您选择使用三列或四列布局,它会在移动设备上调整为两列,以便在旅途中查看时易于阅读。

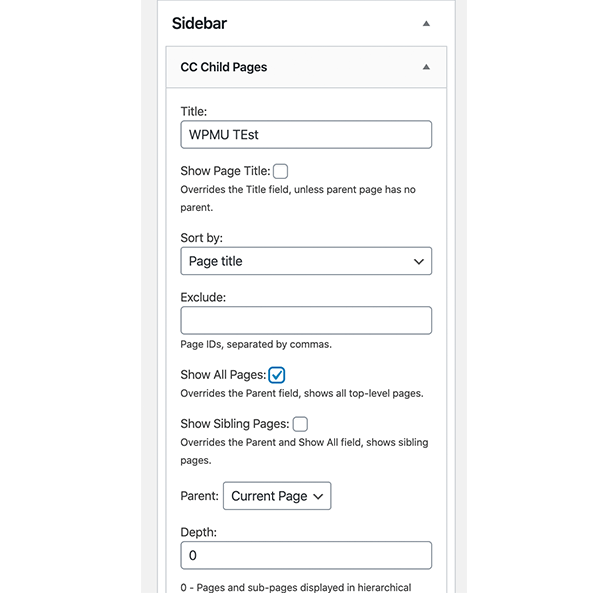
您还可以选择要显示的页面深度。 所有这些都可以配置为 侧边栏 区域。

一旦你按照你的喜好编辑它,它就可以开始了! 您只需将短代码粘贴到您想要在网站上显示的任何位置。

尽管没有大量的自定义选项,但该插件的简单性使其高效并可以完成工作。
该插件拥有超过 10,000 次下载和可靠的 5 星评价,可以将您的子页面添加到您的 WordPress 网站。
更多细节:抄送子页面

OnPoint Plugins 的 Advanced Sidebar Menu 是另一个基本且易于使用的免费插件,适用于您网站上的子页面。
它使用您的 WordPress 页面或类别的父子关系,并在特定区域生成菜单。
您只需将页面或类别分配给父级,插件会为您完成其余的工作。
该插件具有可靠的评论以及良好的支持。
让我们来看看!
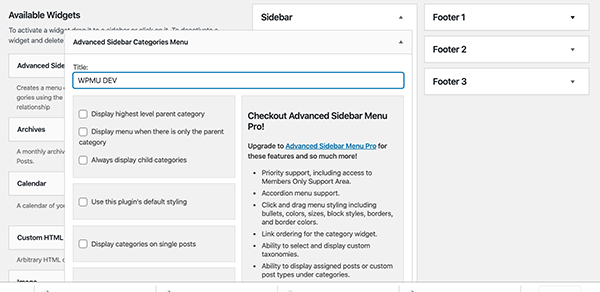
要进行设置,它都位于仪表板的小部件区域中。

在这里您可以添加标题、显示最高级别的父类别、显示菜单以及使用内置样式。
一切都在这里,没有额外的地方可以定制。
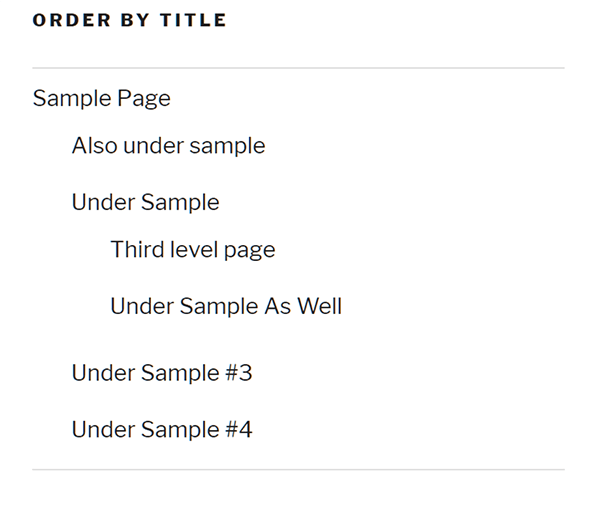
一旦你按照你想要的方式配置它,它就可以开始了。

它是如此简单。
额外定制的内容不多,但就像我们之前的插件一样,它可能没有必要满足您的需求。
他们可以选择 Go Pro,它具有高级样式、优先支持、自定义链接文本、不包括页面等。
但是,对于基础知识,免费版本可以解决问题。
虽然没有太多高级选项,但如果您有一些 CSS 知识,您可以在主题的样式表中随意自定义。
当涉及到为子页面包含一个干净且可用的菜单时,这个插件非常棒。
能够仅展示您想要的内容并完全控制您的选择,这真是太好了。 此外,在调整您的网站时,易用性可以快速修复。
更多详细信息:高级侧边栏菜单

内容视图 - 内容视图的 WordPress 帖子网格和列表对于任何寻求极其简单的修复来为帖子添加子页面或网格的人来说都是一个绝佳的选择。
这是一个更新良好的插件,100% 响应和移动友好。 我喜欢您可以自定义页面的几乎所有方面的方式; 包括按关键字、图像、最近页面等排列。
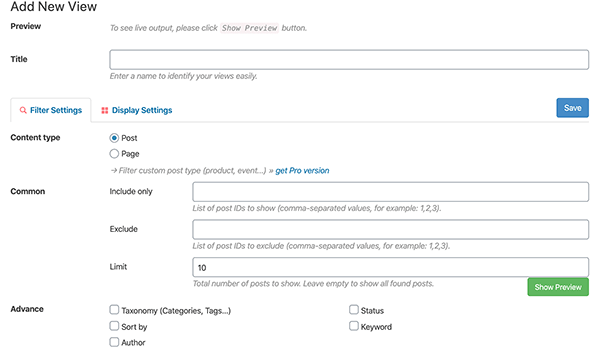
这个插件在你的仪表板中的布局很容易弄清楚。
它为您提供了一个页面或直接在仪表板下发布的选项 内容类型.
一切都清楚地标记,您可以根据需要快速设置您的子页面。
从仪表板中,您可以选择要包含、排除和限制的内容。 还有更高级的排序和显示选项。

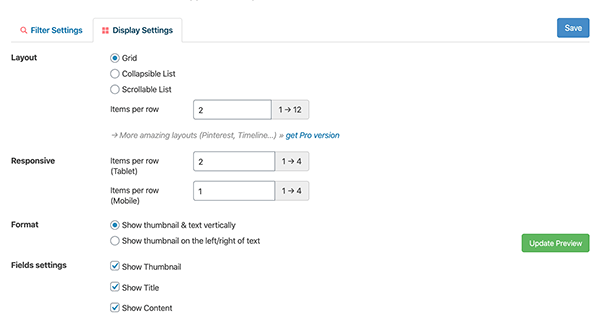
显示设置具有设置所需外观所需的所有选项。
您可以选择布局、格式和字段设置。 它还允许您设置摘录、HTML 标签、分页、在当前选项卡或新选项卡中打开子页面等等。

一旦您的子页面显示全部设置完毕 — 一切就绪!
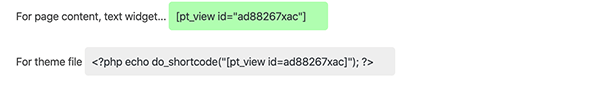
有一个简单的短代码可以将其嵌入您的网站。 您可以在小部件或主题文件中使用它。 他们给你两种选择。

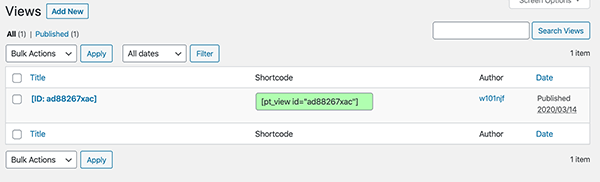
当您保存新视图时,它会列在仪表板上。 您也可以从那里轻松检索代码。

想看看它的实际效果吗? 这是我从一个基本的 WordPress 网站创建的快速设置。

像许多其他插件一样,有一个 Pro 选项。 如果升级,您可以获得高级自定义选项、更多布局和 Google AdSense 选项。
我发现免费版本适合原样。 干净的布局、设计和易用性使其成为一个非常棒的子页面免费插件。
更多详细信息:内容视图 – WordPress 的发布网格和列表

我告诉过你我有一个“奖金”——就是这样。
Lilaea Media 的儿童主题配置器是另外一个需要考虑的东西。 它不仅仅是页面和铲球 儿童主题.
我认为值得包含,因为有时用户想要编辑子主题。 或者,您甚至可能不知道这是您的 WordPress 网站的一个选项。
既然我们在谈论儿童的东西,那么……为什么 不是 包括它?
让我们深入了解一下。
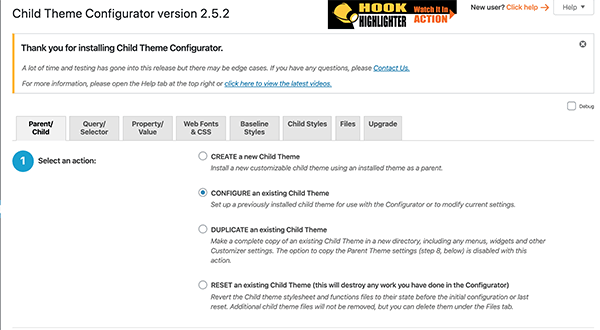
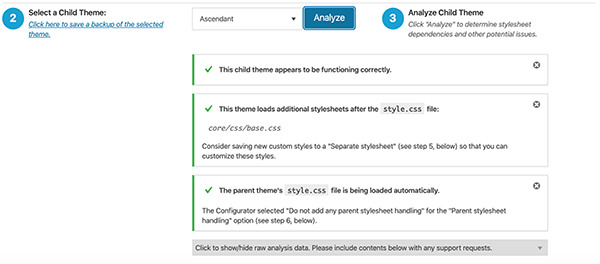
上传到仪表板后,您有四个选项可供选择:

这个插件的一大优点是它是一步一步的。 没有过于复杂的语言或混乱,使配置非常简单。

您可以根据需要进行自定义。

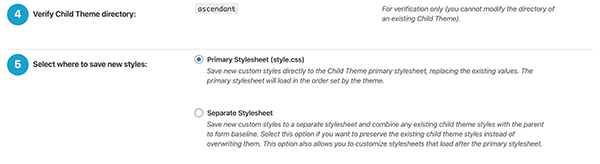
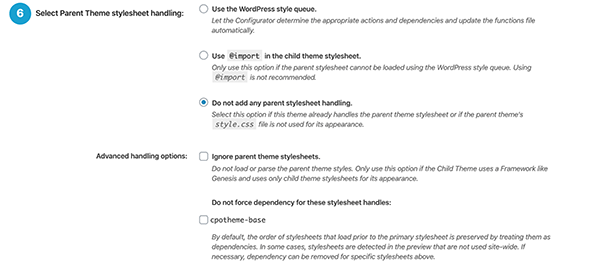
这包括保存样式表的位置、确保插件与特定主题一起使用以及验证主题目录。

这个插件有很多东西可以提供,如果您对儿童主题感兴趣,值得自己探索。

有一个升级选项,包括可定制的插件样式表、快速预览、调色板、新样式、添加子主题文件和教程。
根据您的技能水平,可能值得升级。 免费版本令人印象深刻。
更多细节:子主题配置器
现在,尽管我们在本文中主要讨论的是插件,但只要具备一点编码知识,您就不需要插件来创建在您的主页上显示的子页面。
例如,将以下代码添加到主题的 sidebar.php 文件中。
用于设置子页面的代码。
从那里,您可以通过调整大小、添加字体、颜色等进行相应的编辑。
当然,如果这有点太复杂并且 CSS 不是你的东西(顺便说一句,我们可以帮助你),插件是最简单的方法。
此外,插件可以为您提供更多功能、显示和特性选项。
为了避免您网站的查看者看到您的内容时出现问题,一个出色的子页面插件可以解决问题。 如您所见,您有很多选择。
每个插件都是独一无二的,但它们都使得在父页面上设置子页面比育儿更容易。
如果您需要保姆,我们提供 24/7 全天候支持、托管和安全服务,以确保您的 WordPress 网站和子插件得到妥善处理。
Demand feedback