2021 WordPress 小白新手建站教程保姆版 - WordPress 及 主題 基礎設置篇
文章目錄
- 1 WordPress 及 主題基礎設置篇
- 2 通用 wordpress 設置
- 2.1 1. WordPress 初始安裝
- 2.2 2. WordPress 後台概覽
- 2.3 3. WordPress 安全瘦身
- 2.4 默認插件
- 2.5 下面我們刪除默認插件, 流程是 先禁用, 再刪除.
- 2.6 - POST and Pages
- 2.7 4, Howdy 信息更新
- 2.8 5. 站點信息更新
- 2.9 6. 為網站添加文章以及目錄.
- 2.10 - 調整 WordPress 菜單
- 2.11 7. DiVi 主題的安裝與基本設置
- 2.12 - 安裝 DiVi 主題
- 2.13 - DiVi 主題的基本設置
- 2.14 - Color Pickers Default Palette 是你常用的取色板
- 2.15 8. DiVi 主題常規定製
- 2.16 - Theme Customizer
- 2.17 - Favicon 設置
WordPress 及 主題基礎設置篇
上一篇文章 2021 WordPress 小白新手建站教程保姆版 - 騰訊寶塔面板建站篇, 寫了搭建 WordPress 網站要解決基礎問題, 涉及到網站裝修前的關鍵問題. 包括選地址,買地皮到打地基, 搭框架(房子主體). 最終把一個 WordPress 網站基本搭建了起來. 雖然步驟較多, 但跟著這個"WordPress 網站自建房實錄"系列文章做, 建站只是個力氣活.
大多數文章提到的搭建一個 WordPress 網站, 就是上面完成的部分, 這只是房子主體搭建起來, 完全不能住人的.
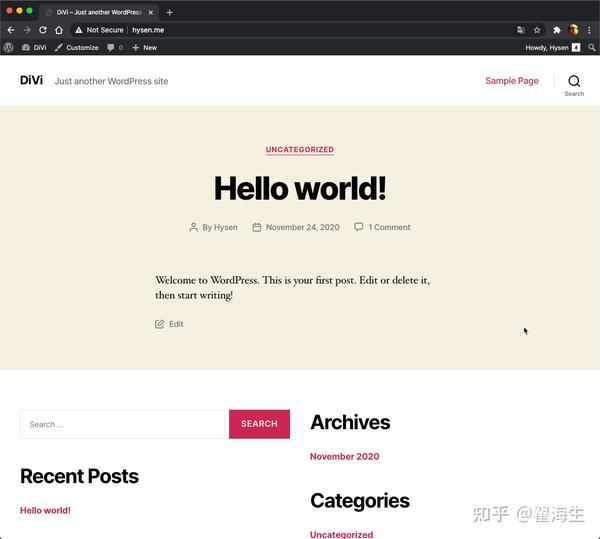
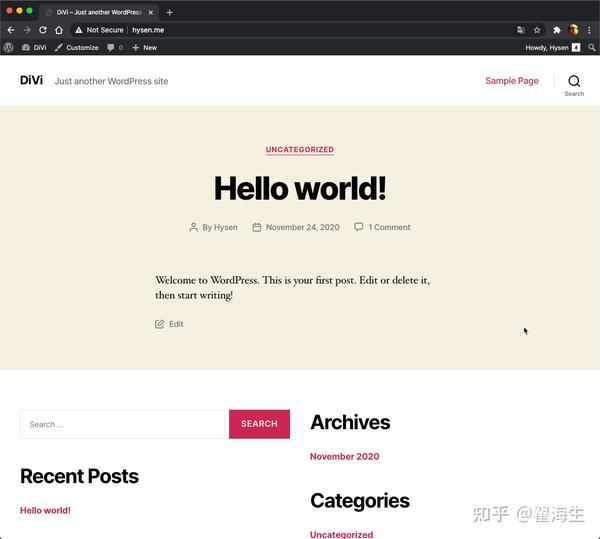
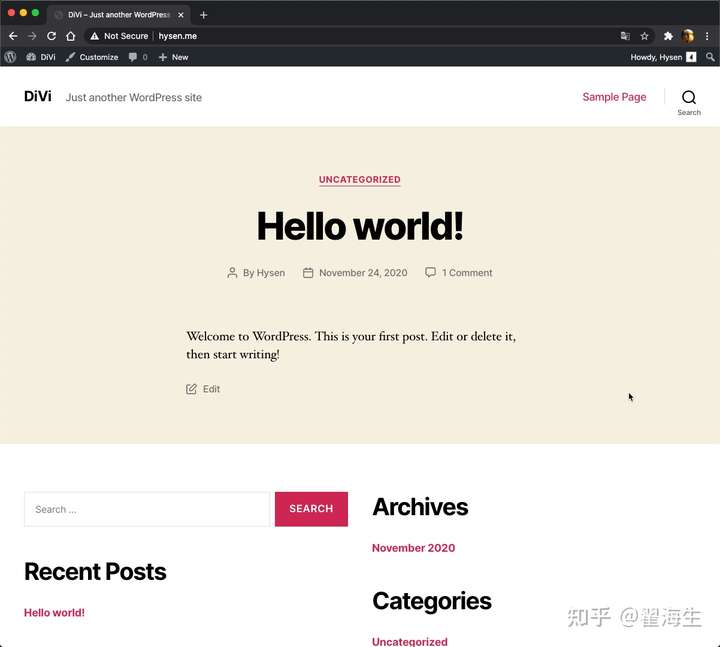
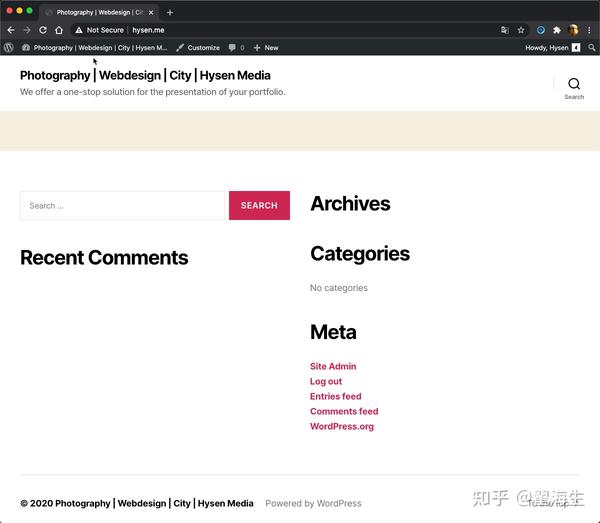
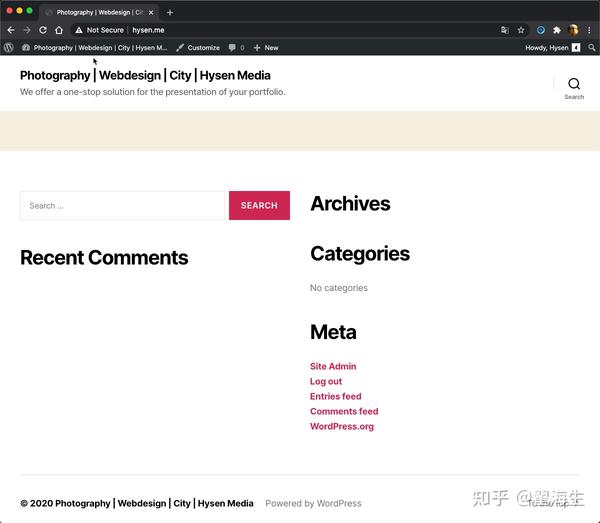
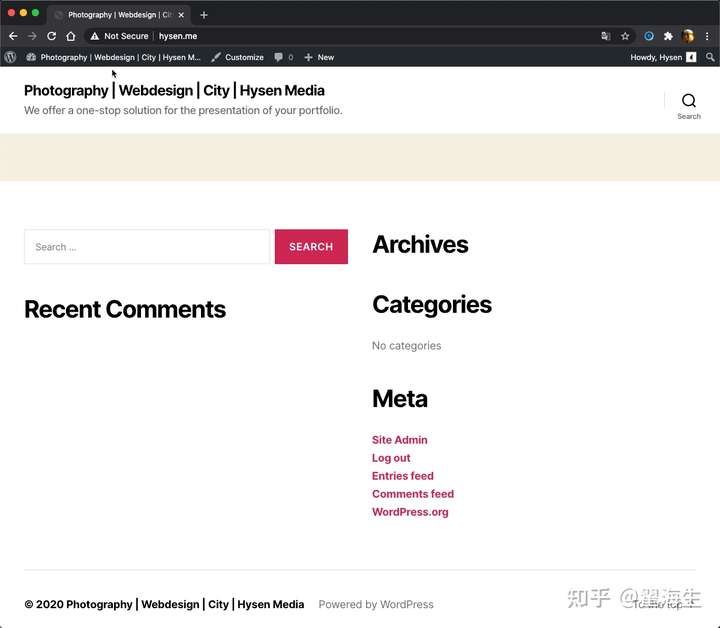
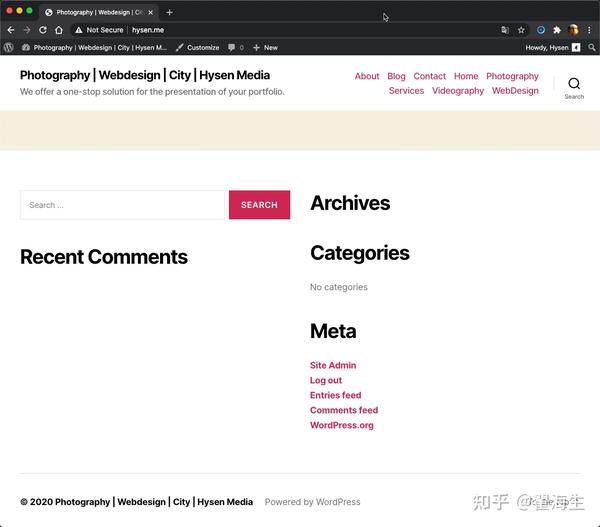
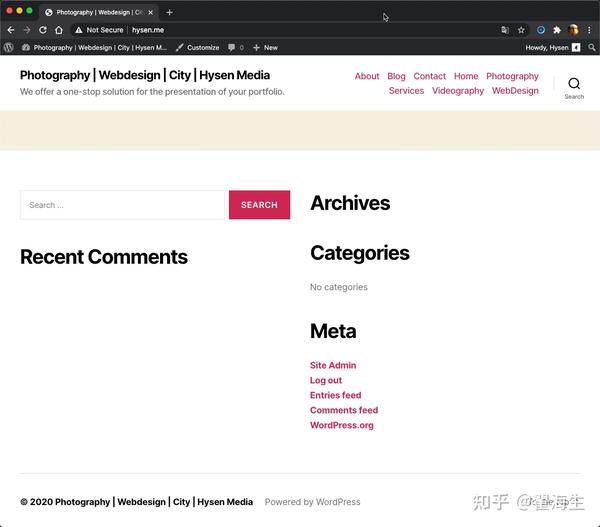
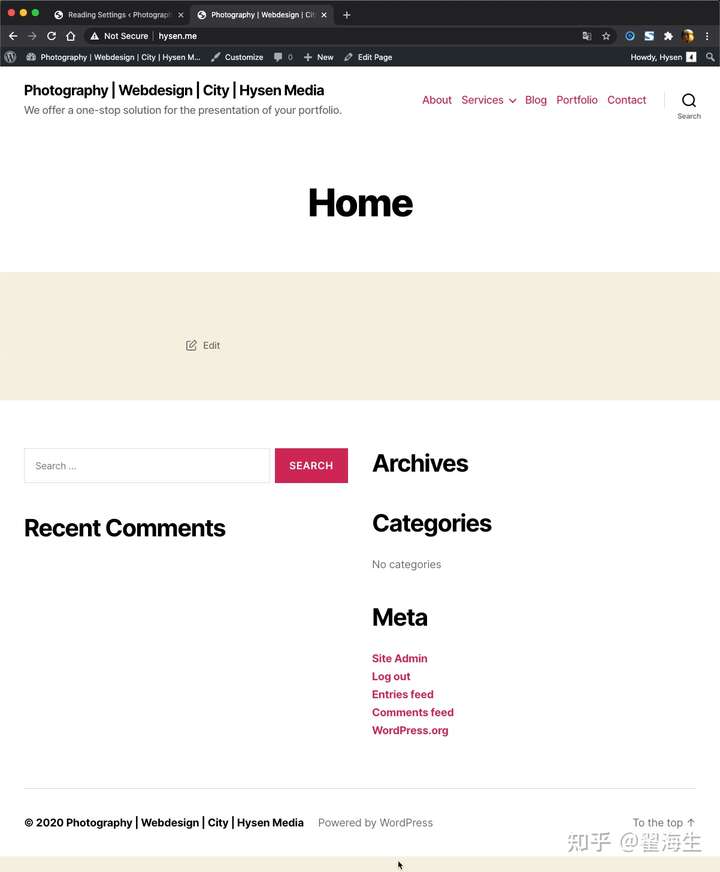
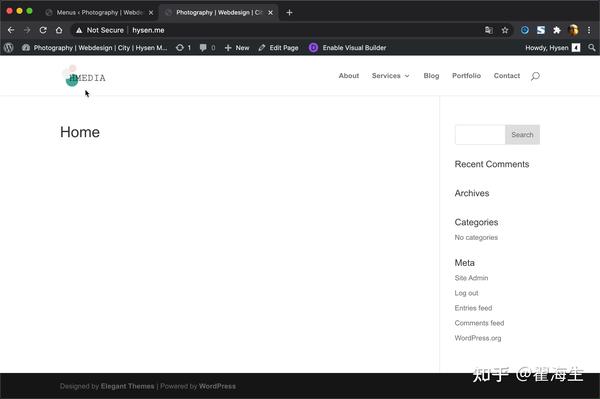
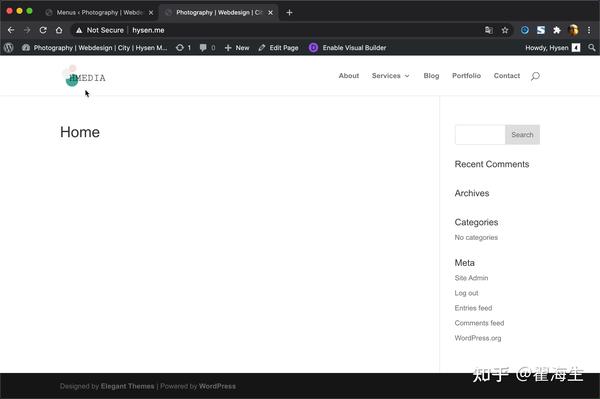
看看, 它長這個樣子:

就好像一個人從衣不蔽體 (沒有自有網站) 到了麻袋片裹身 (WordPress 初步安裝完成) 的階段.
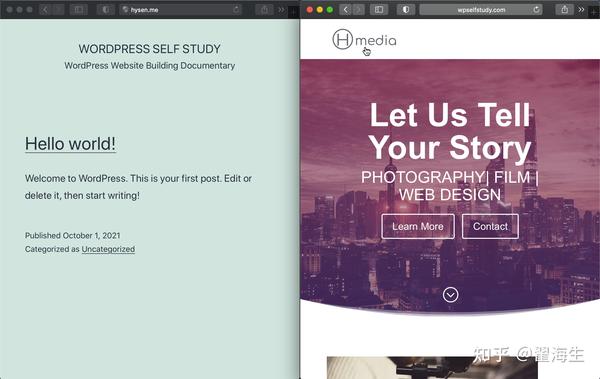
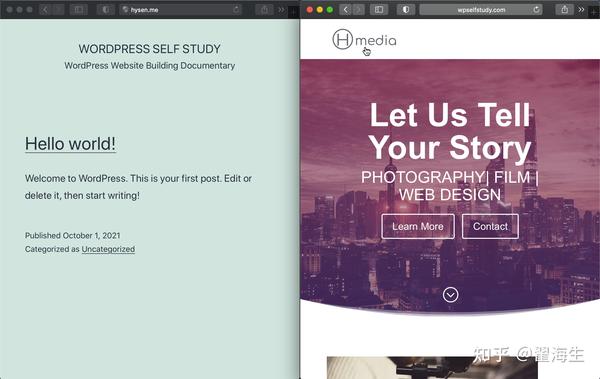
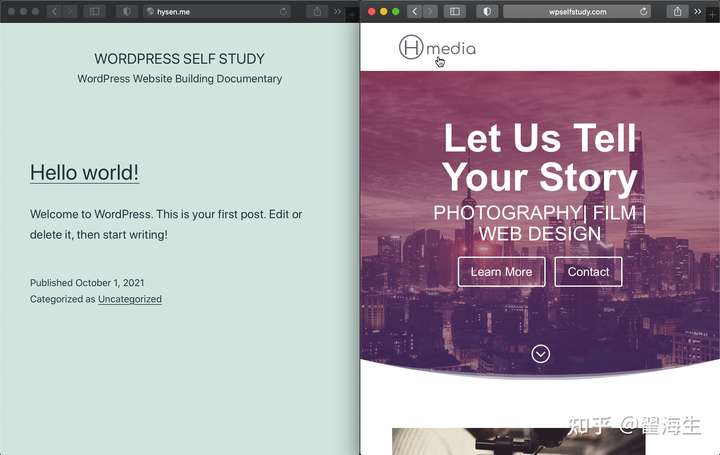
下面我們要解決的, 是 WordPress 的外觀基礎框架. 它的直觀表現之一, 就是網站外觀結構變化.
和右側DiVi 主題建設的網站對比一下看看, 是不是相差很多.



下面我們分 8 步完成基礎設置. 我們會使用英文版 WordPress 及 DiVi 主題, 原因有三:
- WordPress 出自英語國家, 原生英文.
- 學習國外的新技術, 在可能的情況下, 盡量使用英文, 因為大量的術語和概念是英文的, 何況有人帶著你做.
- 為了解決未來可能出現的各種問題, 你必須熟悉英文, 並使用英文搜索, 才可能找到精準的答案. 可以參考的例子是 Google 英文和百度中文搜索結果的對比, 從長期來看, 說二者天壤之別並不為過.
就像練習最基礎的打字, 你最開始應該熟悉的, 必然是 26 個英文字母, 原因顯而易見, 鍵盤是英文字母構成的.
下面進入正題: 如何做基本的 wordpress 設置, 以及 DIVI 的常見配置.
配置環境:
- WordPress 5.5.3 - 5.7.2
- WordPress Default Theme: Twenty Twenty 1.6 - 1.8 (1.6 *Released: December 8, 2020)
- DiVi Theme 4.8.2
- 騰訊香港輕量伺服器, 測試通過. 優刻得香港伺服器和阿里雲新加坡伺服器備份還原測試通過.
相關問題: 如何檢查"WordPress 網站自建房"系列文章中涉及的軟體是什麼版本?
通用 wordpress 設置
1. WordPress 初始安裝
我的域名是 www.hysen.me, 在你做完了上篇騰訊寶塔建站篇的這個步驟:8.2 通過軟體商店中的"一鍵部署"安裝 WordPress.
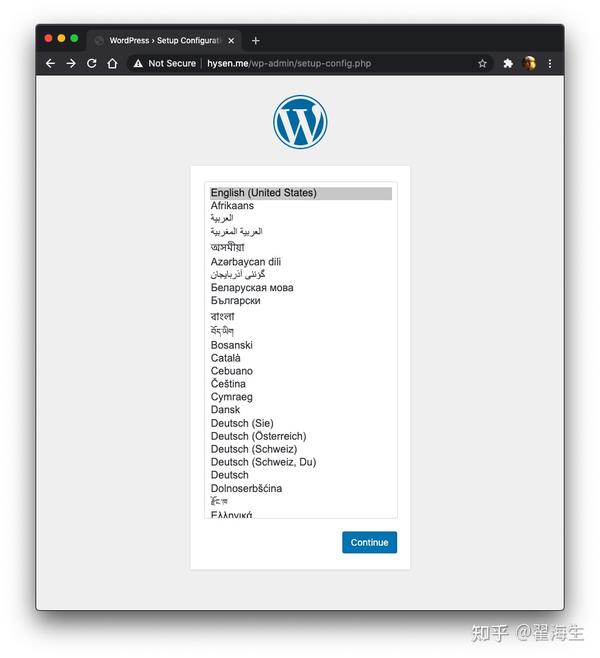
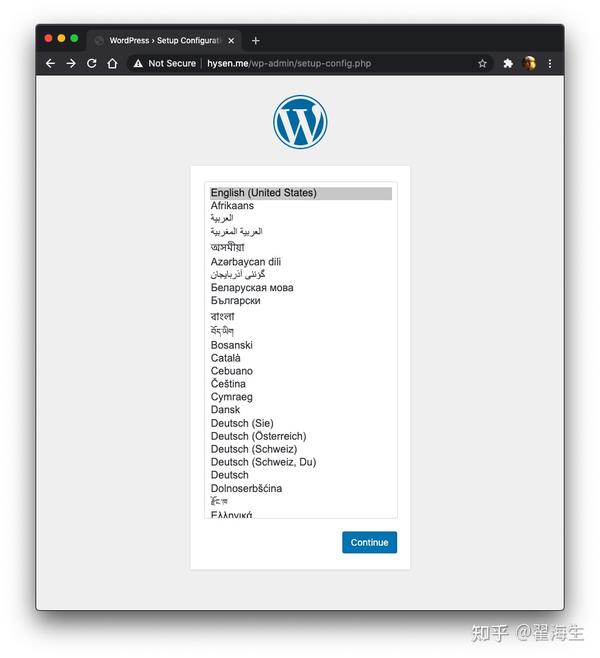
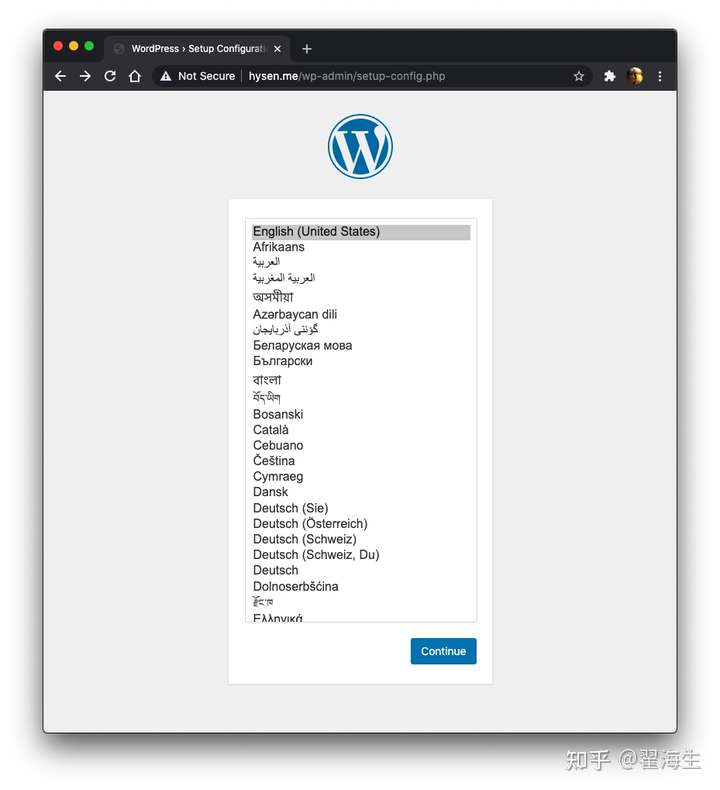
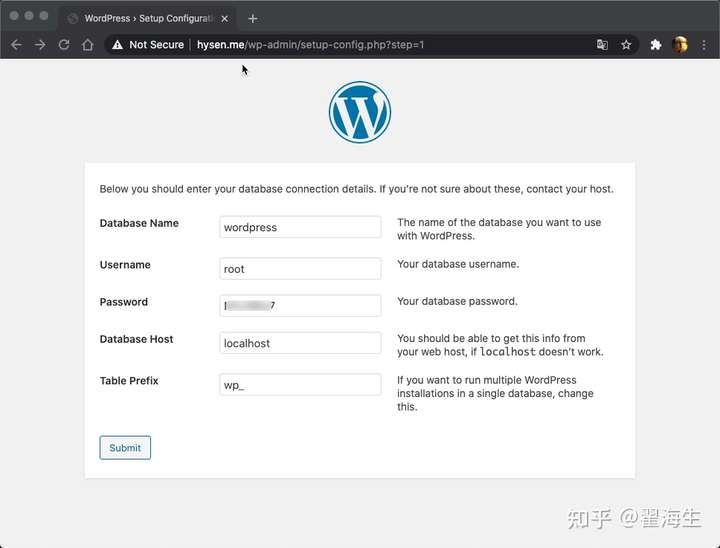
WordPress 第一次登陸, 可以看到如下wordpress 設置的初始頁面. 輸入自己的域名後會自動跳轉到 http://hysen.me/wp-admin/setup-config.php.



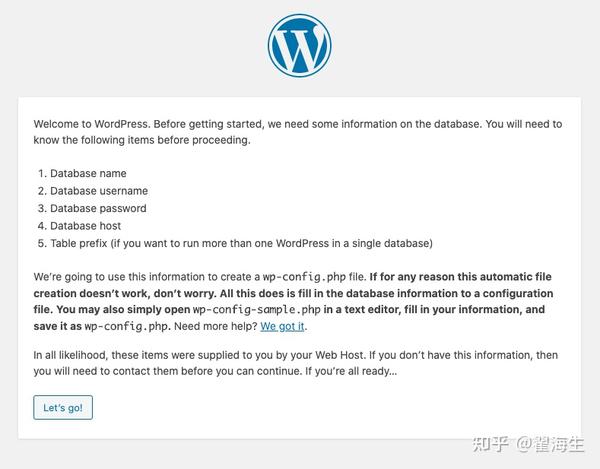
點擊 Continue, 提示需要設置的項目, 包括最重要的 mysql 資料庫用戶名,密碼等.



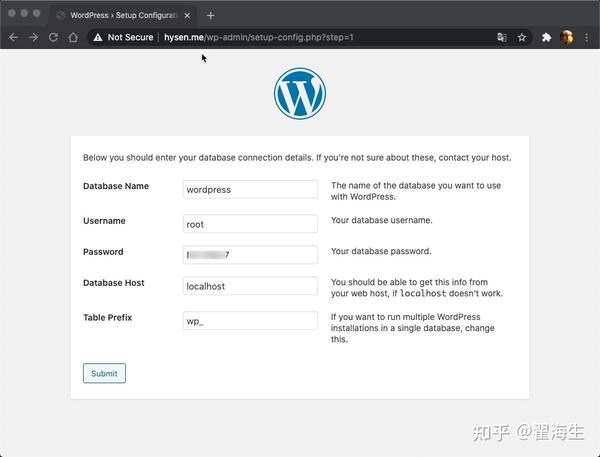
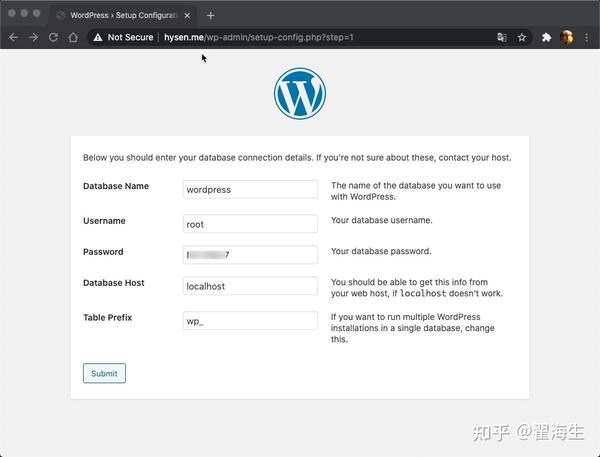
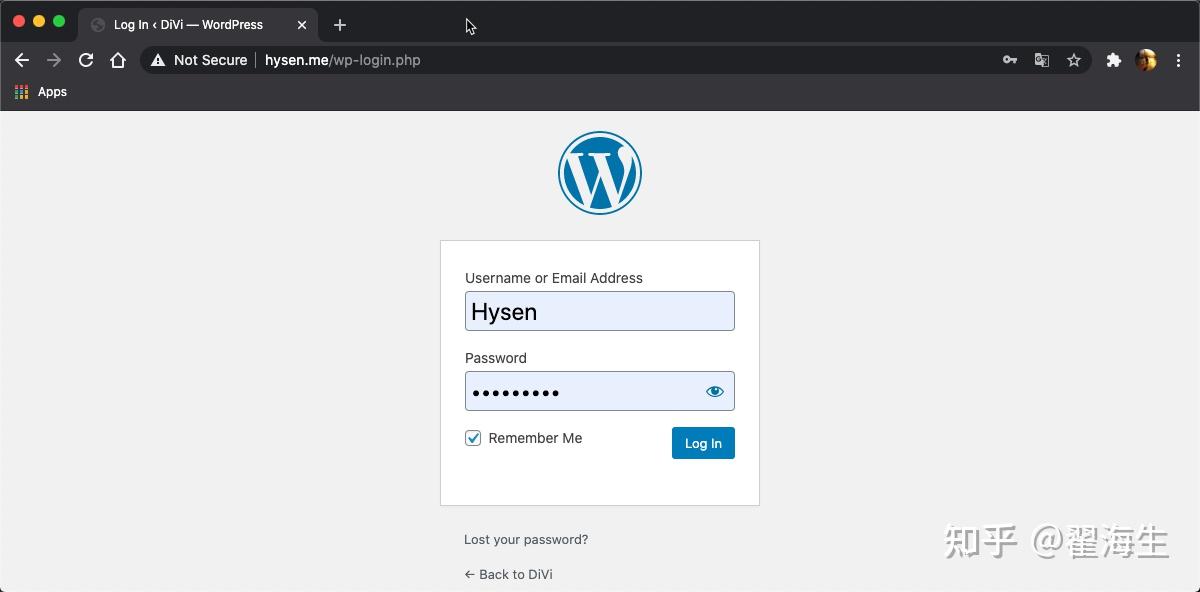
點擊 Let"s go! , 安裝完 wordpress 後, 第一次登陸的鏈接是http://www.hysen.me/wp-login.php, 輸入之前設置好的三項, mysql 的資料庫名字, 以及賬戶, 密碼, 其他按照默認即可.



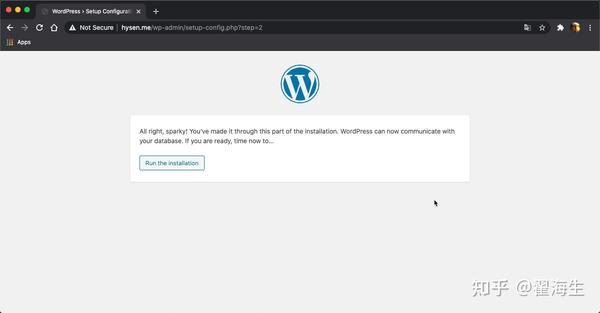
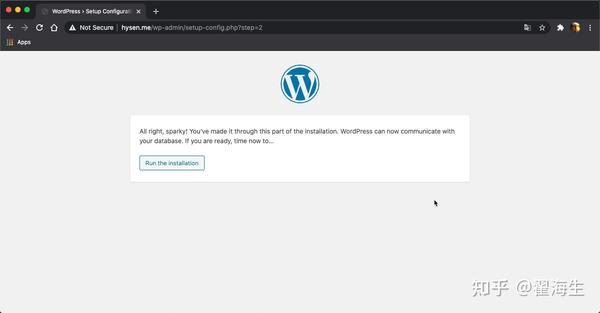
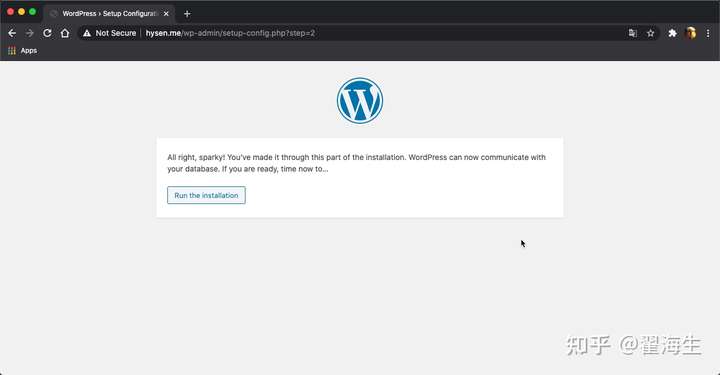
點擊 Submit, 提示安裝完成, 這意味著你之前的設置是正確的.



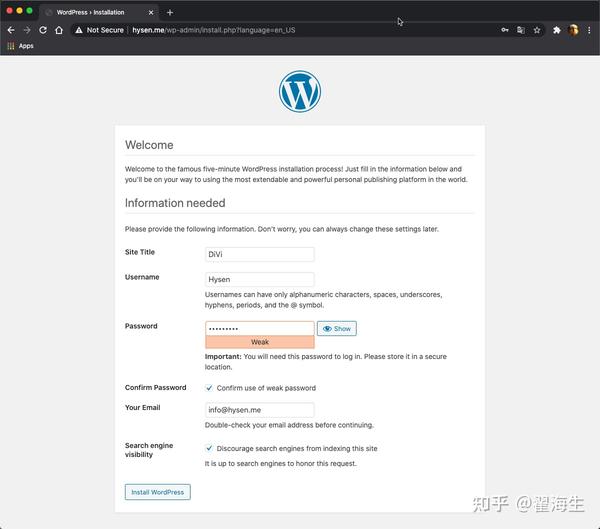
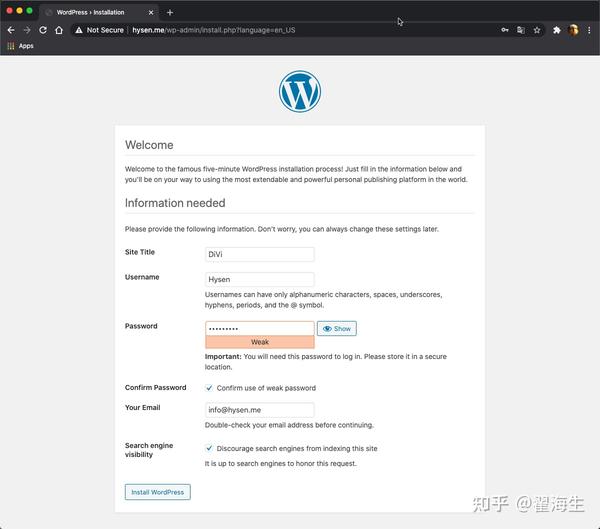
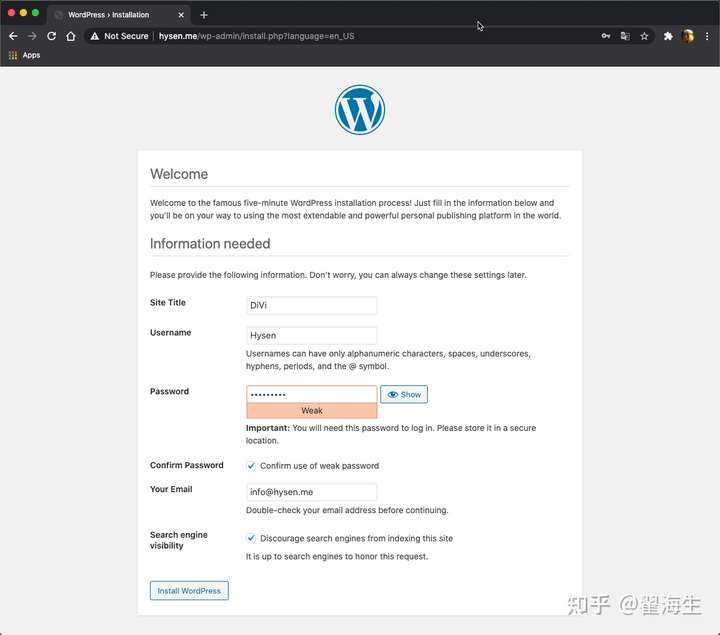
點擊 Run the installation, 進入 wordpress 站點以及登錄信息內容填寫. 做登錄前的最後準備.



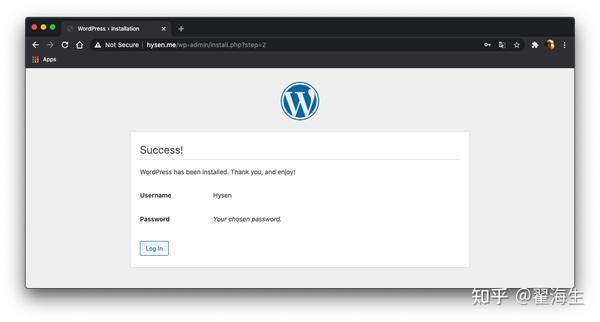
填寫完畢後, 選擇 install wordpress, 出現安裝成功的提示:



至此, wordpress 程序安裝完成
2. WordPress 後台概覽
點擊 Login, 登錄日常 wordpress 登錄網址: http://hysen.me/wp-login.php, 或者 http://hysen.me/wp-admin 輸入安裝wordpress 程序時設置好的賬號和密碼, 即可登錄 wordpress 的後台/BACK END.
前台 FRONT END 和 後台 BACKEND 可以簡單理解為, 前台就是大家日常正常訪問的網站. 後台就是這個網站的管理工具集合.



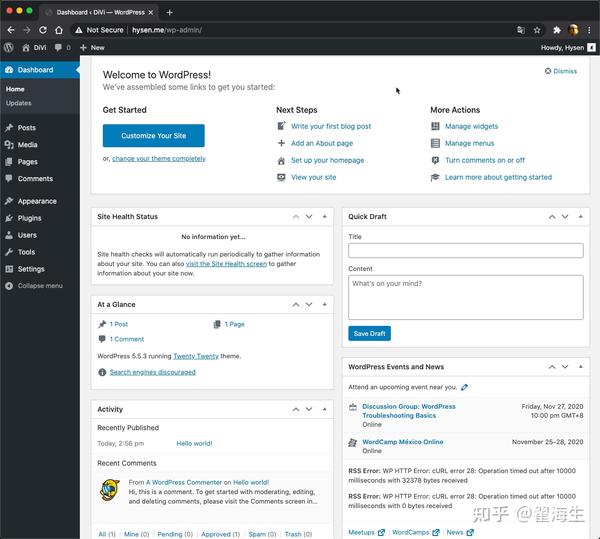
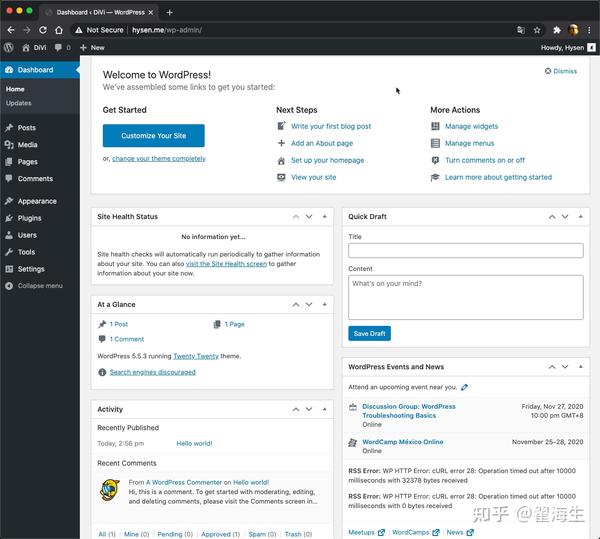
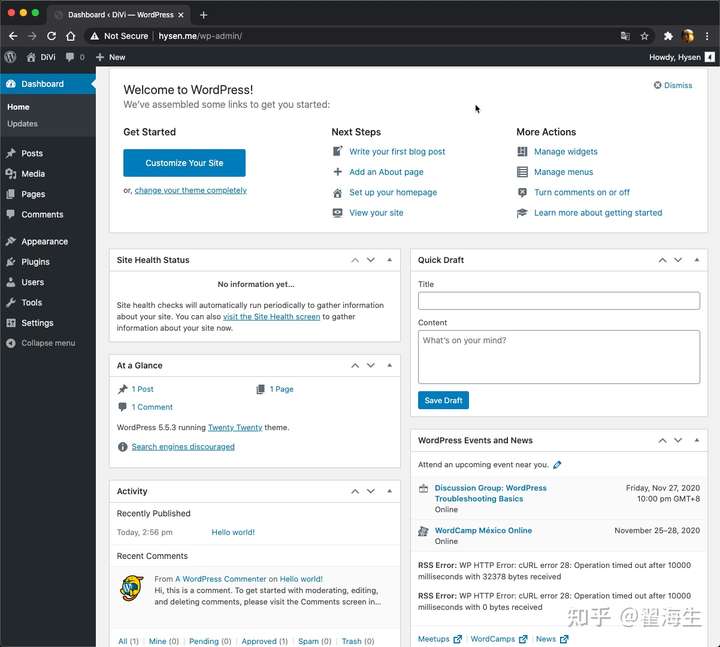
點擊 Log In, 你登錄後你看到的第一個頁面是 wordpress 的後台, 裡面包括帖子文件管理, 帖子設置, 外觀選擇等重要內容.



第一個很重要的地方是切換前台和後台的位置, , 在截圖的小房子圖標位置.



點擊那個小房子一下, 就切換你網站的前台, 這是初始的默認 POST 頁面, 所有的 wordpress 模板第一個頁面都是它, Hello World! 再點擊一下, 它就又回到網站後台



這時, 你會注意到, 第一次完整的顯示你的域名 http://hysen.me , 這個模板是 wordpress 自帶的模板, 名字為 twenty twenty 展示的頁面, 並不是我們的 DiVi 主題. 在後面, 我們會講解如何導入 DiVi 的主題文件. 現在我們解決的是 WordPress 的基本設置.
3. WordPress 安全瘦身
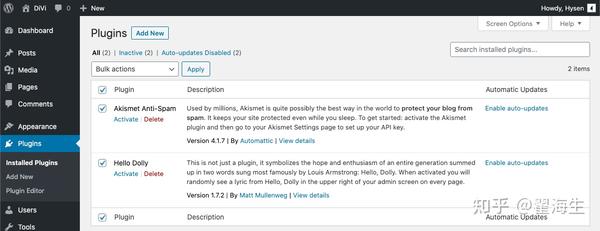
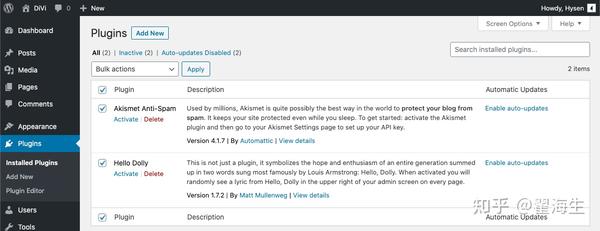
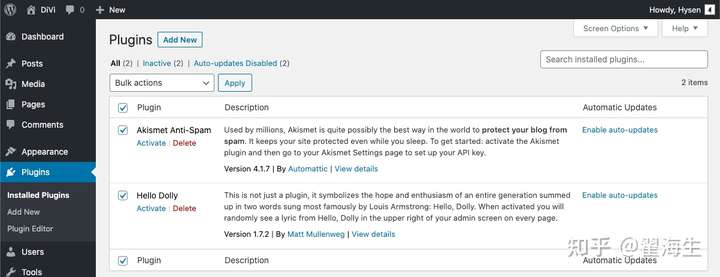
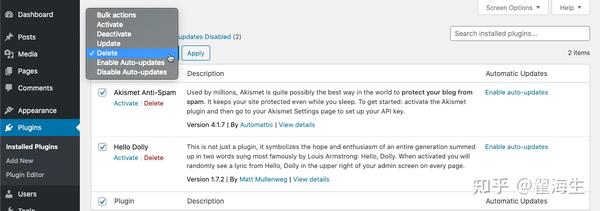
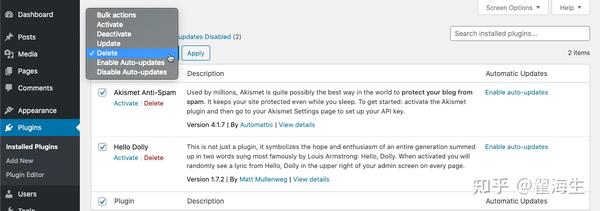
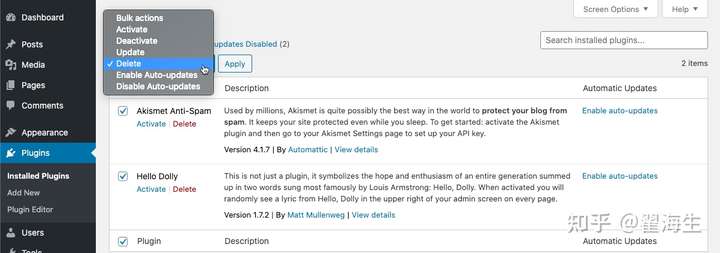
默認插件
下面我們刪除默認插件, 流程是 先禁用, 再刪除.
插件 plugin, 是一種工具, 能給網站帶來更多的功能.



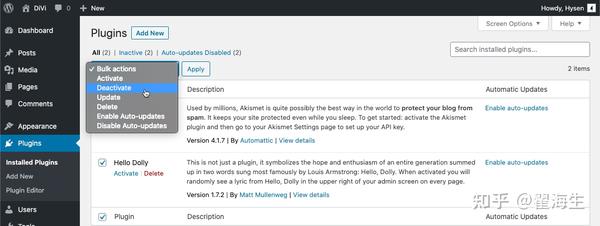
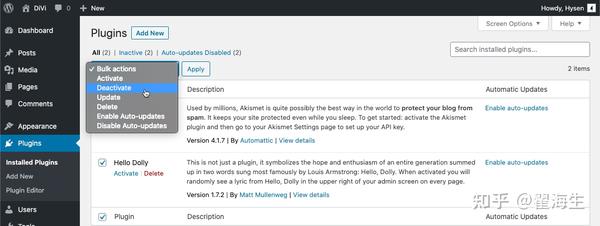
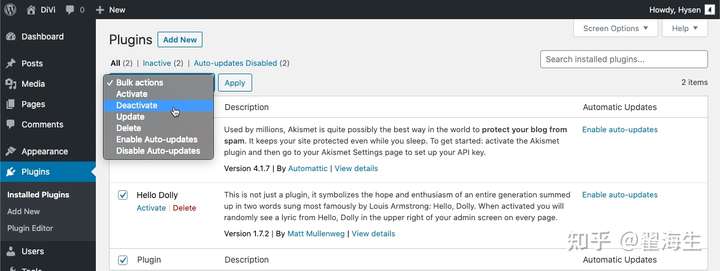
點擊方框, 選中所有插件, Bulk action - Deactivate, 然後點擊右側的 Apply 按鈕.



然後再次 Bulk acticions - Delete. 這樣全部插件就刪除空了.



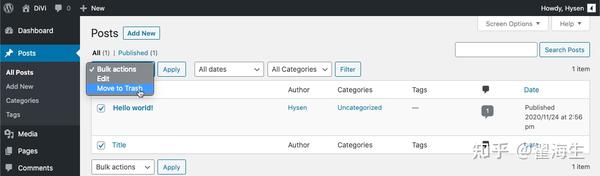
- POST and Pages
刪除原有的所有的 Posts 以及 Pages.



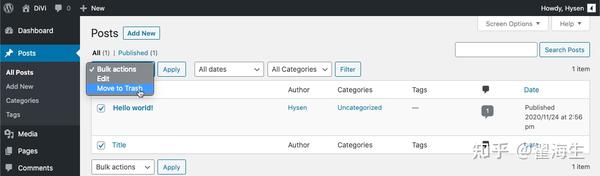
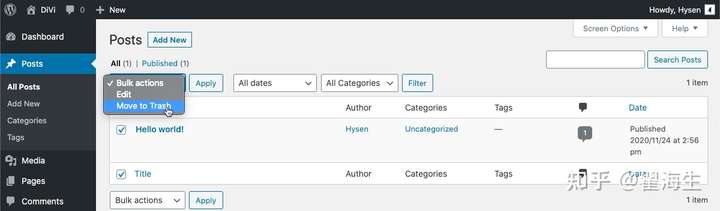
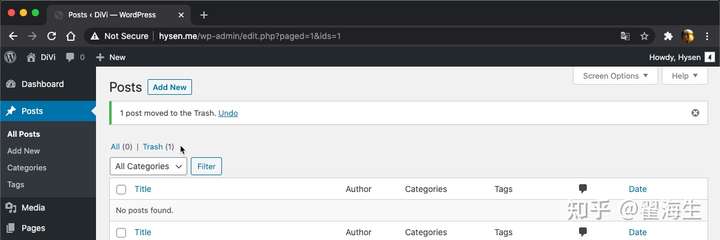
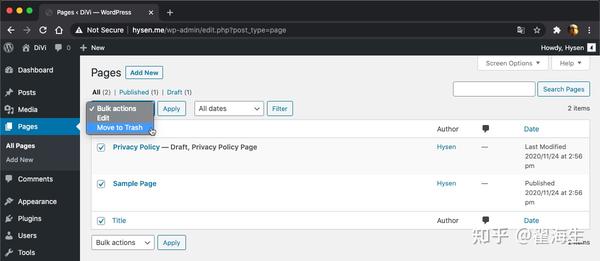
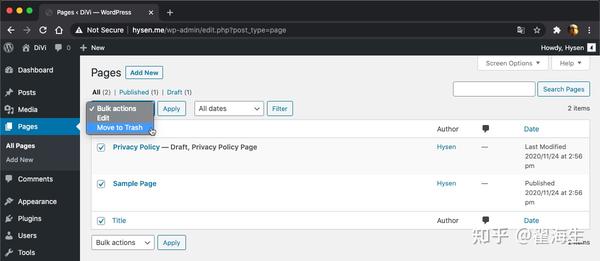
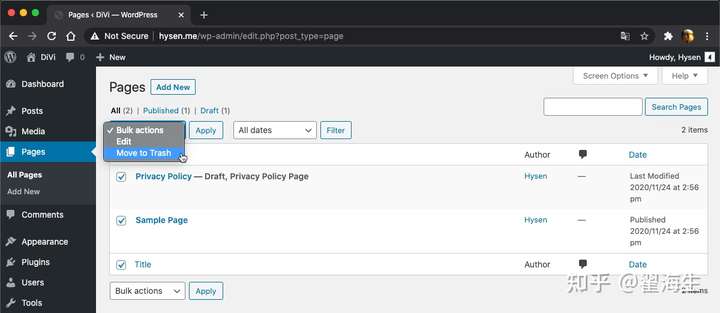
點擊方框, 選中所有Posts, 點擊 Bulk action - Move to Trash, 然後點擊右側的 Apply 按鈕.



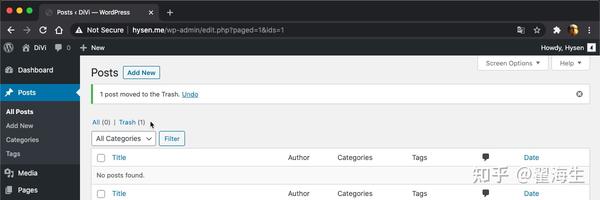
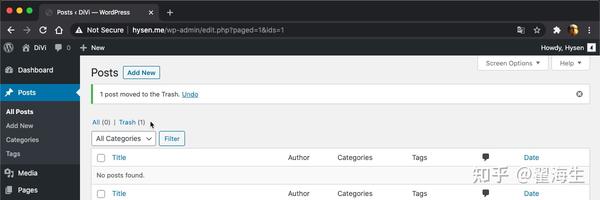
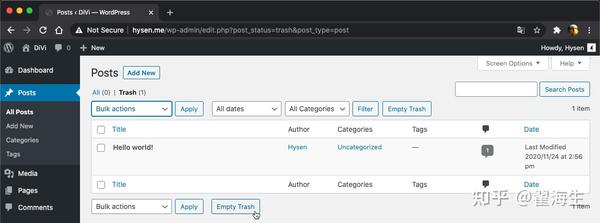
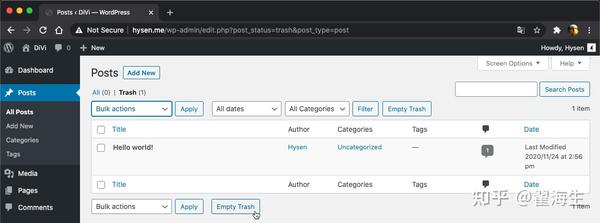
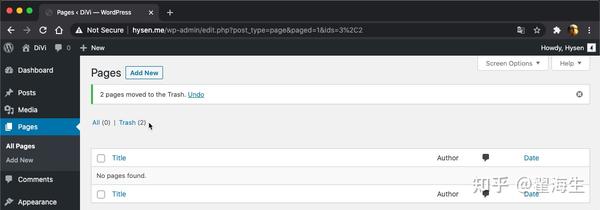
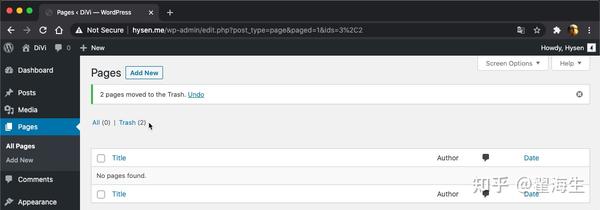
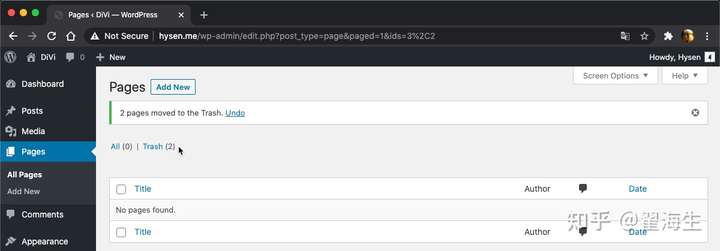
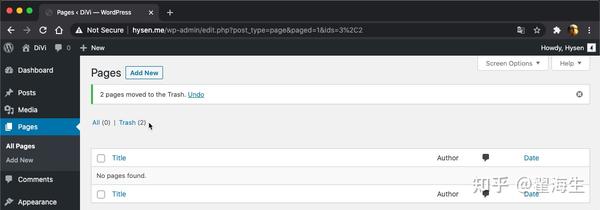
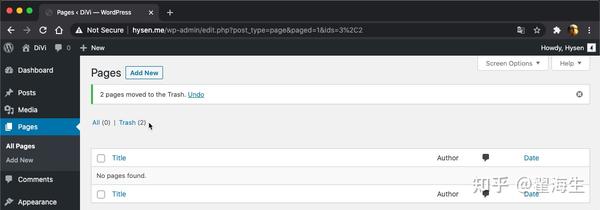
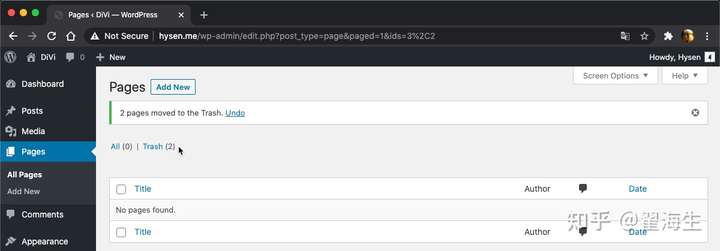
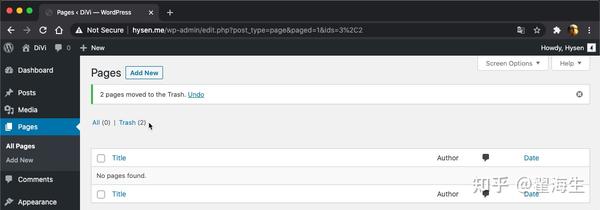
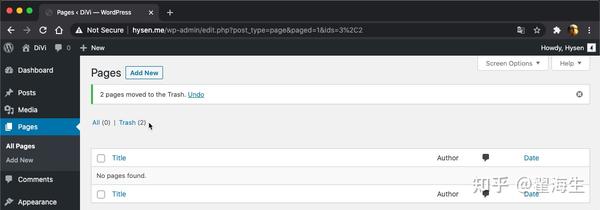
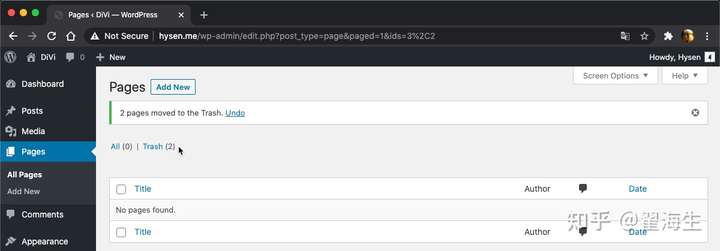
點擊進入Trash, 準備清空裡面的廢棄項目



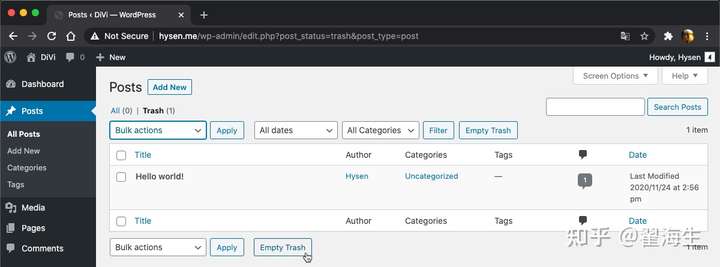
點擊 Empty Trash, 清空廢棄項目
同理清除 Pages中的內容, 方法完全一致.












至此, 需要清空的項目已經全部結束, 下面進入 Howdy 信息, ["Howdy" is an informal way of saying "Hello".]
4, Howdy 信息更新
Howdy 信息是有關網站描述的基本的內容, 需要斟酌填寫, 這些信息有助於背書, 增加網站信任度.



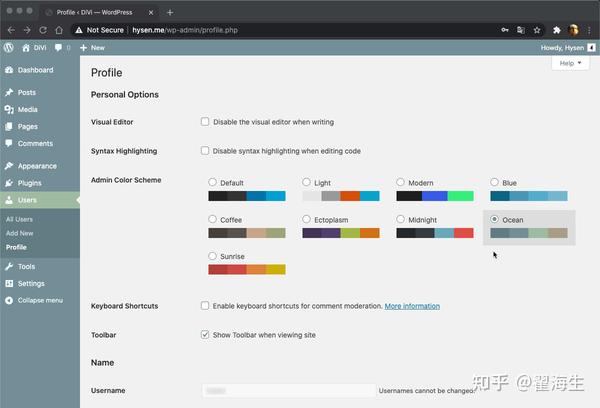
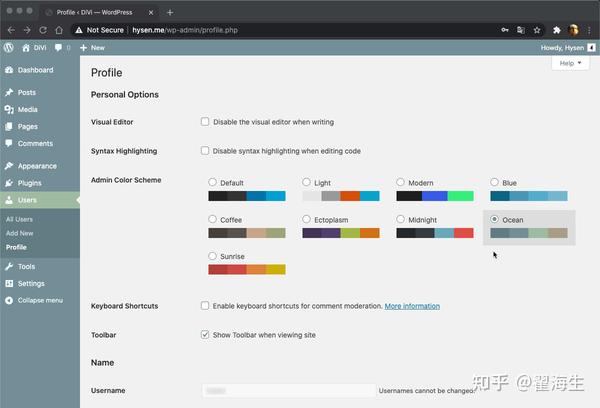
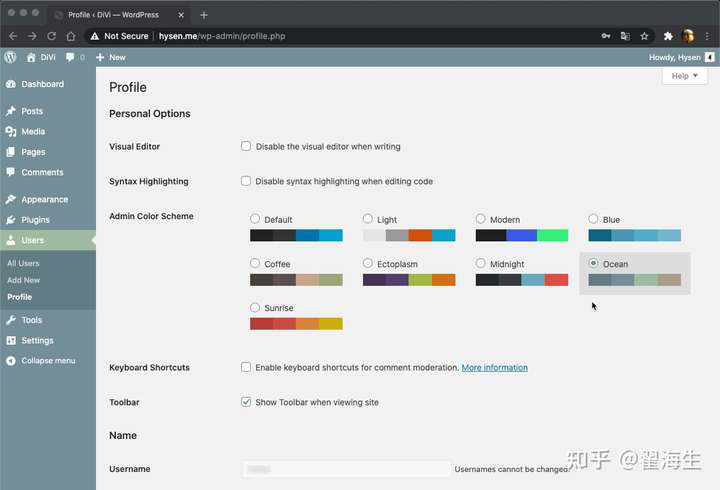
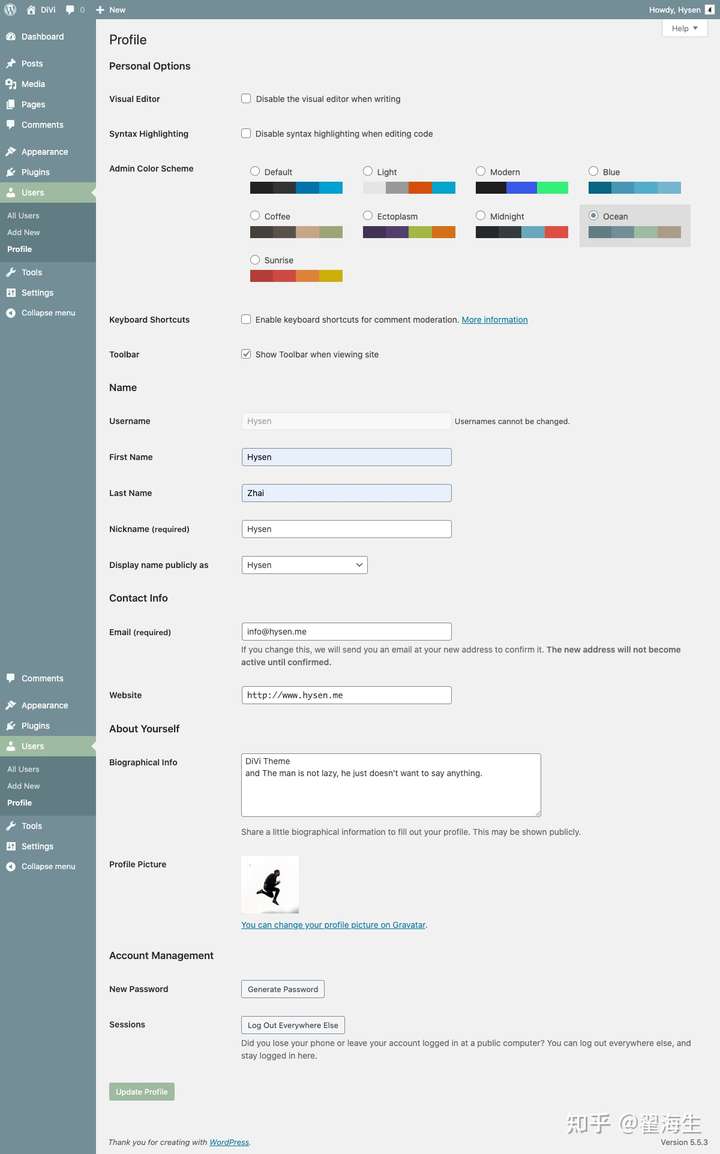
游標懸浮於 Howy, Hysen 處, 選擇 Edit Profile, 即可進入 User 信息更新頁面, 同時, 如果你選擇點擊 Hysen 或者 Edit Profile, 也可以進入.



我相信你已經留意到了, 我們可以通過點選顏色 Ocean 改變 wordpress 後台的視覺效果.



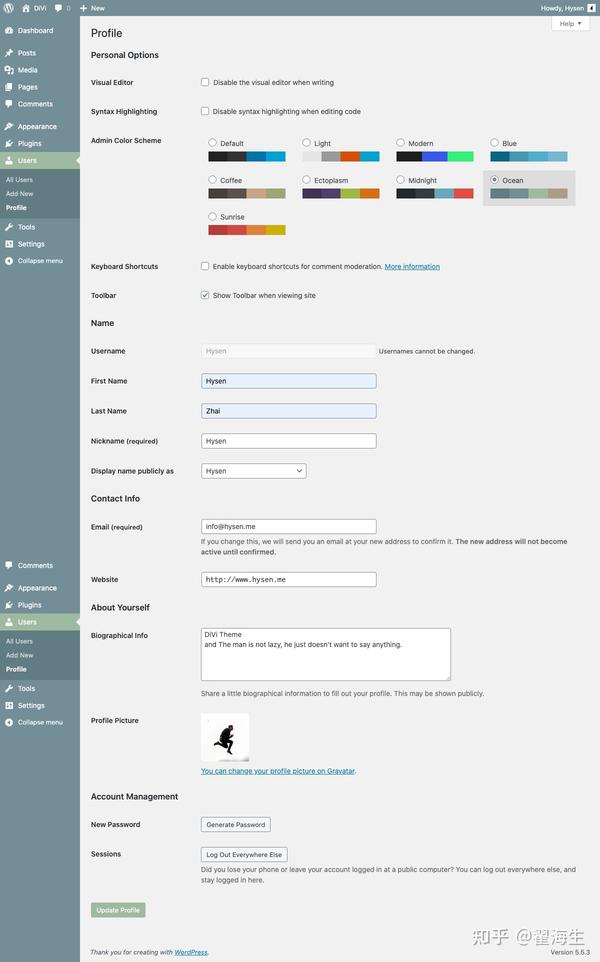
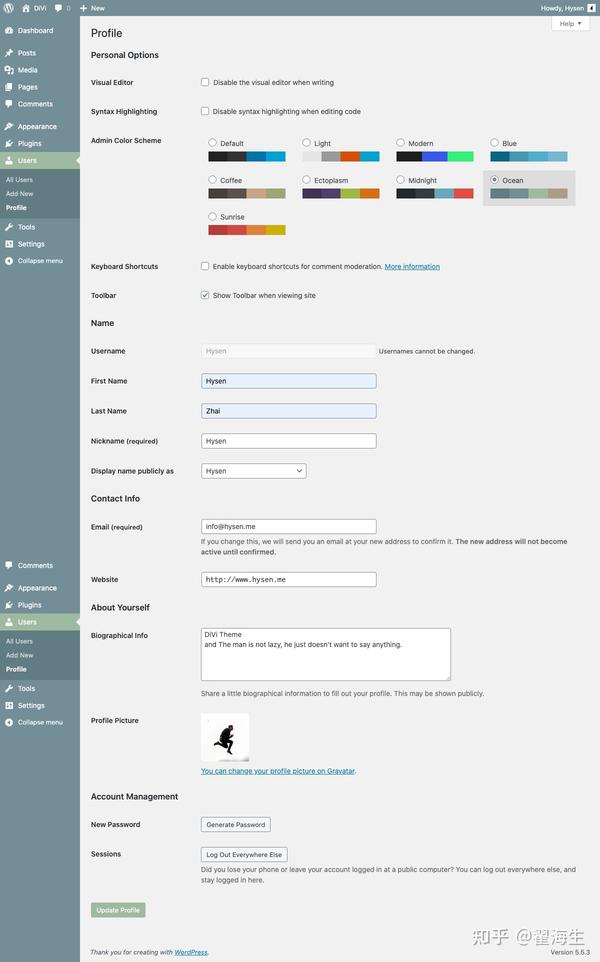
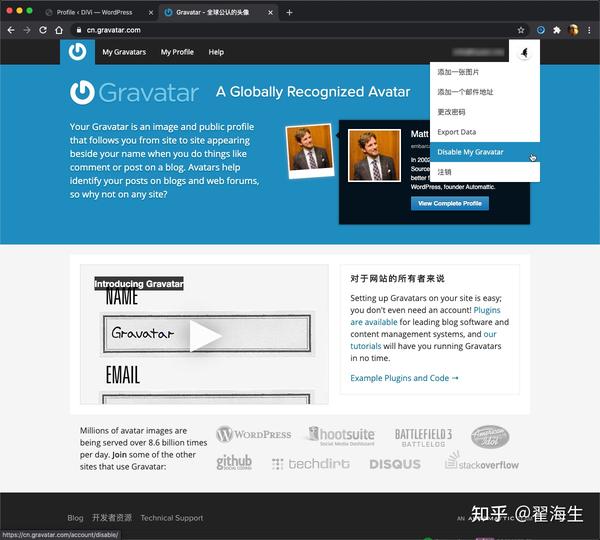
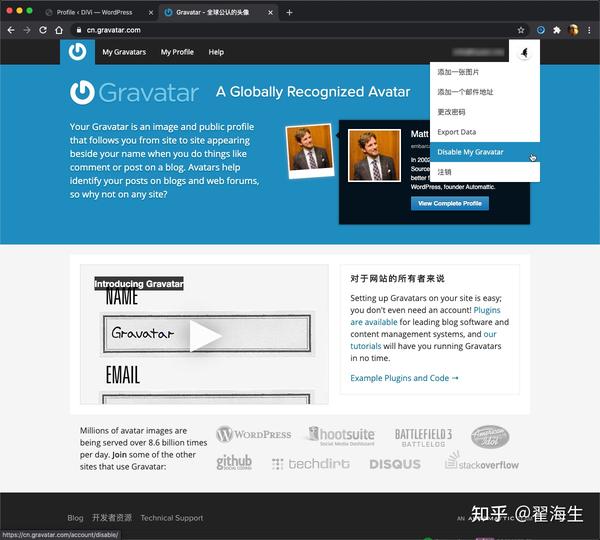
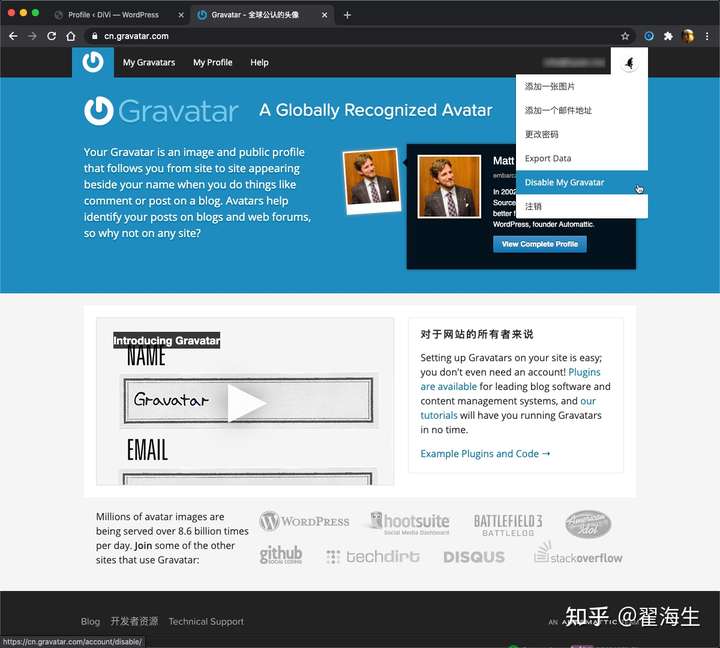
如上信息可以參考填寫. 其中 Profile Picture 這裡的圖片需要在 Gravatar 註冊才可以使用, 香港及海外伺服器推薦使用, 中國內地不推薦用, 因為會拖慢整站速度.
項目 New Password 用於, 在你需要更新 WordPress 後台密碼的時候.
點擊 Update Profile, 完成 Howdy 資料更改.
下圖是 GRAVATAR官網.



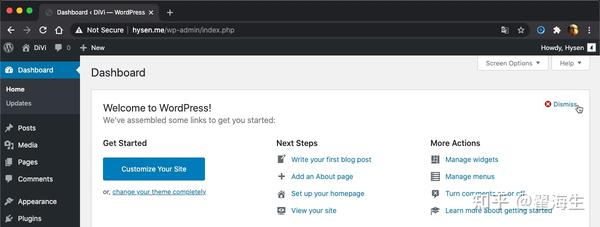
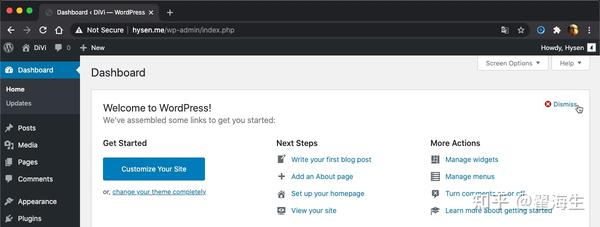
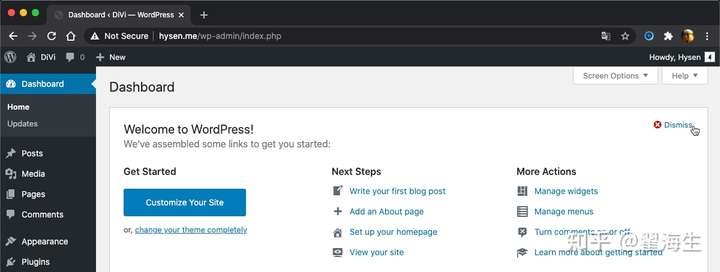
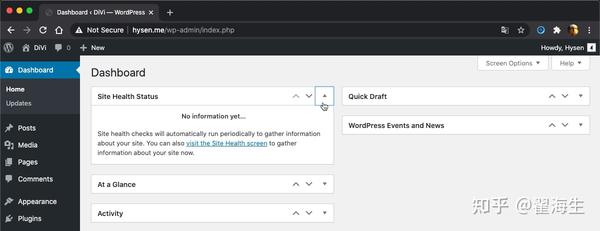
點擊 Dismiss 關閉 Welcom to WordPress 信息



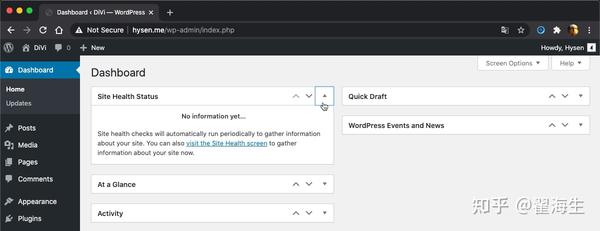
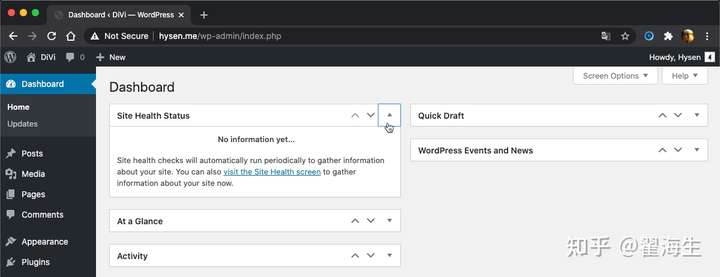
點擊小三角圖標, 將 5 個項目都收起來, 騰出空間, 這樣會看上去清爽很多.



5. 站點信息更新
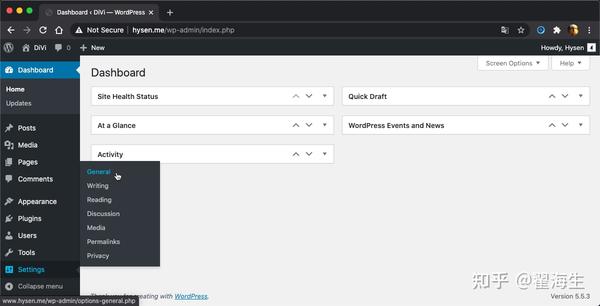
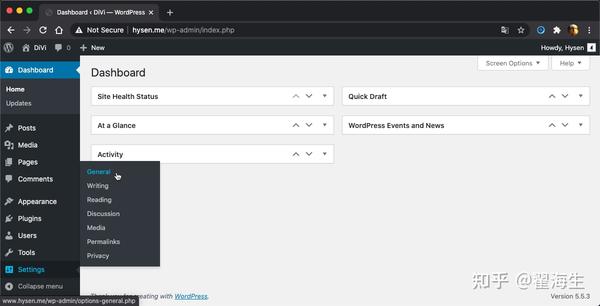
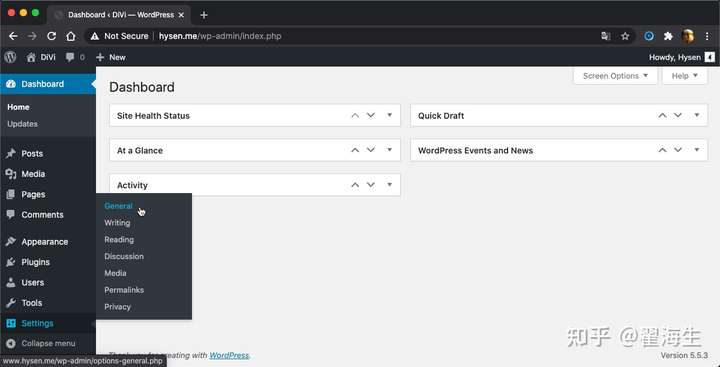
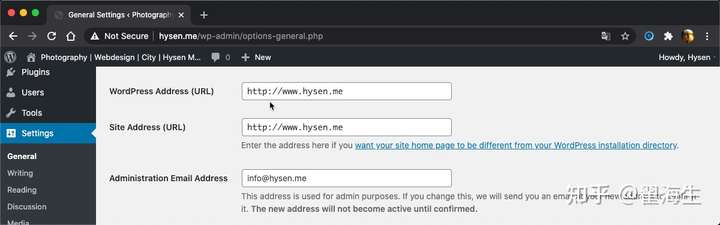
位置: Setting - General 設置



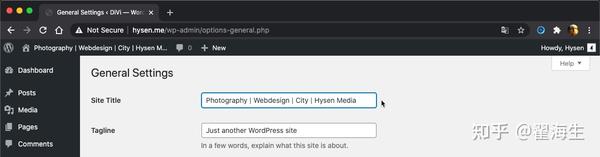
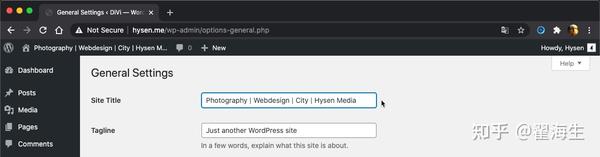
點擊 General, 進入 General Settings, 開始設置後台最重要的項目 Site Title: 這裡的關鍵字決定了別人以什麼關鍵字搜索到你.



比如你是做攝影的, 別人一般不會以 Hysen Media 這樣的公司名去搜索你, 多數是用關鍵字比如 Phtographer 去搜索. 如果你希望別人在搜索關鍵字時, 必應或者百度中能在頭幾頁顯示你的結果, 那麼請在 Site Tile 的最左側寫上你想用的關鍵字, 其他的放右邊.



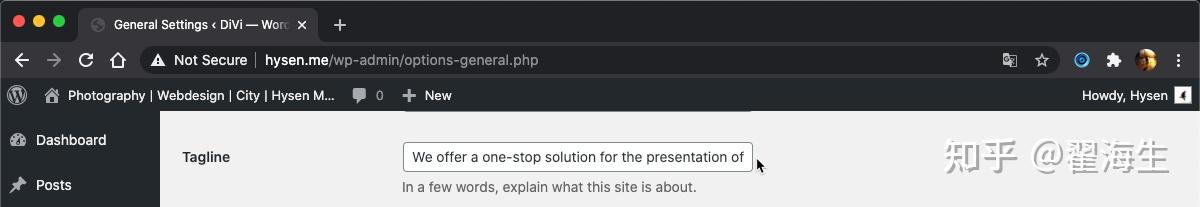
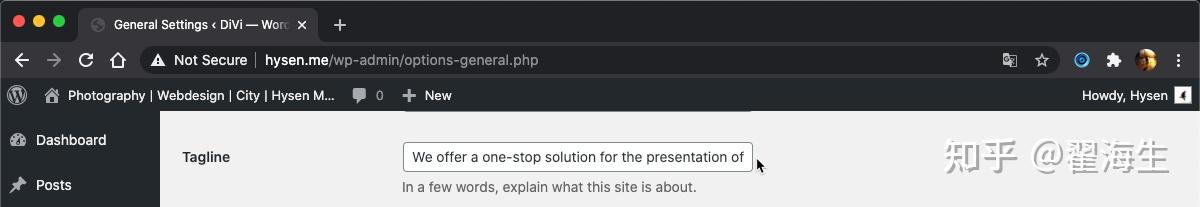
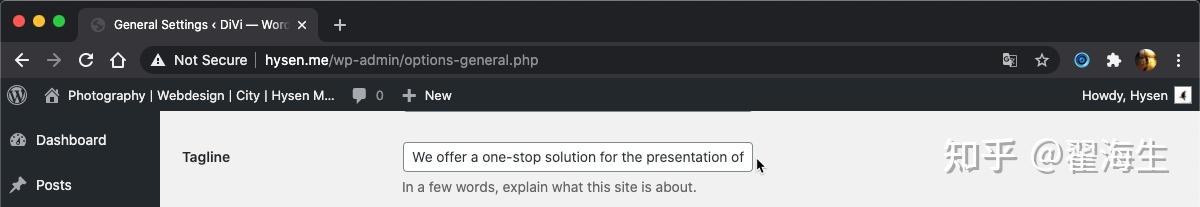
Tagline 項: 用一句話說明你是幹什麼的. 這個對於瀏覽者快速定位你的網站非常重要.
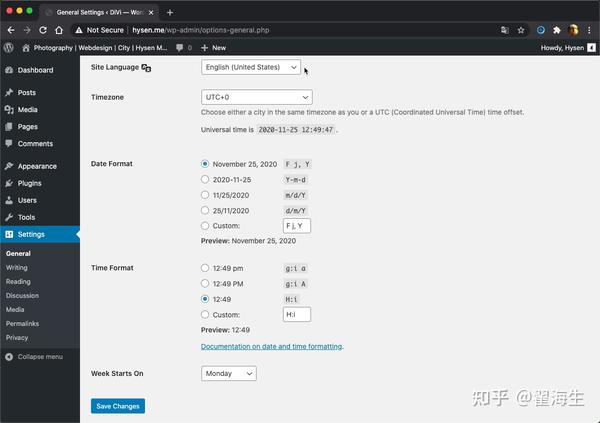
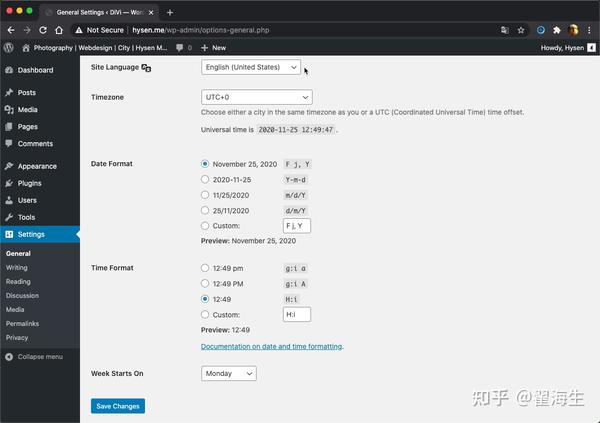
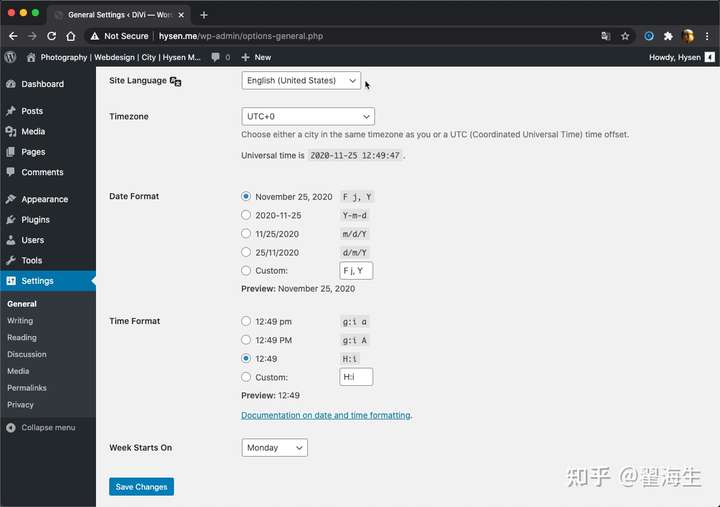
下面是基本的信息, 包括語言, 時區, 日期和時間的格式. 如無特定需求, 所有設置建議默認.



General 項目內容更改完成, 點擊圖片最左下角的 Save Changes, 保存更改.



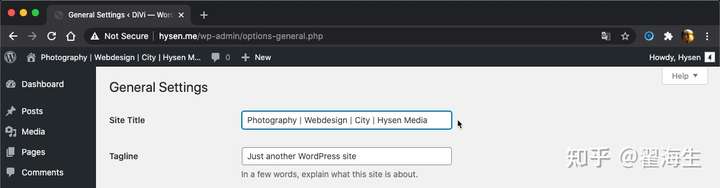
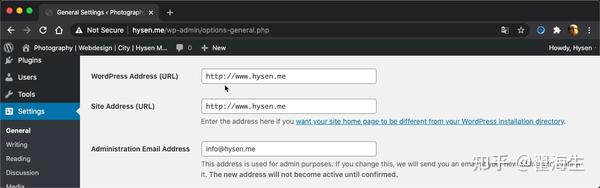
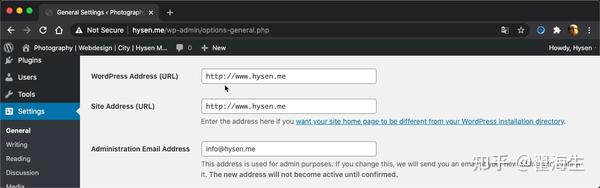
箭頭所指的位置, 我們看到的格式是 http://hysen.me , 而不是 https://hysen.me, 這意味著這個網站在瀏覽器中會提示不安全. 這是獨立的 HTTPS 證書問題, 且有多種解決方案, 而它並不影響你的網站上線. 谷歌或百度高級搜索相關關鍵字可得答案. 在後面基於寶塔面板, 以及 LiteSpeed Web Server 會分別講解如何啟用 HTTPS/SSL certificate.
至此, 常見的 WordPress 項目已經設置完畢.
6. 為網站添加文章以及目錄.
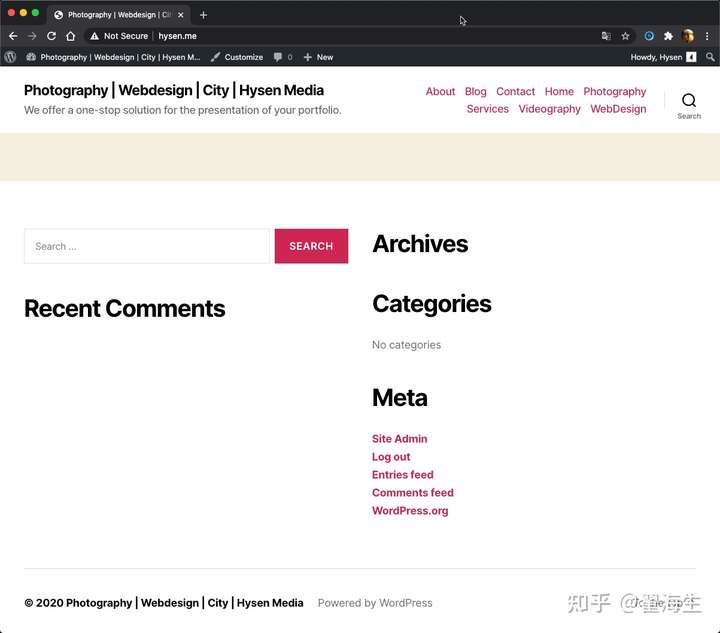
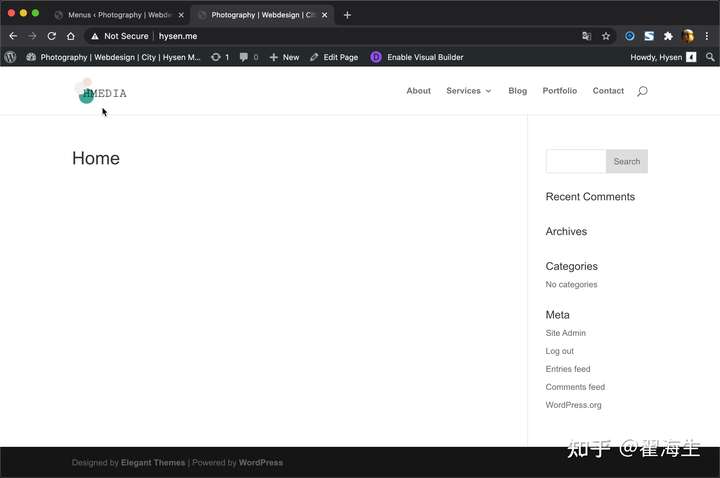
現在, 我要為網站增加一些內容, 就是添加幾個 Pages 和 幾篇Posts 到網站. 當前的內容如下圖, 首頁是光禿禿的一片.



正確的順序是先添加 Pages, 再添加 Posts.
對於我們涉及的展示用 WordPress 網站, Pages 代表的是菜單項/目錄, Posts 就是一篇篇的文章.
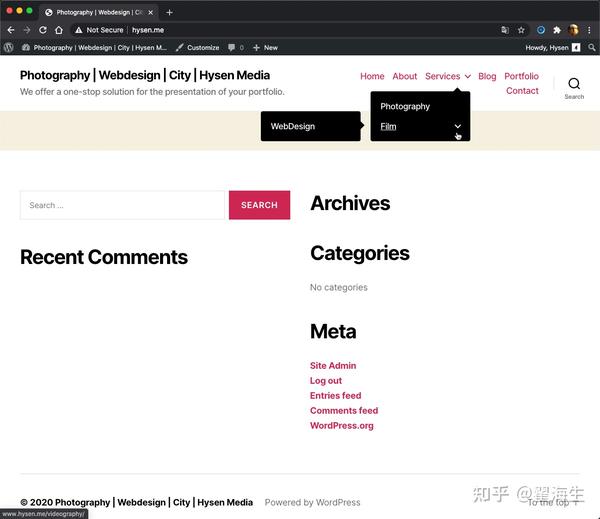
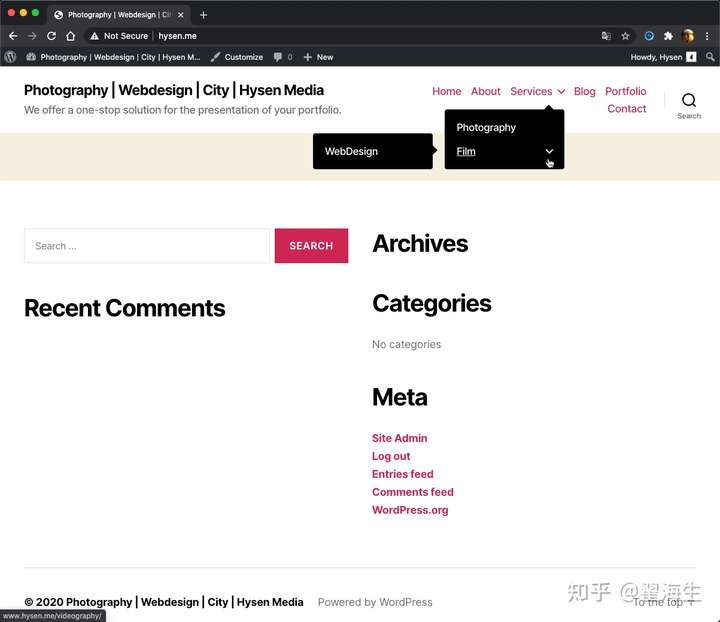
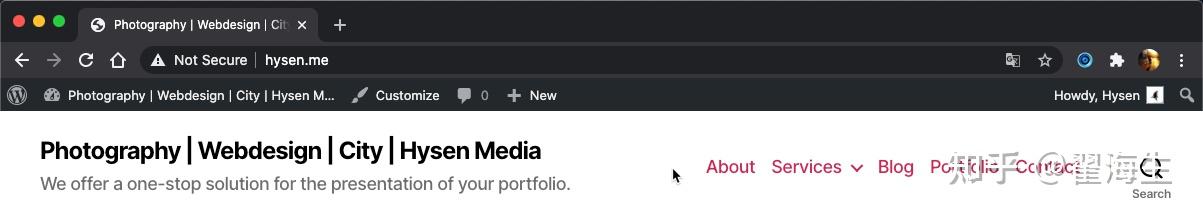
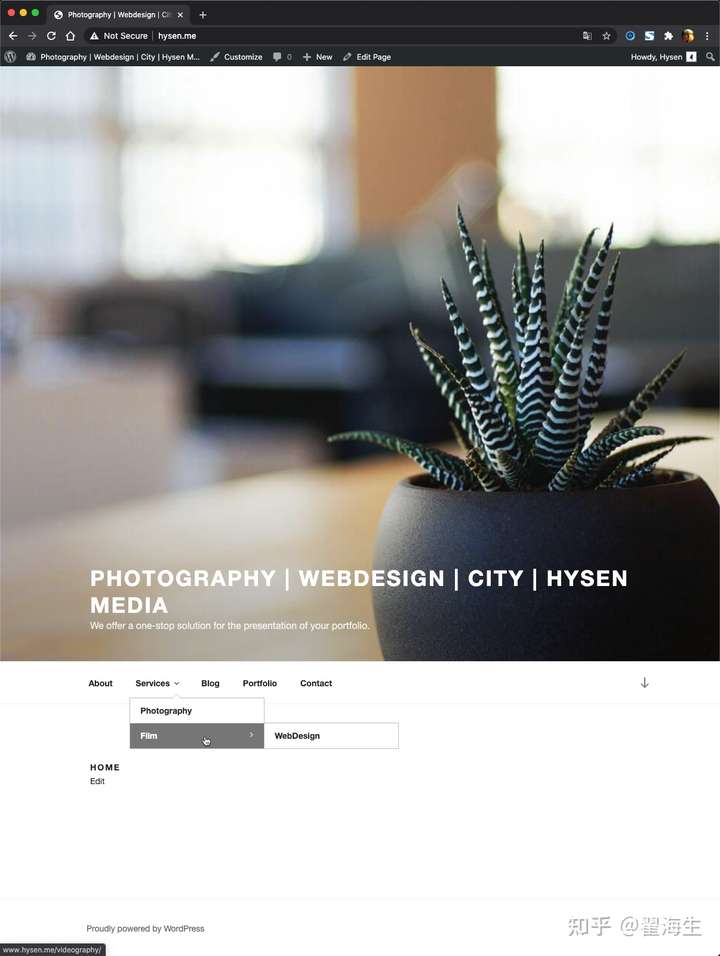
本節目標頁面: 在增加 Pages 和 Post 這一小節, 我們將實現的前台頁面是這個樣子的, 注意右上角 8 個菜單項.



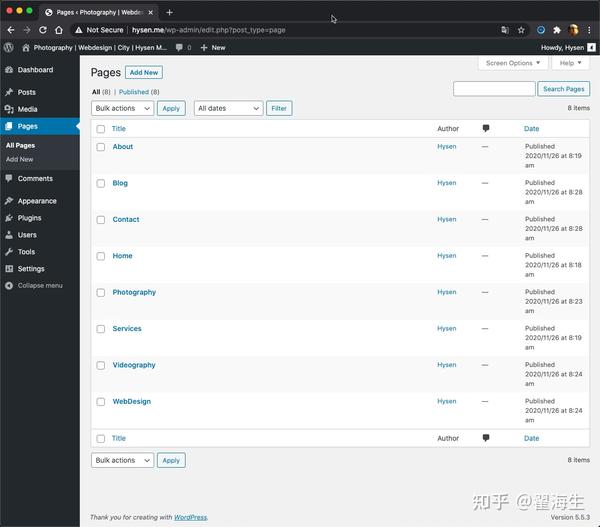
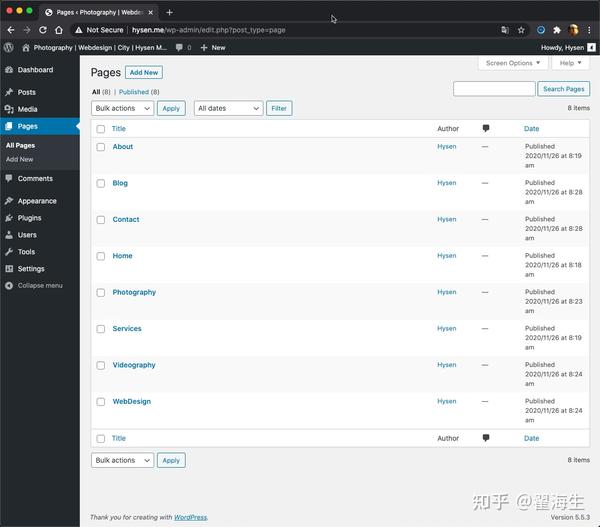
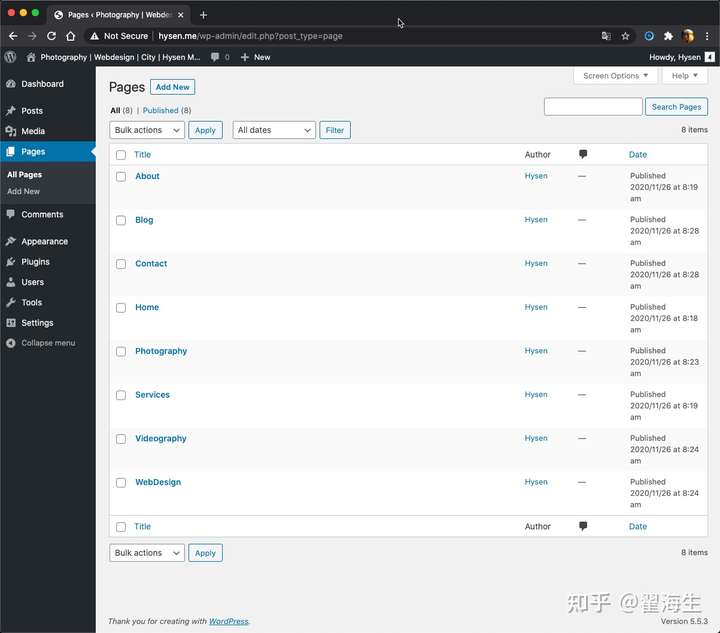
設置好以後的八項 Pages, 在後台呈現如下, 所有 Pages, 包括目前 Home, About 等全部8 項在這裡可以看到.



Page 創建的順序就是在 http://hysen.me/ 首頁, 從左向右顯示的順序, 因此, 多數情況下, 你需要依次創建 Home - About- Service - Blog - Contact.
Home, 也就是常說的主頁, 是別人進入你網站時默認出現的頁面. 每個人的時間都很寶貴, 主頁是你展示網站的最關鍵的頁面, 如果它不夠吸引人, 瀏覽者會很快的離開網站.
About, 也就是經常提到的關於你是誰, 你是幹什麼的, 很多情況下, 你的網站幾乎必然存在同類競爭對手的, 他們也提供和你一樣或者類似的服務, 所以, 人們很自然的想知道他們在和誰打交道. 所以你需要介紹一下自己, 或者你們的概況, 這樣有助於別人了解你, 增加可信度.
Services, 指你提供哪些服務.
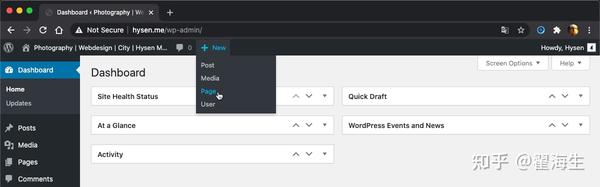
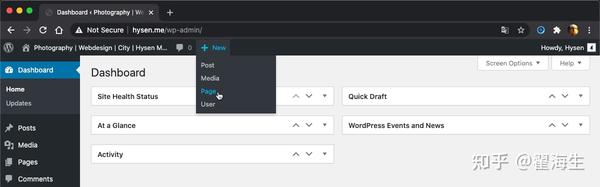
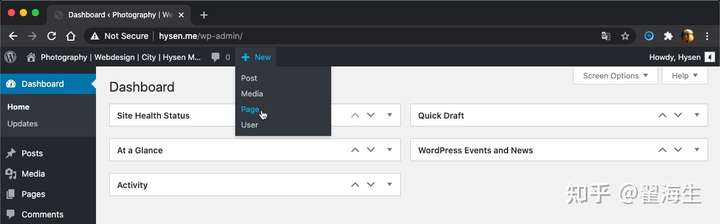
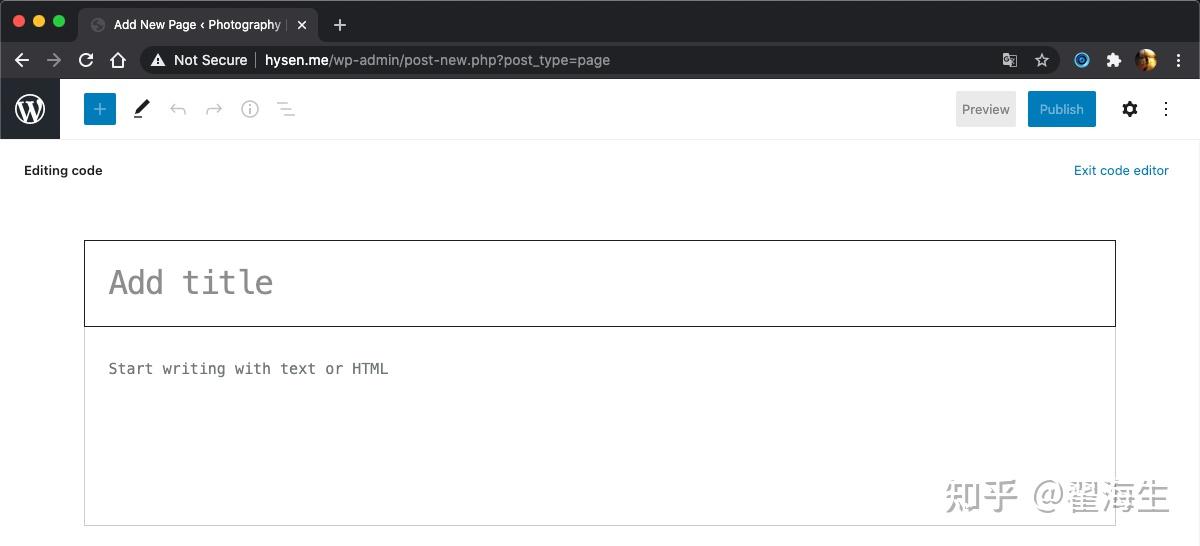
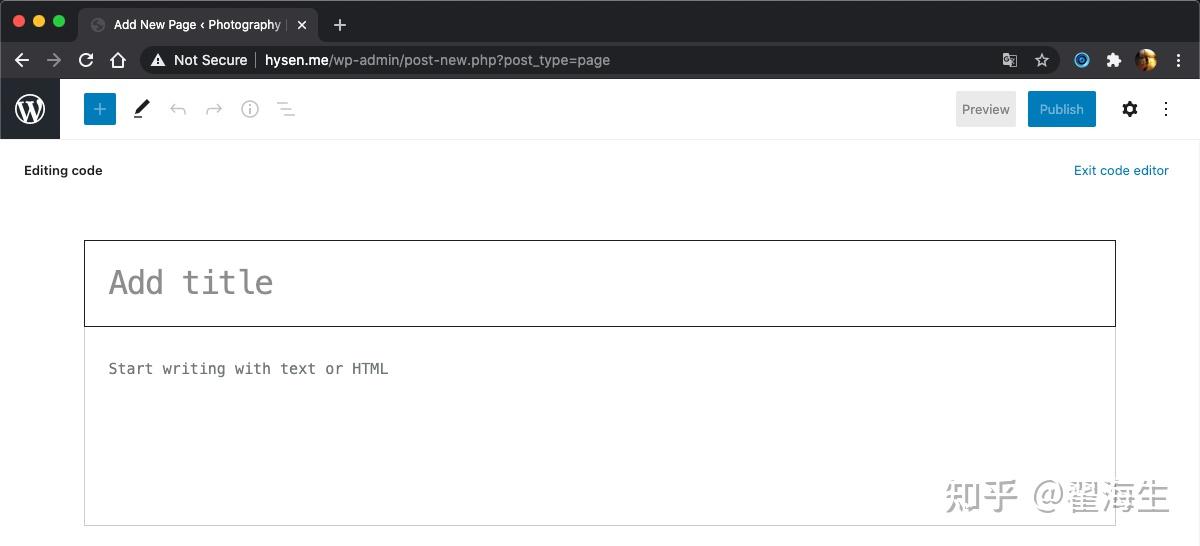
下面進入設置頁面: 點擊滑鼠游標小手所在菜單的 New - Page, 或者左側豎向菜單的 Pages, 都可以進入Pages 頁面.



或者左側豎向菜單的 Pages, 都可以進入Post 頁面.



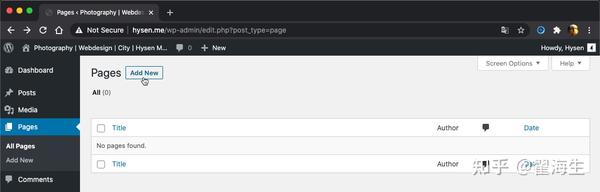
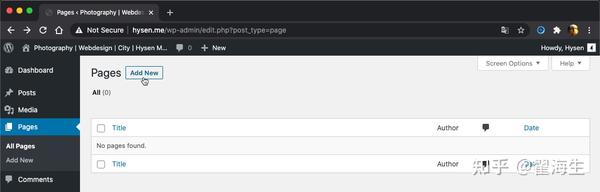
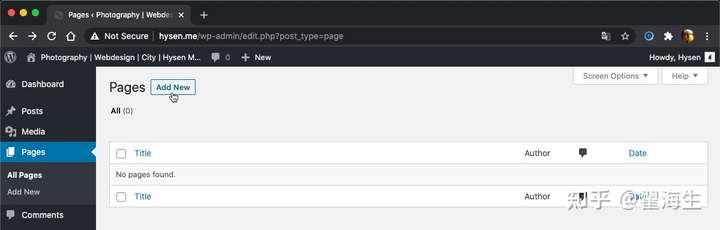
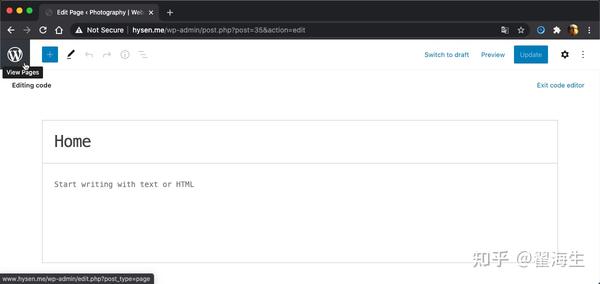
點擊 Pages 後的 Add New 按鈕, 進入新 Post 的編輯頁面.



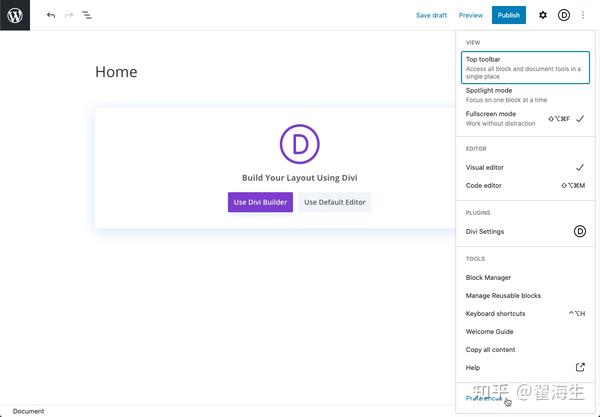
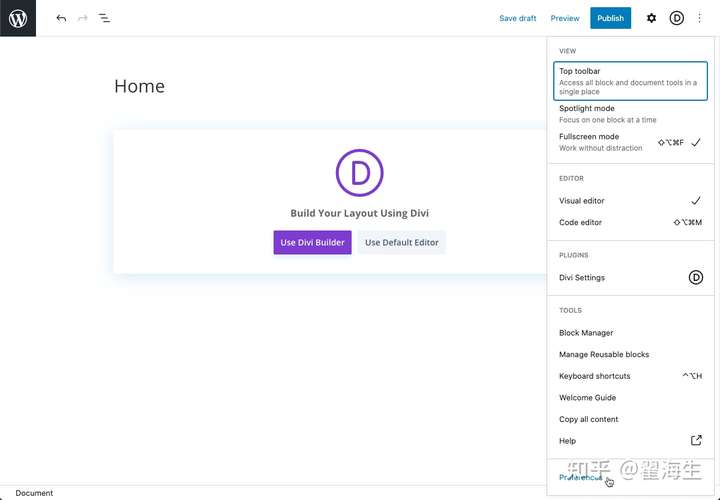
點擊右上角的這個頁面的三個小點, 注意不是 Chrome 瀏覽器的三個小點, 可以看到默認進入的是 Code Editor 模式, 你也可以手動切換到 Code Editor 模式, 這個並不影響我們當前的操作.



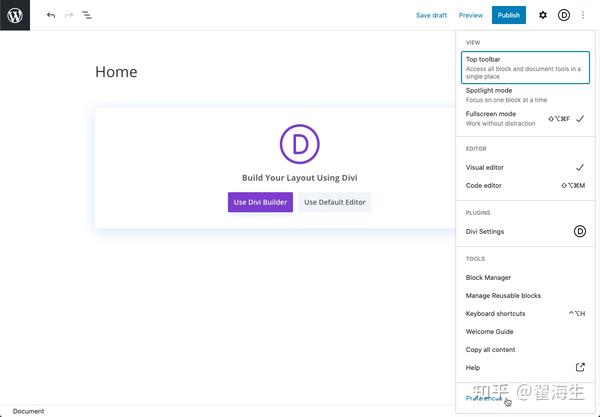
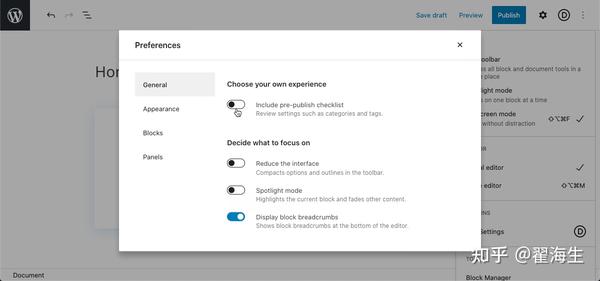
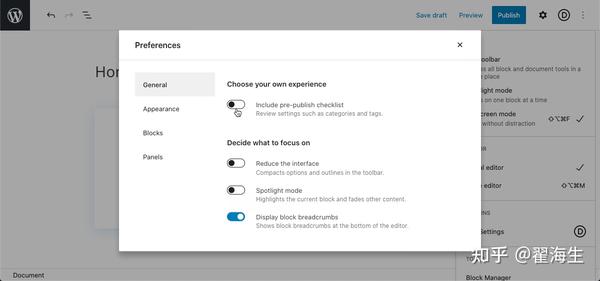
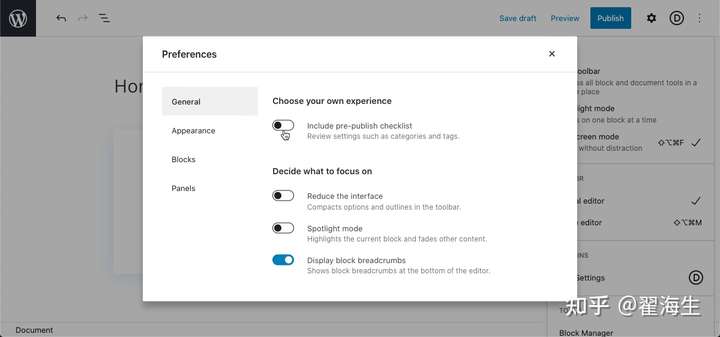
在 Editor 模式下, 有個小技巧能減少點你的煩躁. 避免點擊兩次 Publish 按鈕. 選中 菜單最下方的 Preferences 選項, 會彈出一個 Preferences 菜單.



取消勾選 include pre-publish checklist 選項, 這樣就不會每次都要點擊兩次 Publish 按鈕.
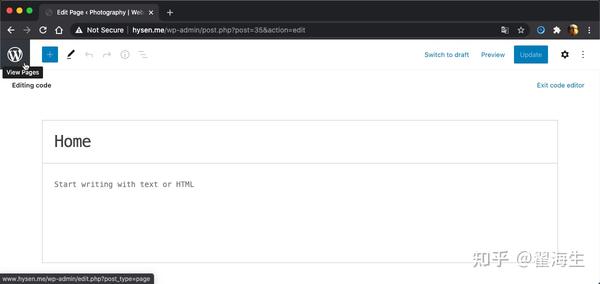
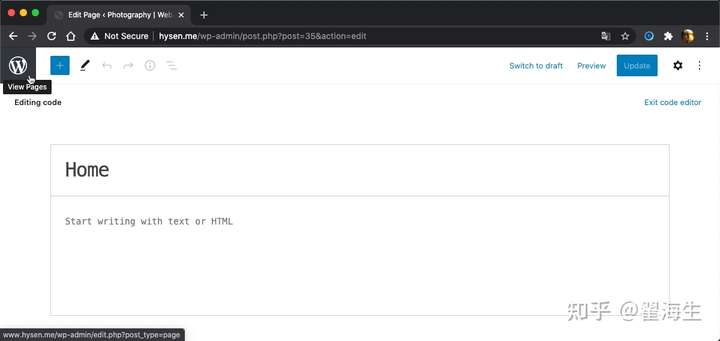
如何發布一個 Pages 頁面, 以 Home 頁面舉例:
- 在下圖位置輸入 Home, 直接點擊 Publish 即可.



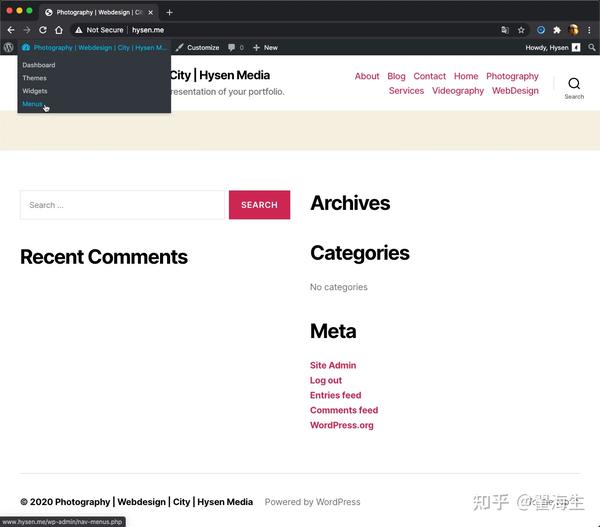
接著將滑鼠點擊左上角的 W 標誌, 即可瀏覽所有創建的 Pages



現在我想增加三項服務, 分別是 Photography, Videography 和 WebDesign. 那就 Publish 三個 Pages. 最終, 我們添加了 8 個頁面, 分別是 Home, About, Service, Photography Videography WebDesign, Blog, Contact, 即本節開始提到 http://hysen.me 目標前台頁面.



- 調整 WordPress 菜單
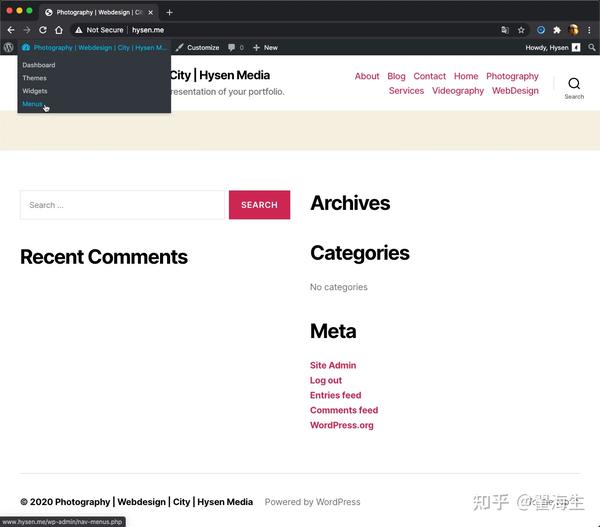
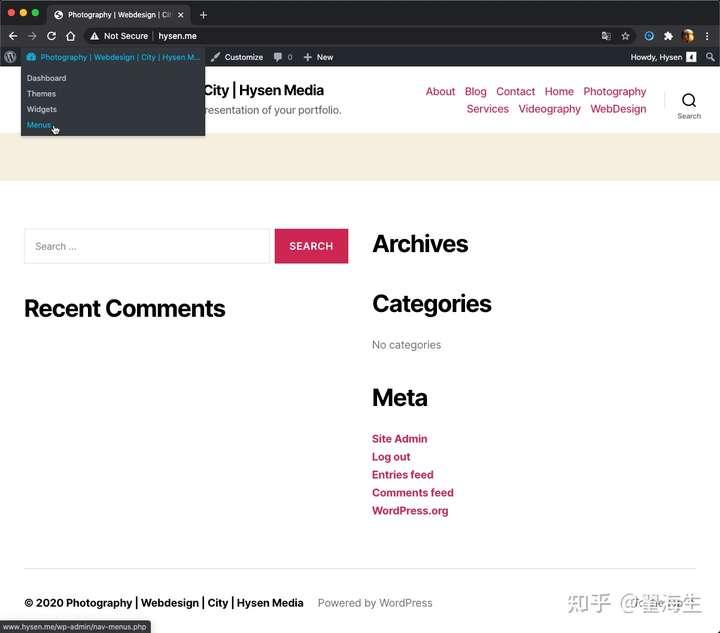
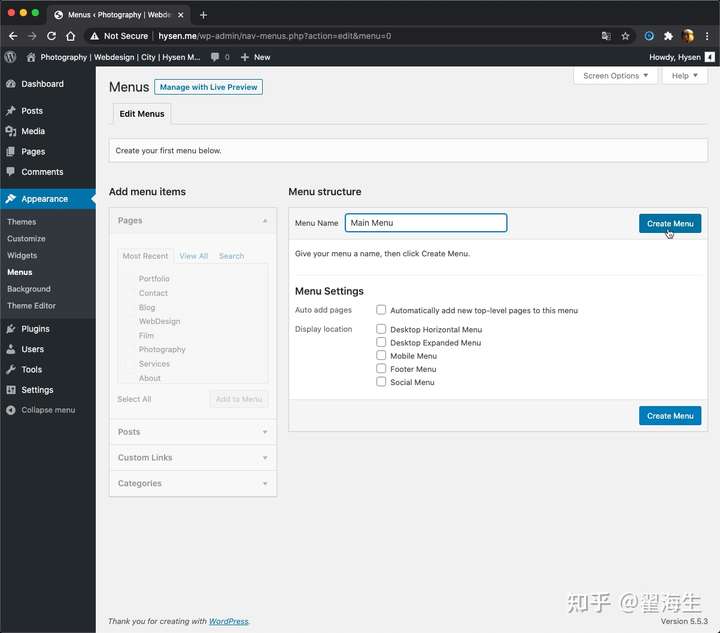
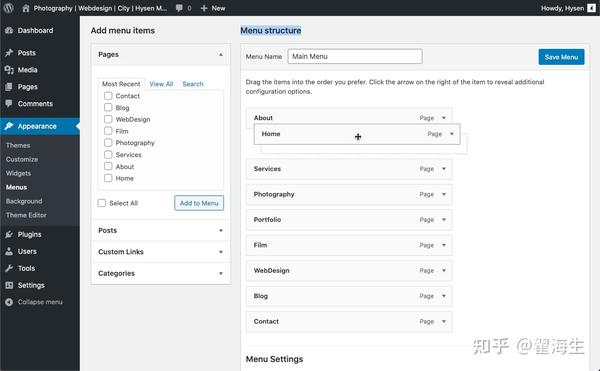
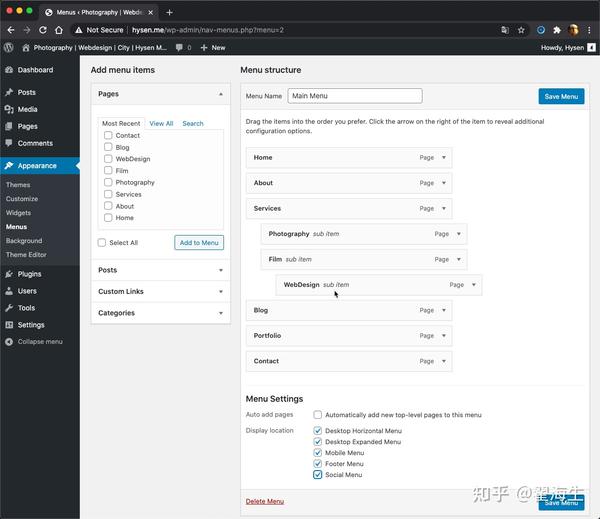
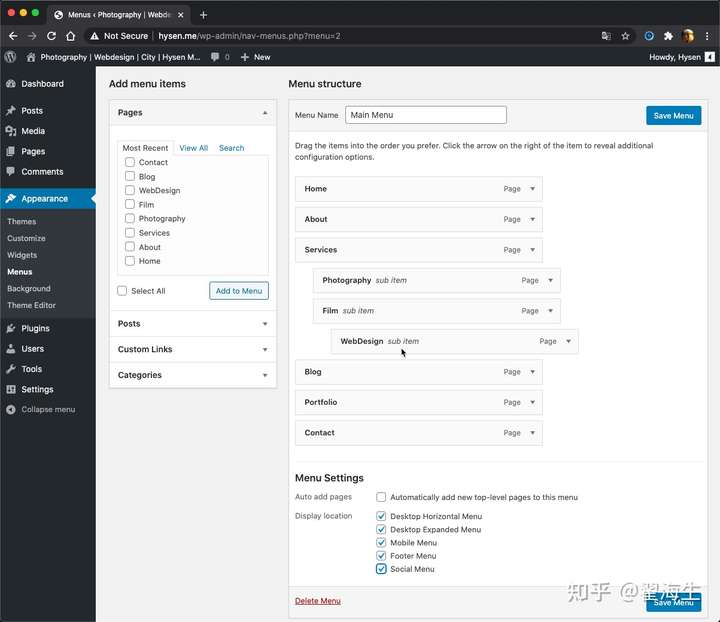
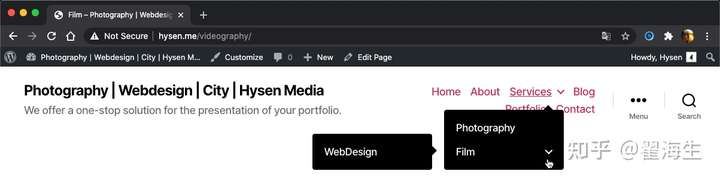
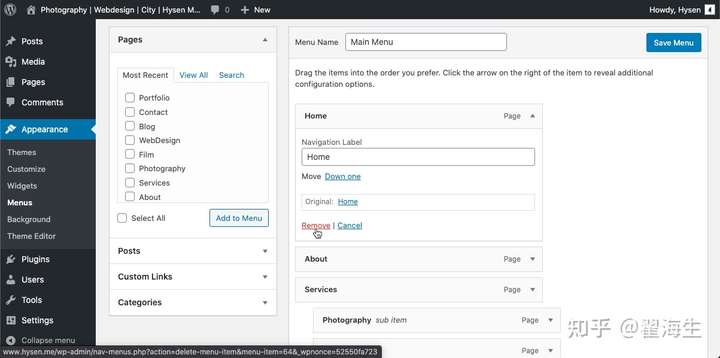
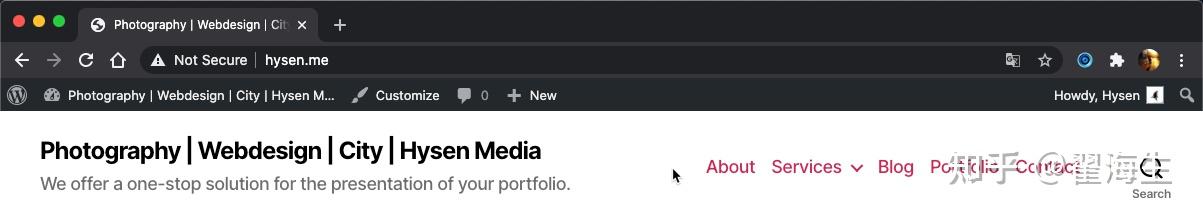
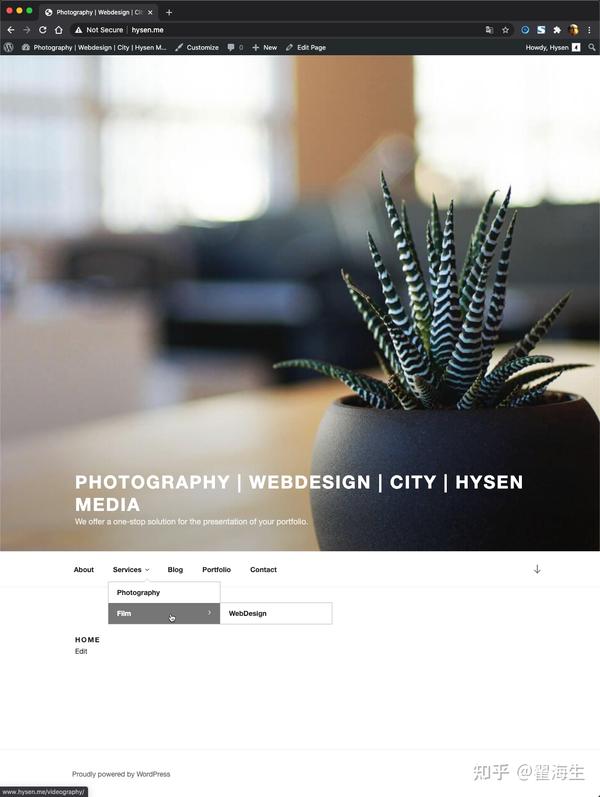
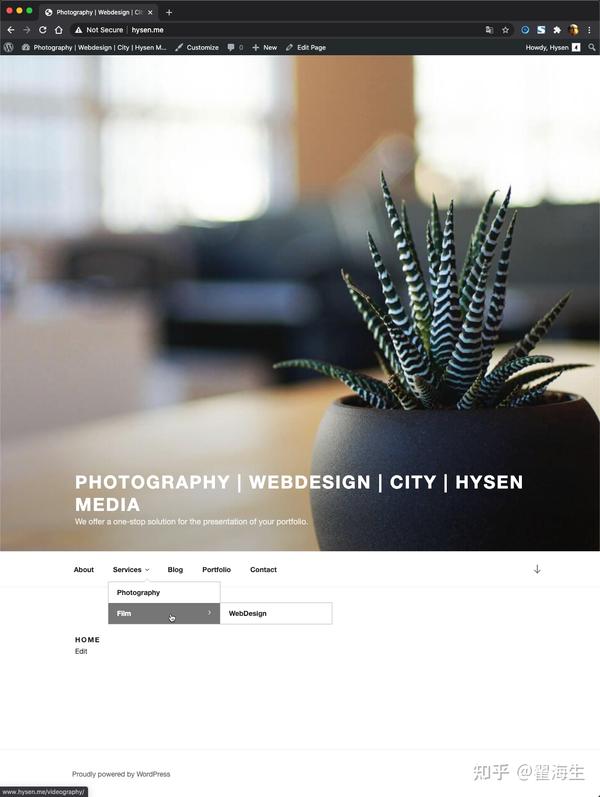
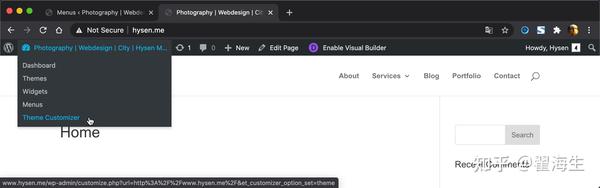
如果我不喜歡頁面左上角的 About -- Blog -- Contact 這個順序, 該如何調整呢? 看上圖左上角, 將滑鼠懸停在網站副標題 Photography | Webdesign | City | Hysen Media, 然後選擇 Menu, 進入 http://hysen.me 後台 Dashboard 的 Appearance -- Menus 管理項, 在這裡我們可以調整有關 Pages 的順序和布局.



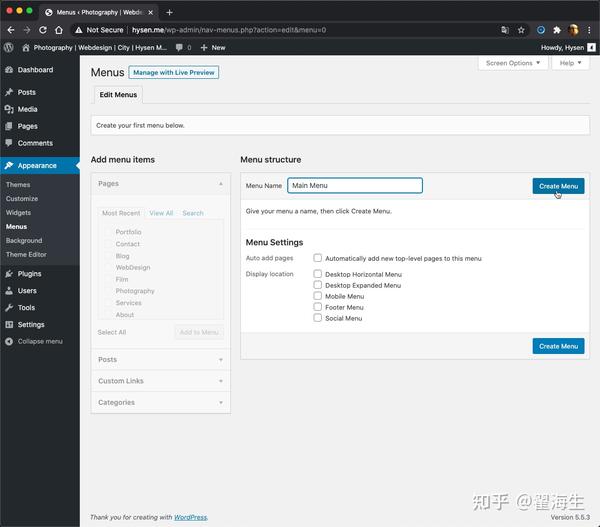
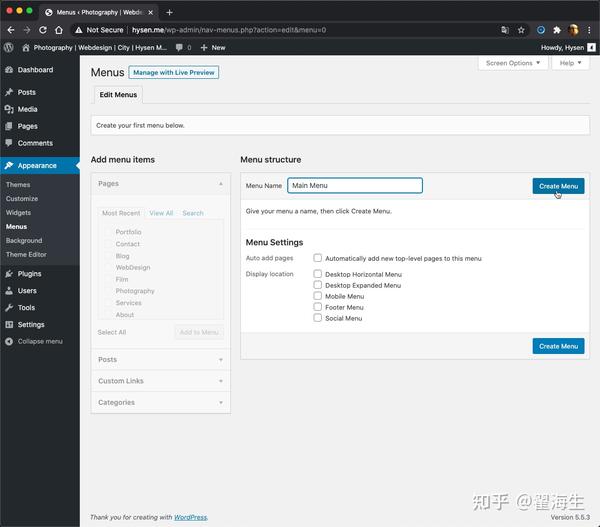
在右側 Menu Name 欄, 輸入 Main Menu 這個名字, 點擊 Create Menu. 此時, 菜單左側灰色的不可選 Pages 部分, 變成了下圖可選的 Pages 項目.



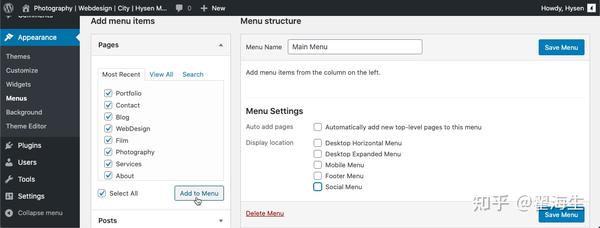
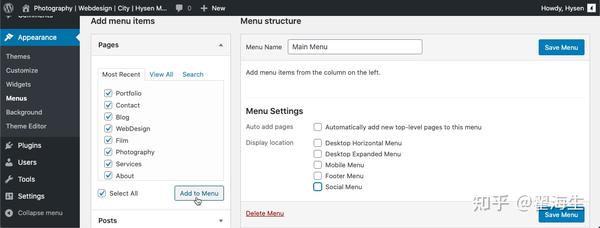
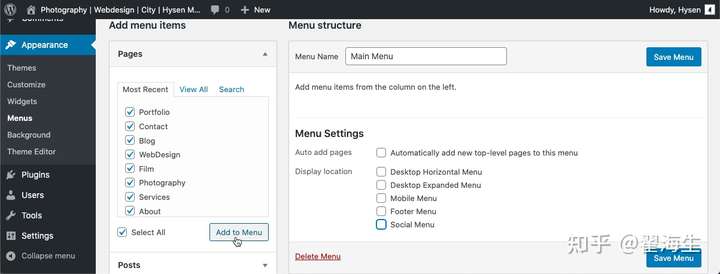
點擊 Add to Menu, 將左邊九個選項全部添加到 Main Menu 中. 右側的 Menu Structure 就出現了全部的 9 個 Pages 項目.



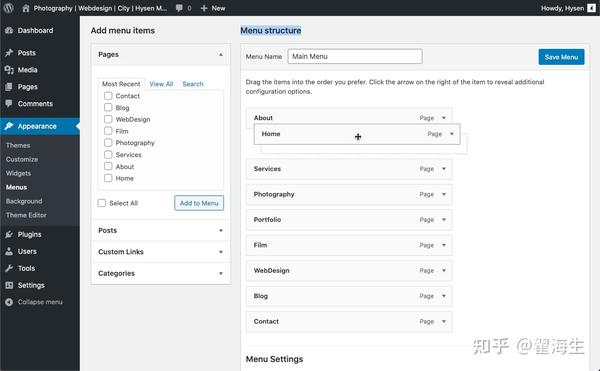
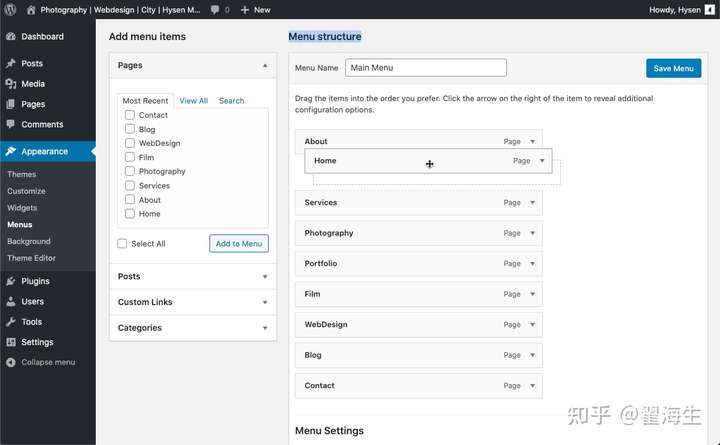
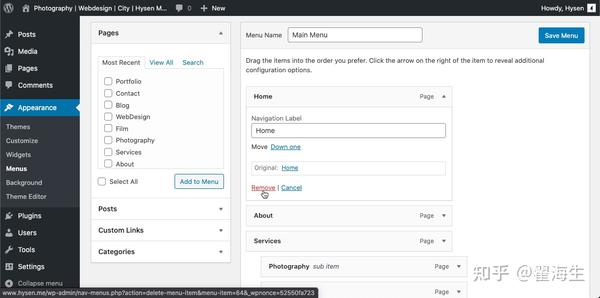
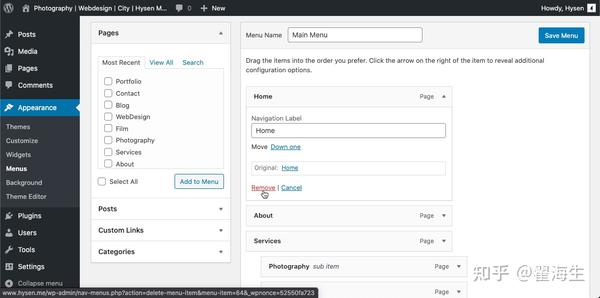
上圖可以看到, 在滑鼠指針變成十字移動符時, 單擊滑鼠左鍵, Home 標籤頁是可以被左右和上下拖動的.
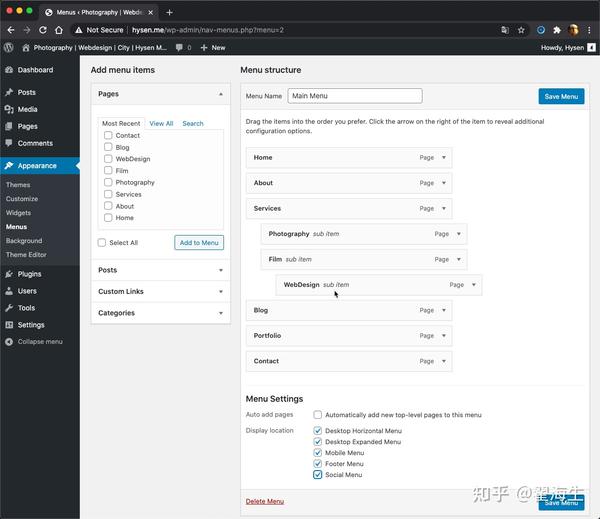
通過拖動 Home 標籤, 調整標籤頁順序和父子關係. 例如我們應該把三項服務歸入 Service 中, 那麼把 Photography 和 Film 標籤頁向右拖動一格, 它們會自動停下變為子項目.
菜單之間的層級關係可以有多層, 一般建議兩層, 至多三層.
下圖滑鼠指針所在的標籤頁里, 小字體 sub item 標明 Film 和 WebDesign 之間的的菜單層級關係.



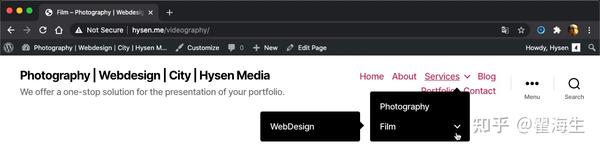
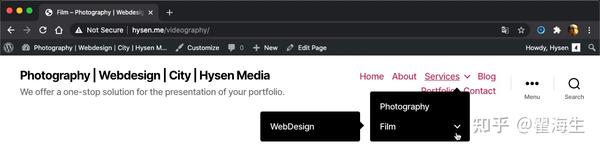
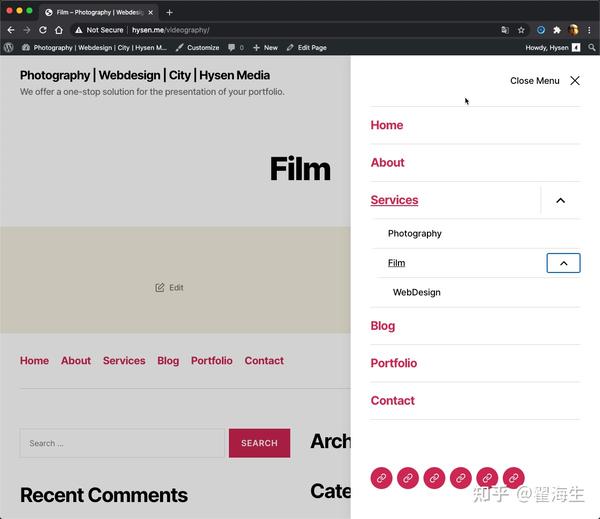
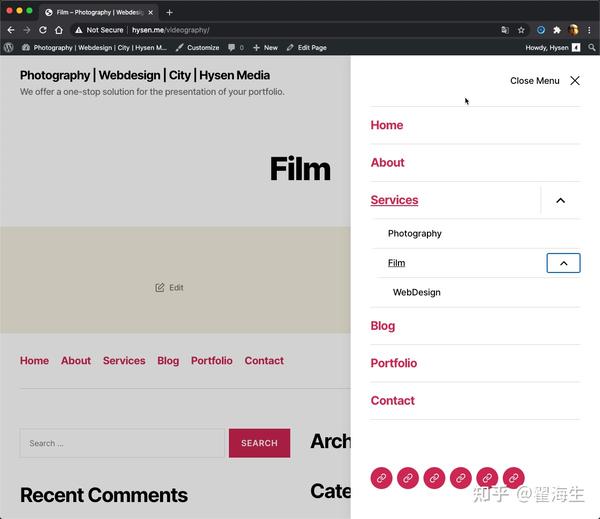
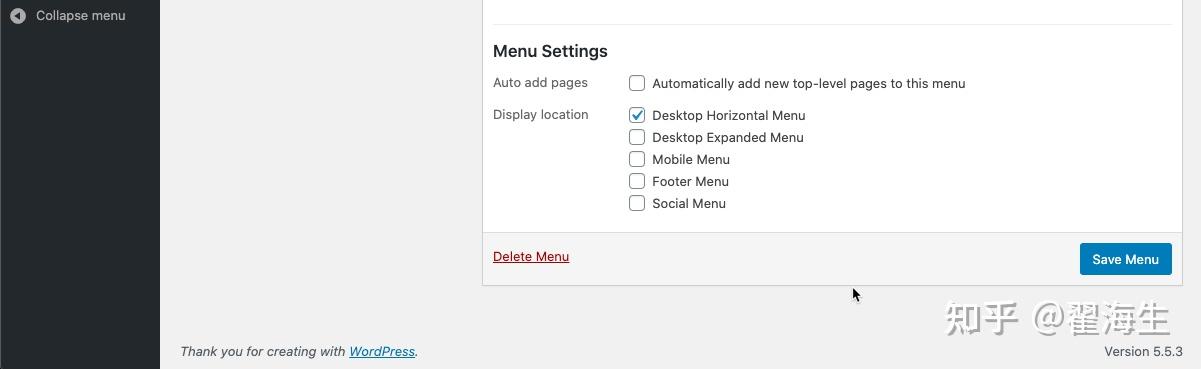
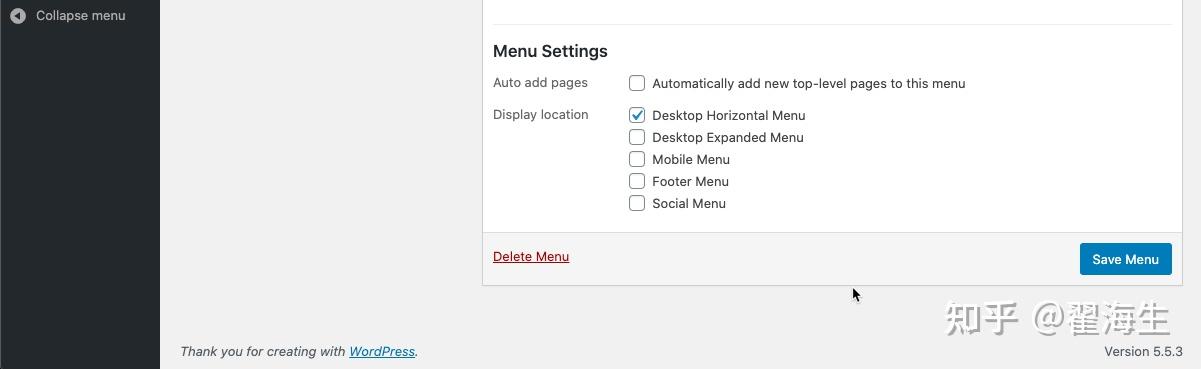
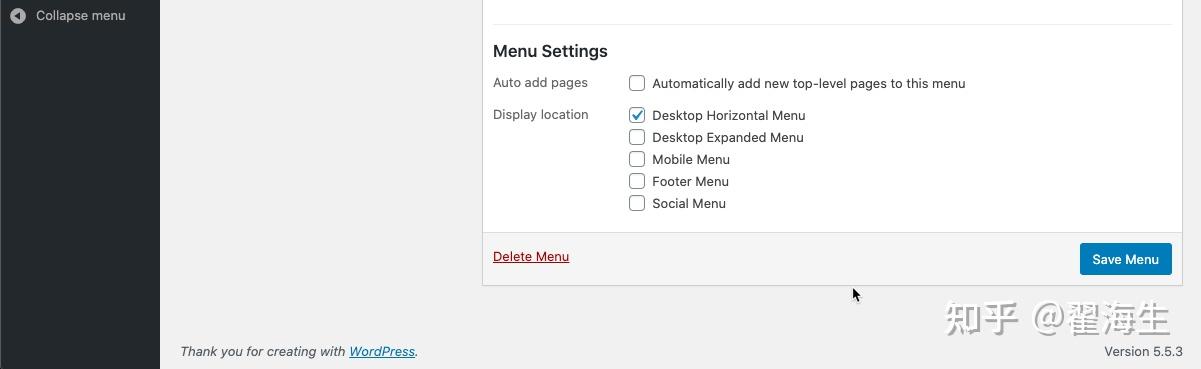
在 Menu Settings 中, 我們把全部選項都勾選上, 單擊右下角的 Save Menu 按鈕保存設置, 然後單擊後台窗口的右上角小房子圖標, 看下前台頁面的菜單實際效果. 重要的是看橫版和豎版菜單.



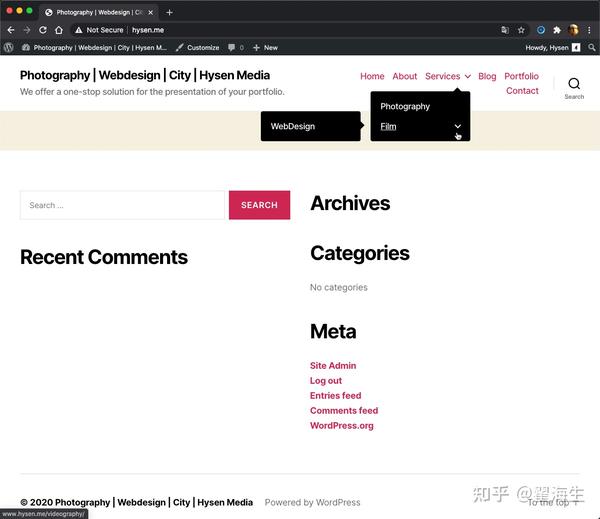
然後看下 Search 圖標之前三個小點隱藏的豎版菜單:



上圖中最下方是六個紅圓圈鏈接是社交分享圖標, 比如 facebook, 它目前是空的. 同時我們實際可以看到三排同樣的 Pages 的 9 個項目, 分別是橫版菜單, 豎版菜單, 還有一個是腳標菜單, 也是以調整好的 Home - About - Services 排序呈現.
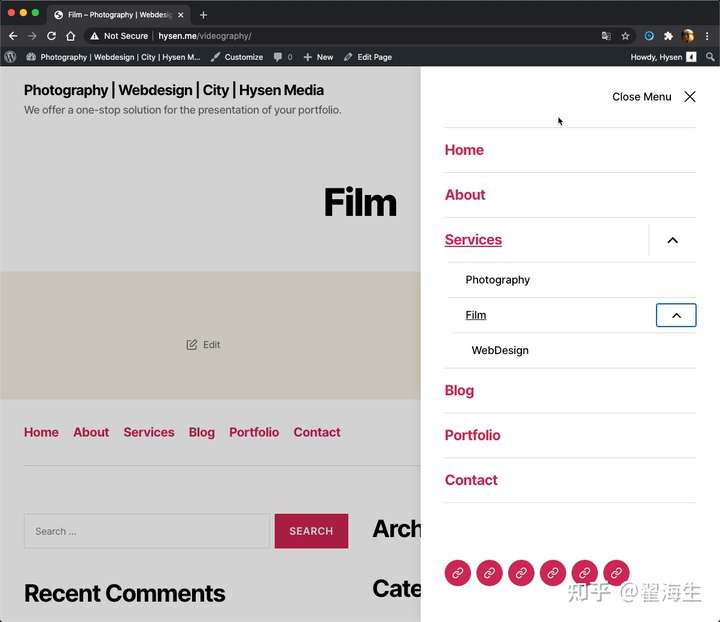
下面我們回到後台Appearance - Menu 設置項, 僅保留橫版菜單Desktop Horizontal Menu, 點擊 Save Menu 保存設置.



點擊 Save Menu 保存設置, 再單擊頁面上方的小房子按鈕, 到前台刷新頁面, 可以看到, 只剩下橫版菜單了.



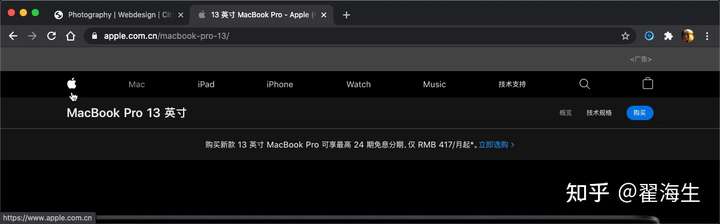
一個優化: 參考 apple官網的頁面, 我們並不需要一個單獨的 Home 按鍵, 原因是這樣並不簡潔, 可以看到你在 macbook Pro 頁面時, 只需要移動滑鼠指針懸停到 Apple 的 logo 處, 單擊即可回到 Apple 的主頁.



因此, 我們到後台 Appearance 頁面下, Remove Home 標籤頁,



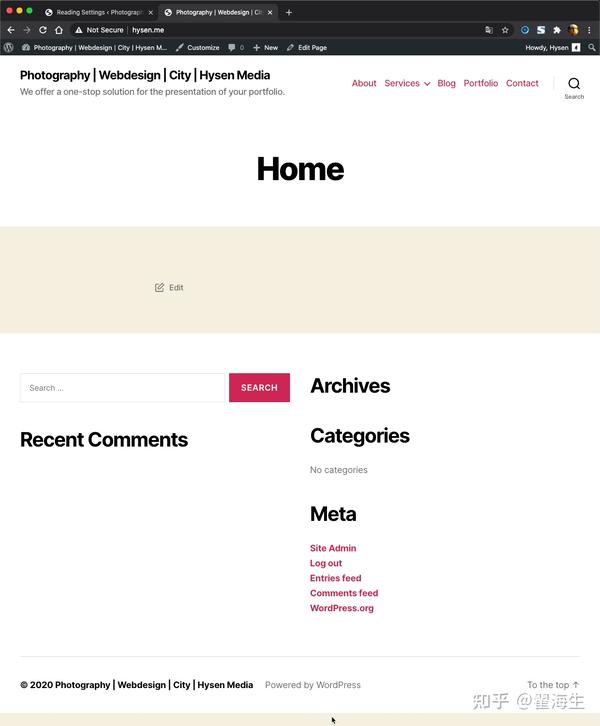
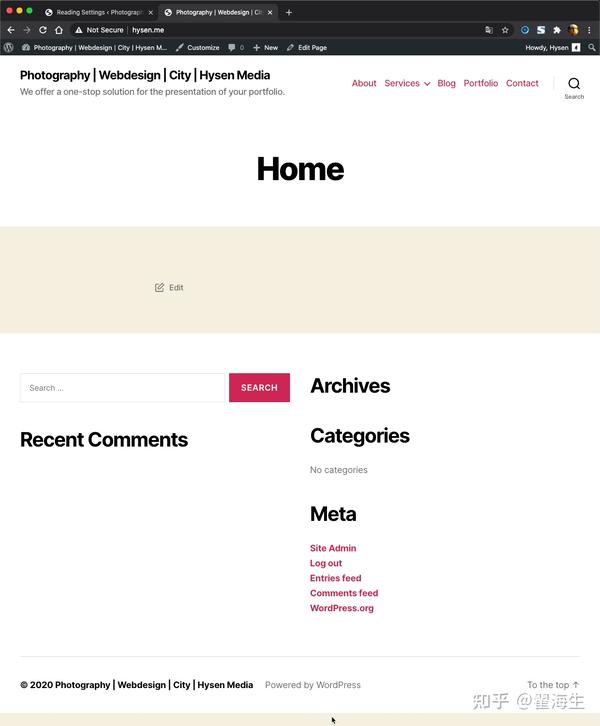
單擊右上角的 Save Menu, 即保存設置, 即可在前台頁面看到 Home 選項已經從菜單欄消失,
此時即使你單擊Site Title 的位置, 就是 Photography | Webdesign | City | Hysen Media 的位置, 也不會回到之前 Home 頁面. 該如何設置才能回到 Home 菜單的位置呢?



進入後台, 看左側菜單,
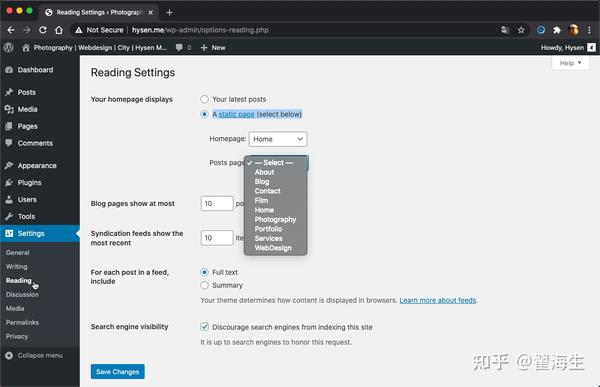
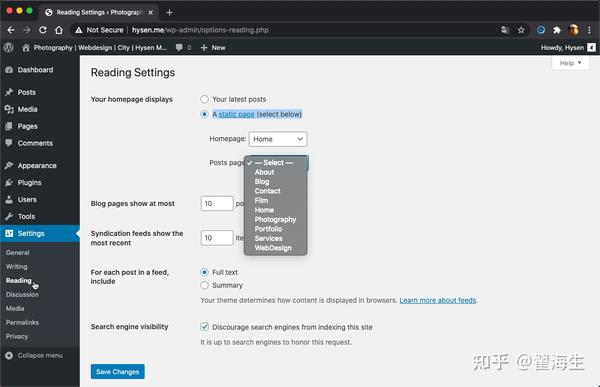
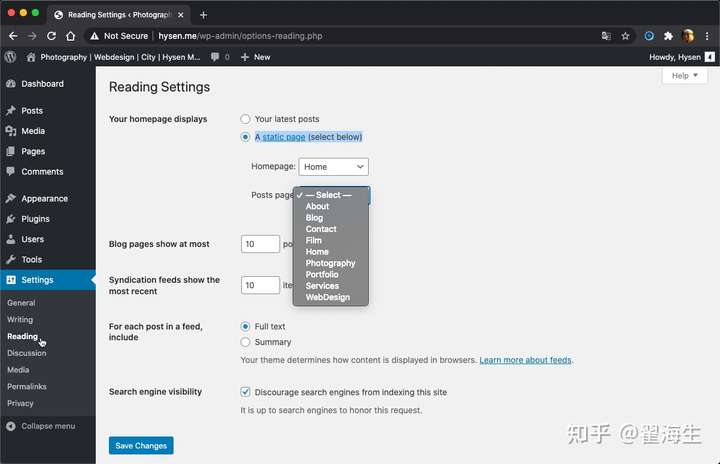
Settings - Reading - Reading Settings 項目:
- Your Homepage Displays 選中 A static page (select below),
- HomePage: Home
- Post Pages: Blog



然後單擊 Save Changes 按鈕保存設置. 進入前台刷新頁面, 單擊 Site Title , 可以看到又回到了 Home 頁面, 完全等同於之前單擊 Home 菜單的效果.



完成 Home 菜單優化後, 我想, 這應該是你見過的最丑的網站頁面吧. 這樣的頁面顯然是不能拿出來見人的.
那麼, 如何讓它漂亮起來呢, 常用的方法是, 我們換個主題, 這就是世界知名的主題 DiVi.
什麼是WordPress 的主題/Theme ?
主題是網站的版面設計和功能的結合體, 簡單說, 就是一個完整的有特定功能的網站. WordPress 之於主題, 就是平台之於具體項目的區別.
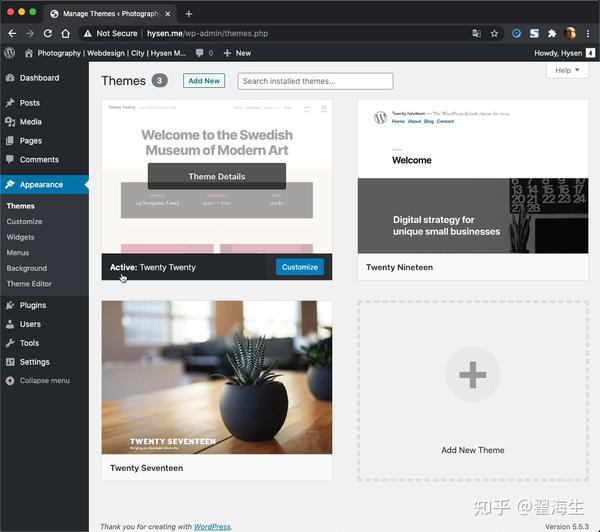
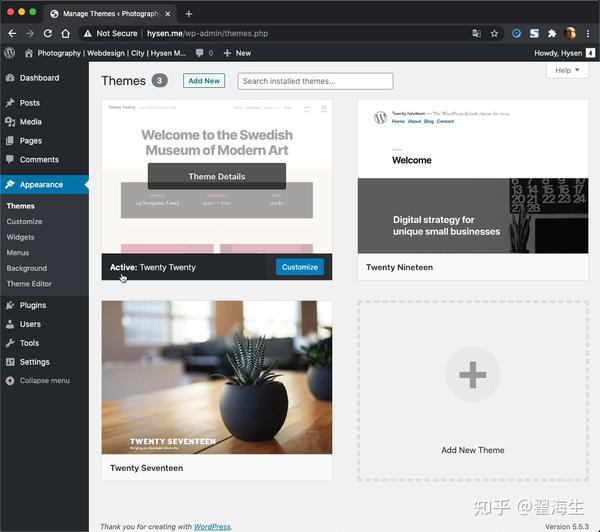
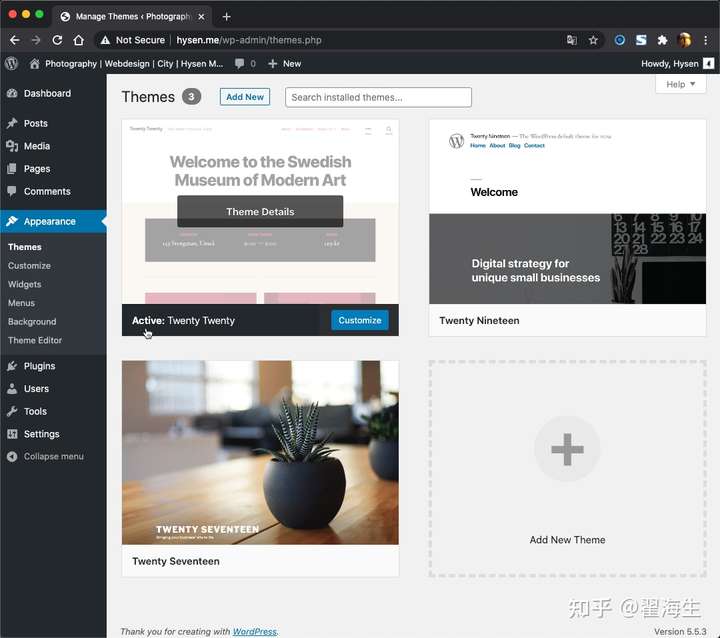
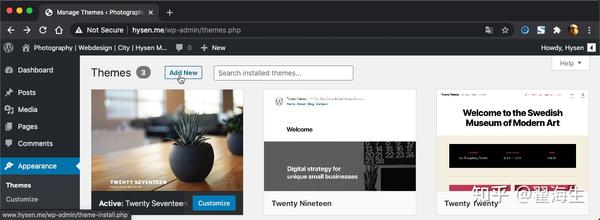
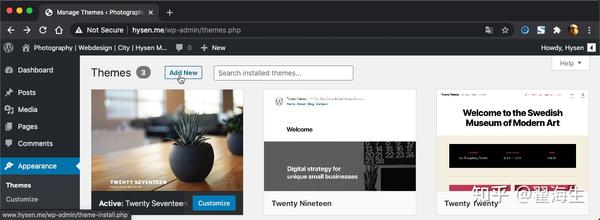
我們進入後台 Dashboard -- Appearance -- Themes 選項, 看到當前Active的工作 Theme 是 Twenty Twenty 主題.



如果我們用滑鼠左鍵, 單擊選中正下方的另外一個主題 Twenty Seventeen, 點擊自動出現的 Active 按鈕, 就會發現菜單的外觀以及位置, 包括網站的布局, 都發生了變化; 看不到的, 還有主題的功能也發生了變化.



主題市場是 WordPress 中僅次於插件的第二大市場, WordPress 官方自帶的主題雖然一直在更新, 但由於功能簡陋, 知名博客, 使用 WordPress 自帶主題非常少見. 國外流行的主題, TrustPilot 綜合評價目前最好的, 是DiVi主題. 就是 hysen.me 使用的主題.
7. DiVi 主題的安裝與基本設置
- 安裝 DiVi 主題
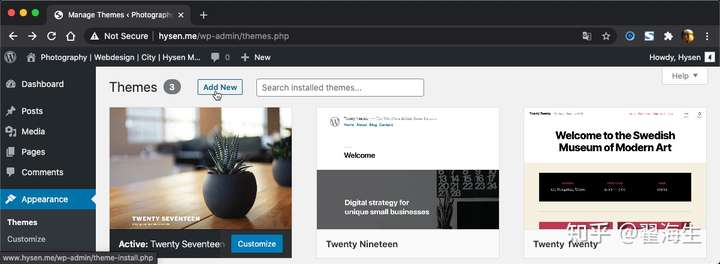
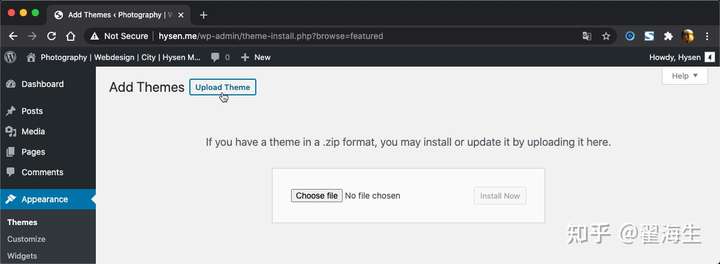
後台 Appearance -- Themes 項目中, 單擊搜索框前的 Add New 按鈕添加新的主題文件, 它是個壓縮包, 文件名: divi.zip.



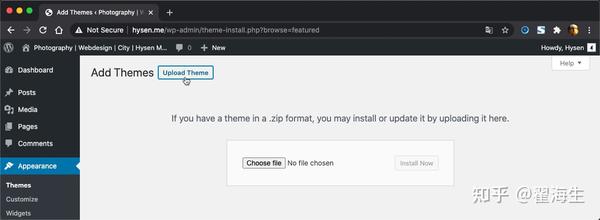
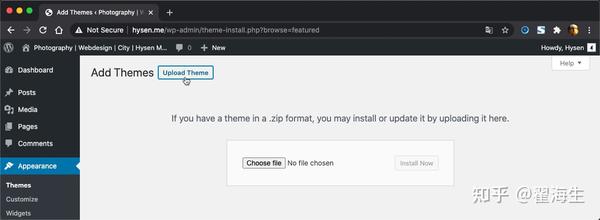
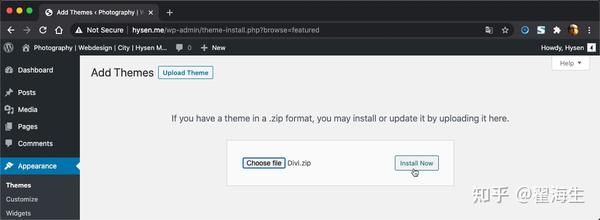
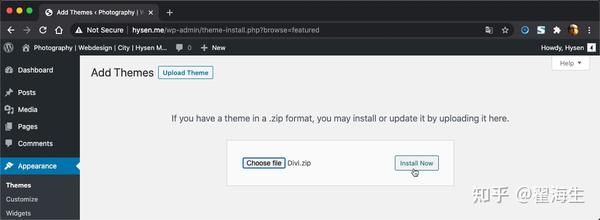
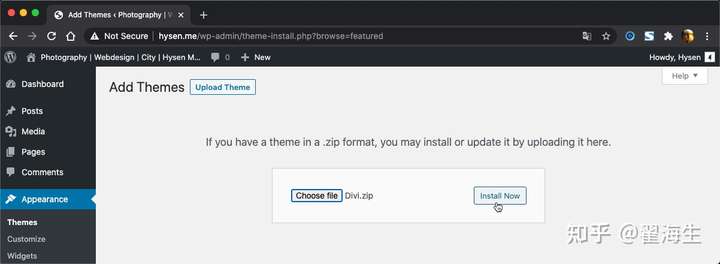
出現上傳按鈕畫面, 單擊 Upload Theme 按鈕, 通過 Choose file 按鈕選擇 divi.zip 文件上傳到 WordPress.



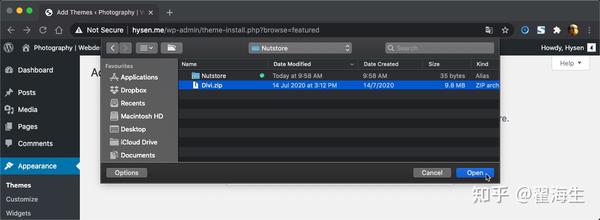
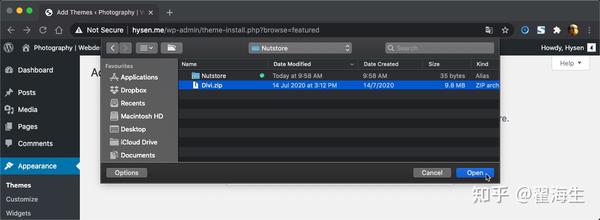
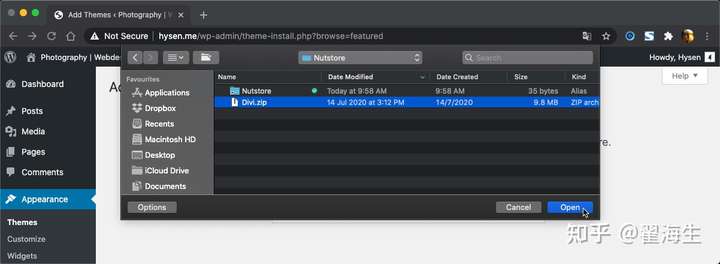
選中 divi.zip 文件, 單擊 Open 按鈕, 完成上傳.



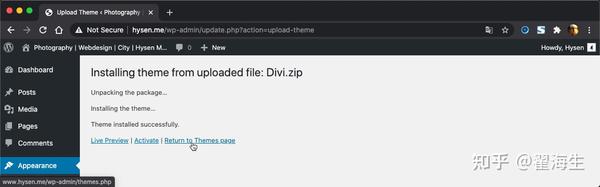
等待上傳完成後,



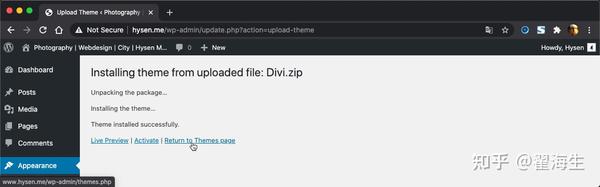
單擊 Install Now 按鈕進行安裝. 安裝完畢後, 如下圖會提示安裝成功.



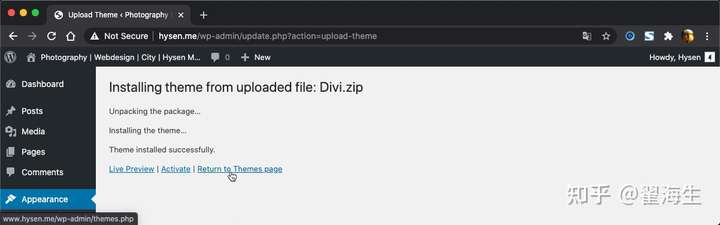
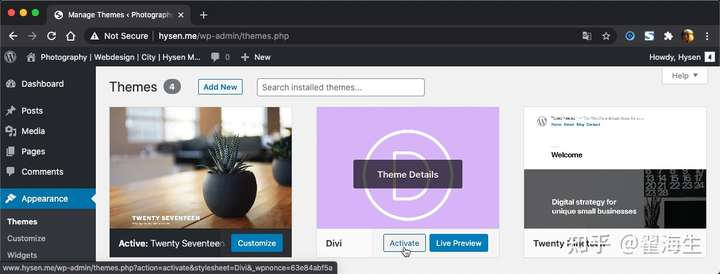
單擊 Return to Themes page 回到後台 Themes 項目中, 可以看到 DiVi 主題已經出現在主題列表中.



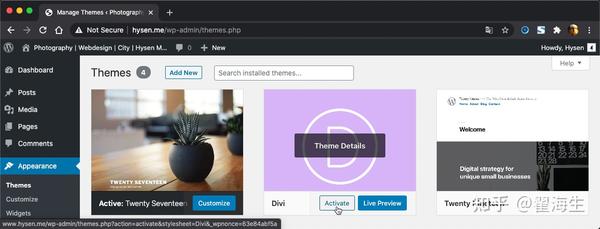
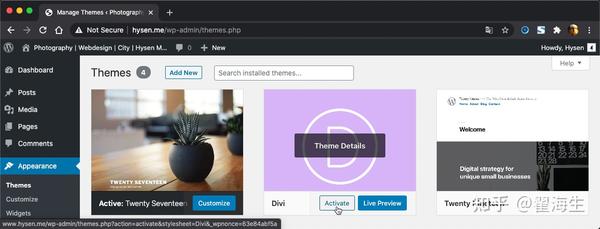
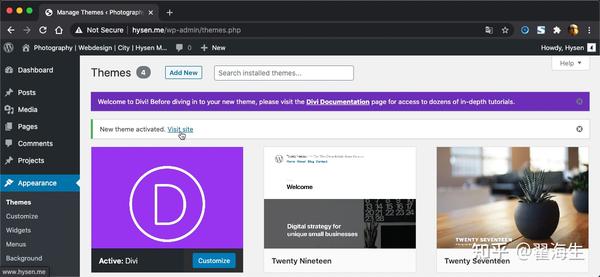
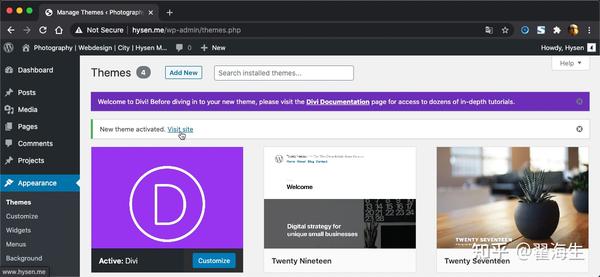
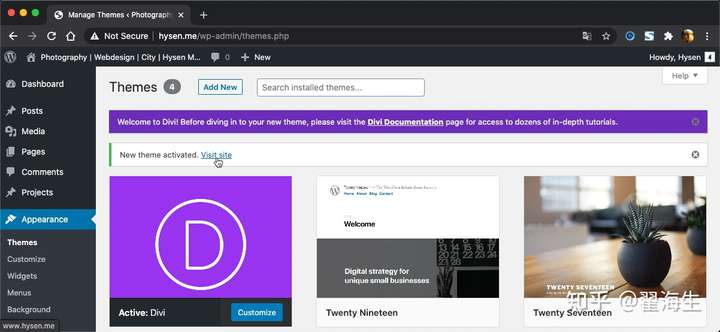
單擊 DiVi 主題中的 Activate 按鈕, 激活 Divi 主題. 此時可以看到 Divi 主題已經處於激活的狀態.



單擊 Visit site 鏈接進入全新的 Divi 主題頁面. 是不是清爽了很多.



- DiVi 主題的基本設置
通過 Divi 主題自帶控制面板, 它還可以更美麗一些, 包括 General 以及 Layout, Updates 在內, 橫向共 8 個設置項目.



下面就常用的基本項目做設置說明.
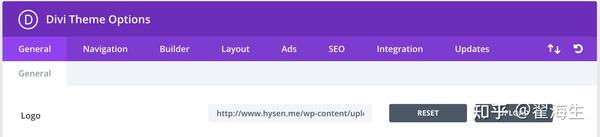
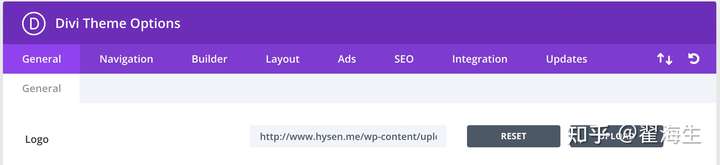
Divi 支持 Logo 的更換, 你可以上傳自己的網站 Logo. Logo 尺寸建議最低 600 x 100 以上, 否則小到看不到就尷尬了.
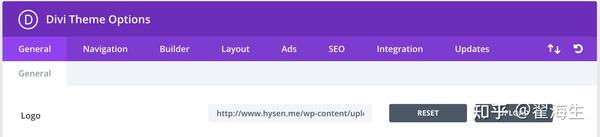
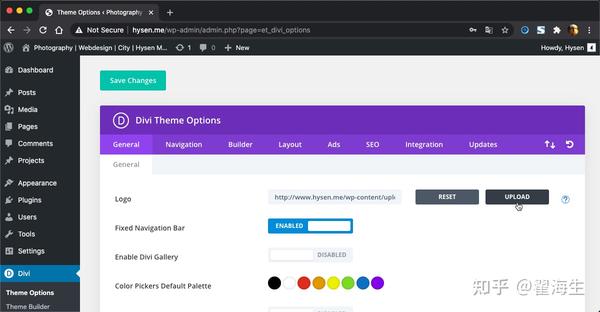
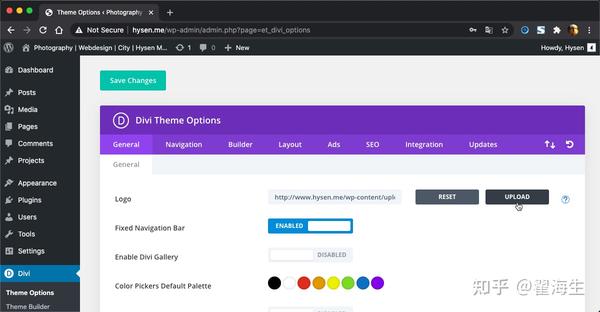
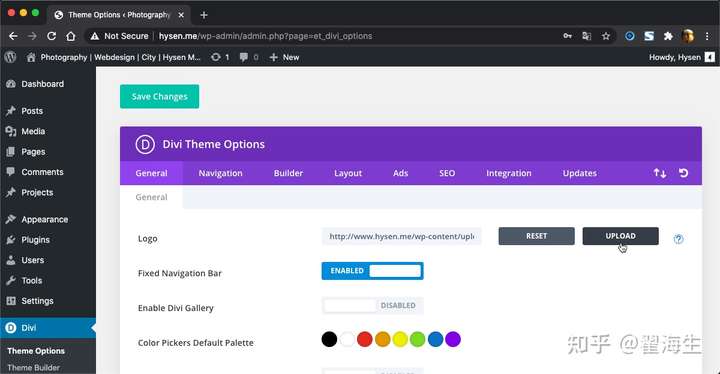
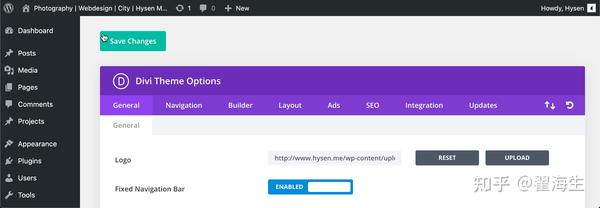
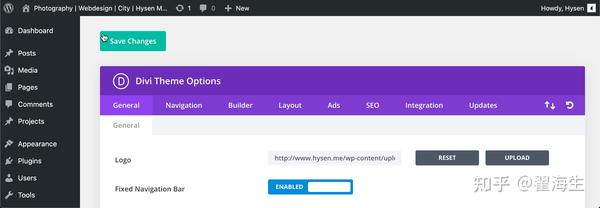
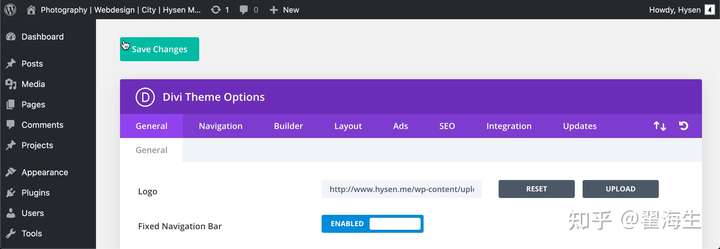
讓我們到網站後台 Dashboard -- Divi -- Theme Options -- General -- 右側 UPLOAD 按鈕,



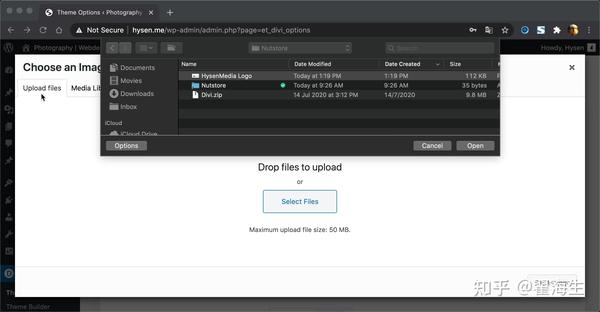
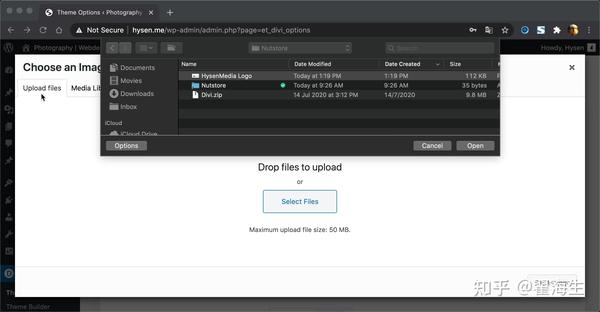
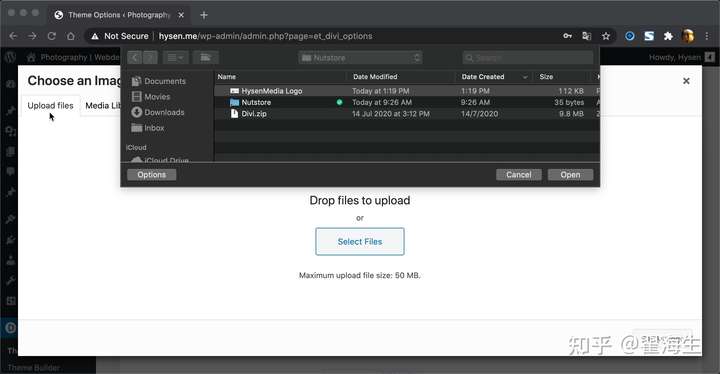
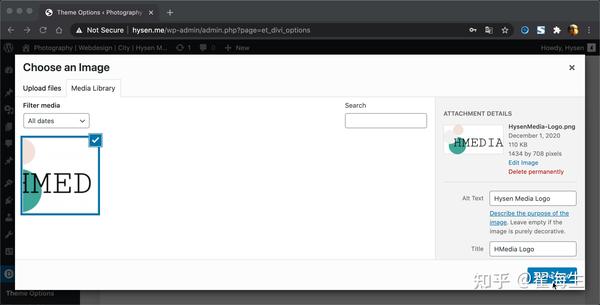
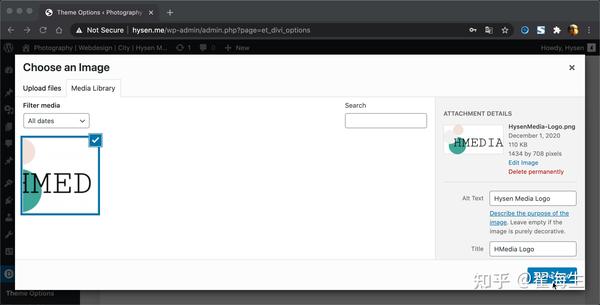
點擊 UPLOAD 按鈕後會彈出一個兩選項窗口, 選擇箭頭所在的 Upload files, 然後再展現的窗口中選擇 Select Files, 彈出的文件夾中有你製作好的 logo 文件, 選擇它.



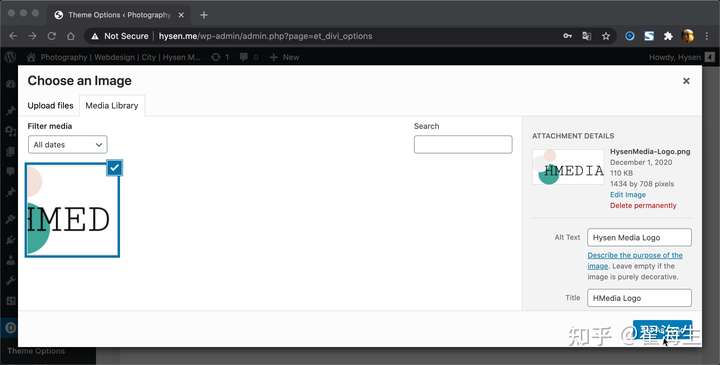
點擊文件夾窗體右下角的 Open 按鈕, 進入 Media Library 目錄, 在右側的兩個描述中, Alt Text 和 Title 輸入簡介文字,



點擊 Set As Logo後, 會返回 Divi Theme Options 選項, 點擊 Save Changes, 完成 logo 文件的在網站後台的上傳與設定.



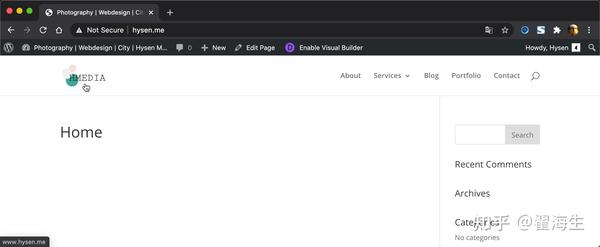
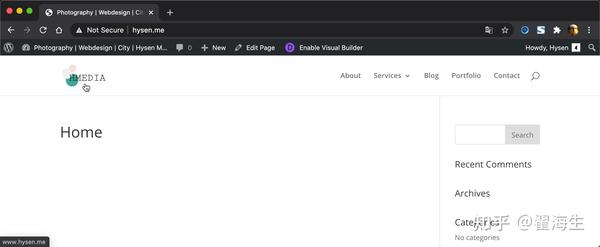
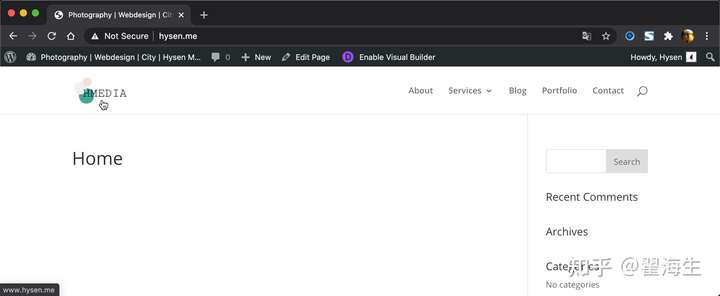
點擊左上角的小房子圖標, 切換到網站前台, 在左上角可以看到設定好的 Logo, HMEDIA, 現在點擊這個Logo, 實現的就是返回 Home 主頁的功能.



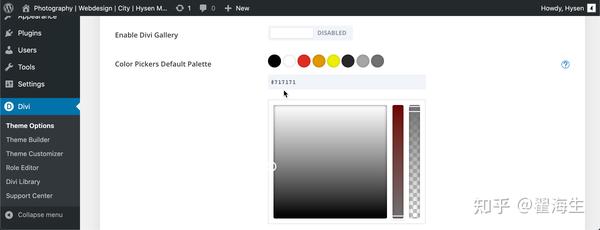
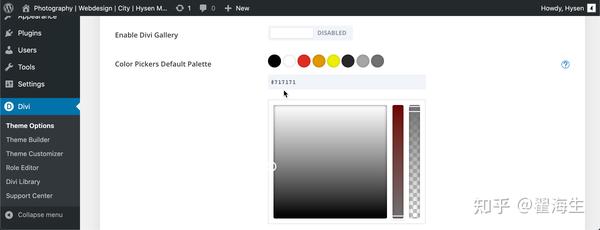
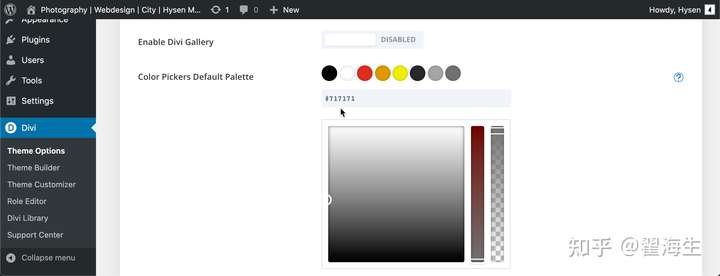
下面進入後台色板設置: Divi - Theme Options - General - Color Pickers Default Palette
8個顏色選擇處.
- Color Pickers Default Palette 是你常用的取色板
直接定義好默認的顏色, 以後使用就可以直接選擇, 不必每次都輸入數字了, 這在後面設計中非常方便, 務必設置.
比較常用的顏色有六個: 核心的是前兩個
Color 1 #cc2b5e
Color 2 #753a88
Color 3 #565656
Color 4 #282828
Color 5 #A6A6A6
Color 6 #717171



步驟:
1, 首先選中你不要的顏色, 然後在滑鼠箭頭處, 輸入你常用的十六進位顏色碼,
2, 點擊回車, 會彈出一個綠色的對號表示更改成功, 同時你也會看到色塊從原來的顏色變為輸入的#717171 顏色.
繼續往下看設置項目, 可以看到有關社交分享的部分, facebook, twitter, instagram 等, 每個社交分享包含兩部分設置, 一個是是否顯示 logo, 另外一個是填寫入你自己的社交媒體鏈接.
面向國內客戶群的,這些基本都用不上, 可以全部關閉. 比如成對出現的 facebook 和 twitter 設置,
Show Facebook Icon -- Facebook Profile Url
Show Twitter Icon -- Twitter Profile Url
最後點擊設置頁面的 Save Changes 按鈕.
Divi 在設置頁面放置了兩個完全同樣功能的 Save Changes 按鈕, 這樣無論你在設置頁面的上方還是下方, 不必翻頁就可以直接設定內容. 十分人性化.
8. DiVi 主題常規定製
做完基礎設置, 我們的網站大概長這個樣子, 下面就要開始進入主題定製的環節了.



- Theme Customizer
隨著 2012 年 WordPress Version 3.4 的發布, 引入了主題定製器 Theme Customizer.
這項方便的功能允許WordPress用戶實時預覽對其主題所做的更改,然後單擊一下即可保存這些更改。過去需要多個窗口和無數次刷新才能搞定的內容, 現在可以在一個瀏覽器窗口中就可以快速完成。
正如之前所說的, 每個主題都有自己的自定義框架
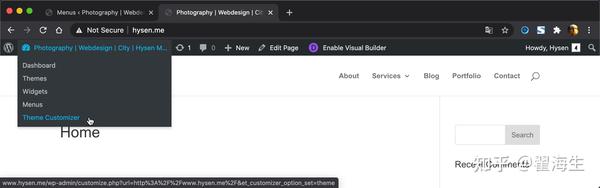
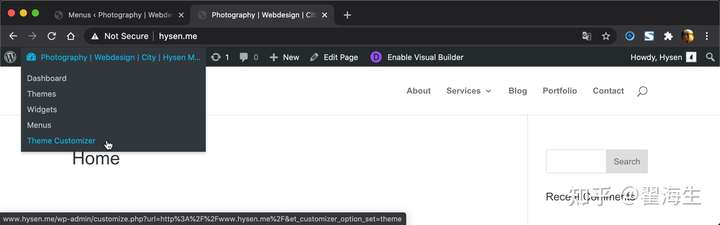
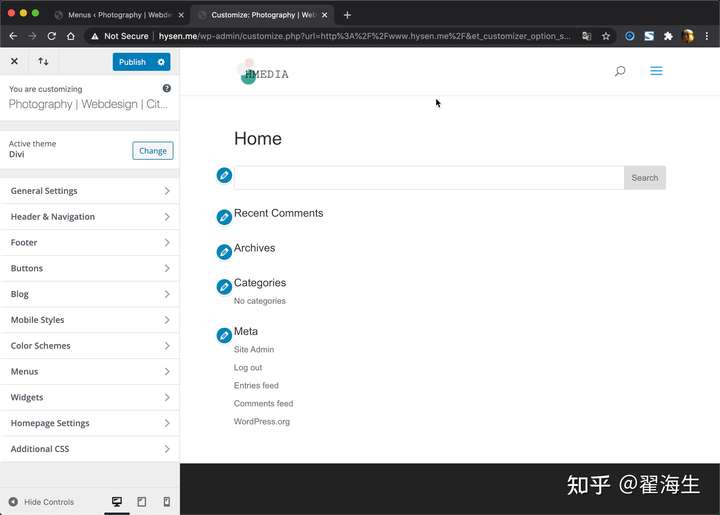
一個網頁的結構大致如下, 我們分步更改其中的部分. 我們從這裡開始. 滑鼠懸浮到左上角 Site Tile, 會出現一個 5 項的菜單.



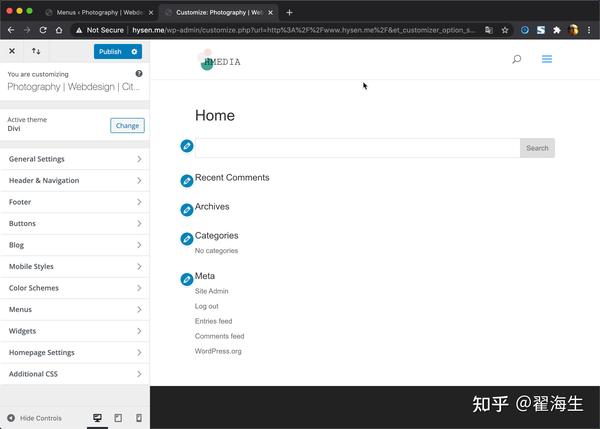
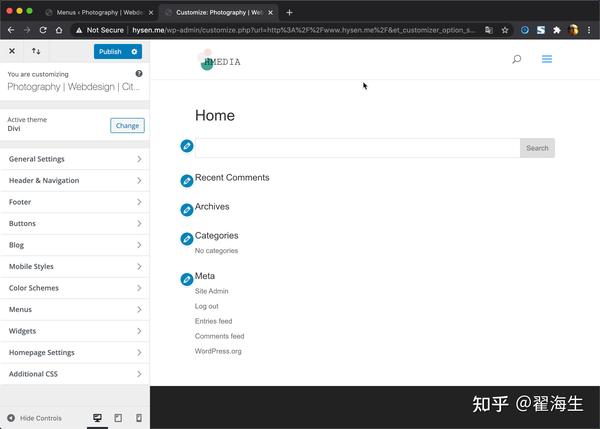
點擊 Theme Customizer, 進入 Customizer Option Set界面, 看到有很多設置項, 是不是有點眼暈, 不要擔心, 項目多說明功能強大, 這是目前世界綜合排名第一的 Theme.
這裡是 DiVi 高級 Theme 的核心定製區域, 包括功能和外觀, 我們分步處理基本的選項就足夠你搭建一個還像樣的網站了. 對 Divi 瞭若指掌是需要時間的.



- Favicon 設置
Favicon是favorites icon的縮寫,亦被稱為website icon(網站圖標)、page icon(頁面圖標)或urlicon(URL圖標), 瀏覽器可以將favicon顯示於瀏覽器的地址欄中,也可置於書籤列表的網站名前,還可以放在標籤式瀏覽界面中的頁標題前. - 自維基百科 Favicon 詞條.
目標: 目前網站的 Logo 感覺有點小, 我想把它變大點. 並且, 網站的 Site icon 還沒有, 我想增加一個.
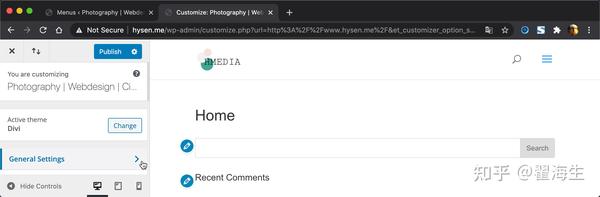
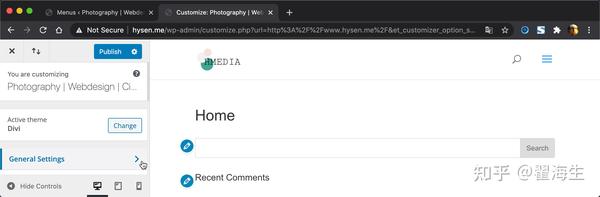
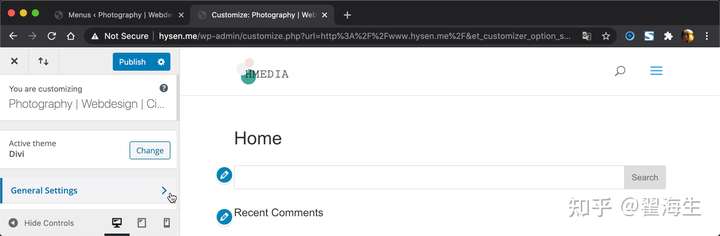
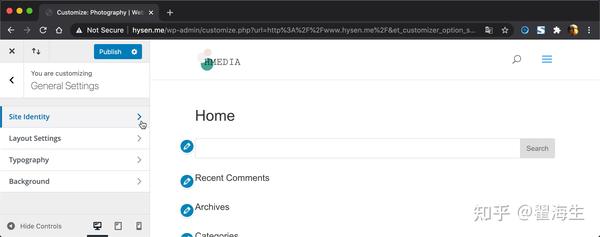
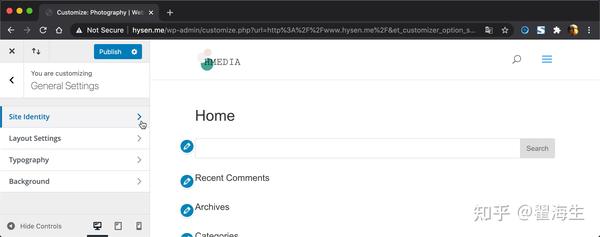
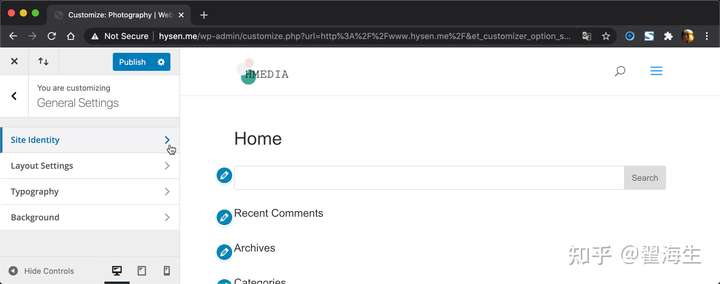
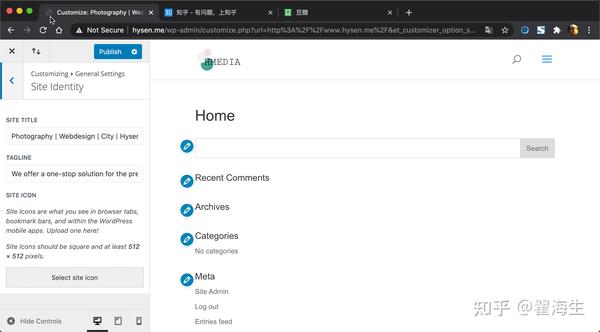
我們從左側進入, 選擇 General Settings



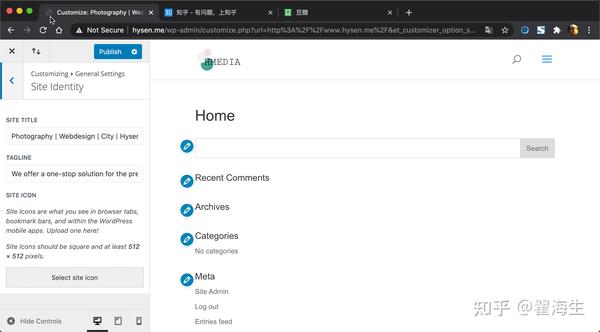
同樣點擊進入 Site Identity,



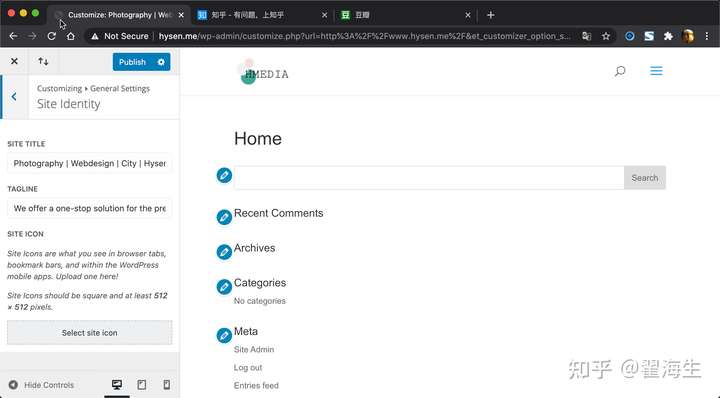
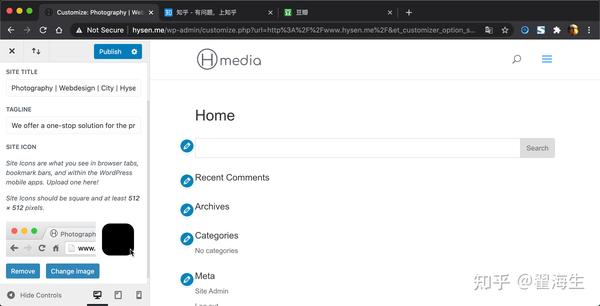
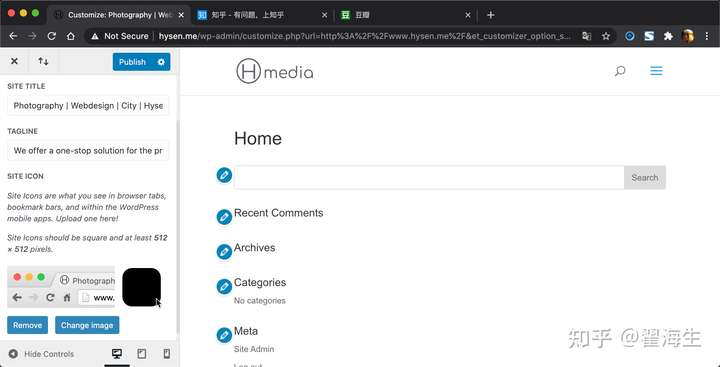
然後選擇 Site Identity 中的 Select icon, 我們的目標是更改網站的 favicon, 即滑鼠指針所在的那個小圓球, 就像後面跟隨的知乎和豆瓣的網頁標籤上的的"知""豆" 二字.



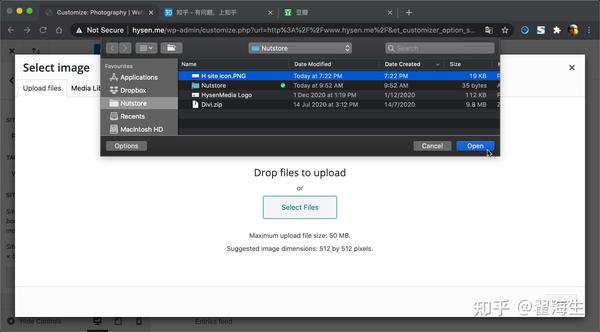
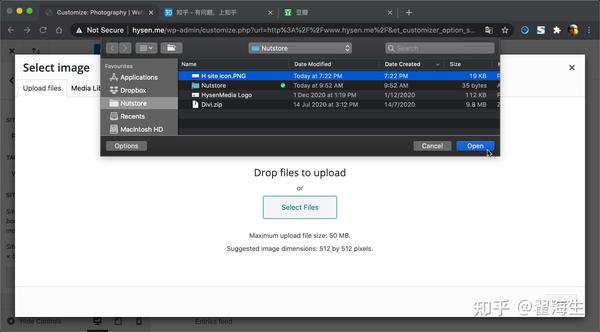
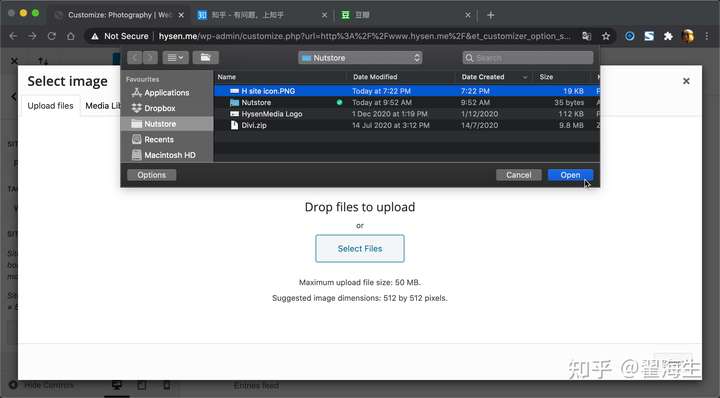
點擊 Select icon, 進入 Upload files 界面, 選擇 Select Files 按鈕, 在彈出的文件選擇界面, 選中你的 site icon 文件,



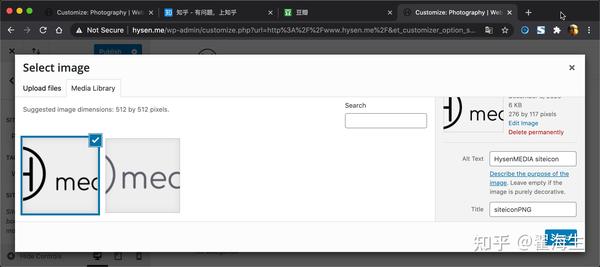
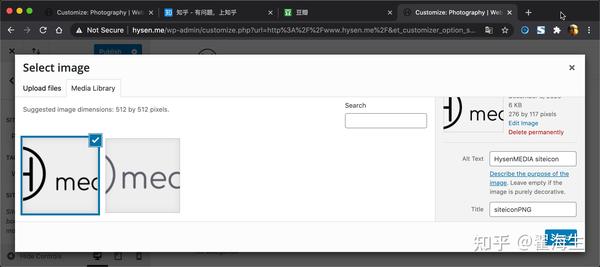
點擊 Open 按鈕, 進入 Media Library 窗口, 默認它是選中你剛上傳的 H site icon.PNG 文件的, 直接點擊 Select, 進入裁切圖片頁面



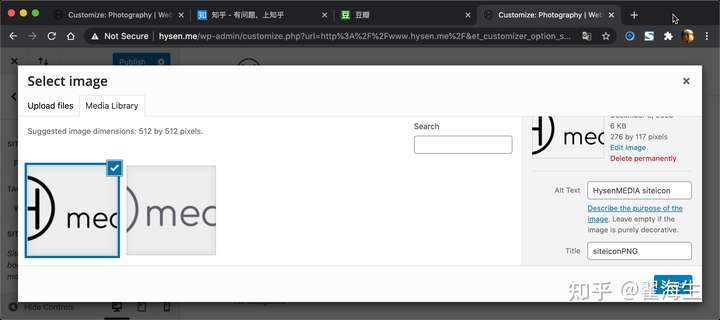
直接點擊 Select, 進入裁切圖片頁面



根據你圖片的情況, 使用方框選中圖片的部分後, 點擊 cropping 按鈕, 裁切出 Site Icon 所需的圖片, 接著跳轉至 Publish 頁面, 點擊 Publish 按鈕, site icon 即刻設置成功. 圖片推薦的尺寸是 512x512, 如果使用標準圖片, 不必裁切.
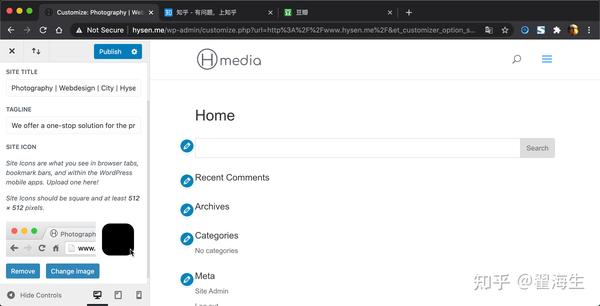
和知乎, 豆瓣的"知""豆"圖標一樣, 在 http://hysen.me 網站的標籤頁前端, 出現了一個暗色的 H 圖標, 這就是 site icon 設置成功的樣子.



上圖中, 你可以看到全黑的圓角正方形圖片就是 site icon 的縮略圖, 如果需要刪除或者變更 site icon 圖標, 通過左側 Remove 或者 Change images 可以進入更改 site icon 的選項.
Publish 點擊發布完成後, 會變成灰色.
至此, site icon 設置完畢
- Header
1. 帶 [親測] 說明源碼已經被站長親測過!
2. 下載後的源碼請在24小時內刪除,僅供學慣用途!
3. 分享目的僅供大家學習和交流,請不要用於商業用途!
4. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
5. 本站所有資源來源於站長上傳和網路,如有侵權請郵件聯繫站長!
6. 沒帶 [親測] 代表站長時間緊促,站長會保持每天更新 [親測] 源碼 !
7. 盜版ripro用戶購買ripro美化無擔保,若設置不成功/不生效我們不支持退款!
8. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
9. 如果你也有好源碼或者教程,可以到審核區發布,分享有金幣獎勵和額外收入!
10.如果您購買了某個產品,而我們還沒來得及更新,請聯繫站長或留言催更,謝謝理解 !
GG資源網 » 2021 WordPress 小白新手建站教程保姆版 - WordPress 及 主題 基礎設置篇


