
Products
GG网络技术分享 2025-03-18 16:08 74
GTmetrix 现在由 Lighthouse 提供支持,提供页面性能测试结果,更好地反映用户对其网站加载速度的看法。
任何想要继续经营的企业都知道拥有一个快速加载的网站至关重要。 快速加载的网站可以留住更多的访问者并在 搜索引擎 谷歌。
我们已经写了许多关于如何使用免费页面速度测试工具加速 WordPress 和修复 WordPress 页面速度问题的文章。
这些工具之一是 GTmetrix。

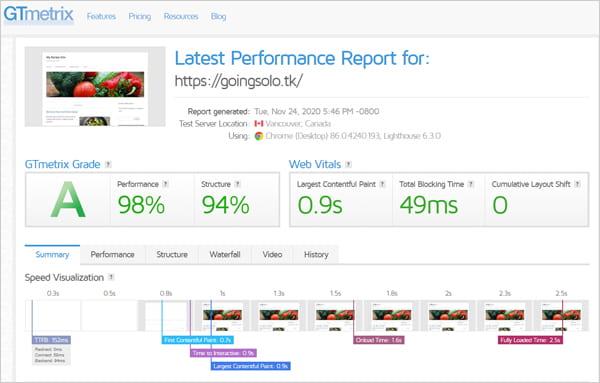
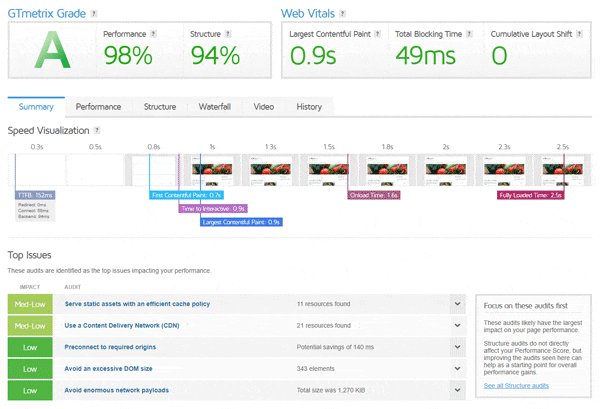
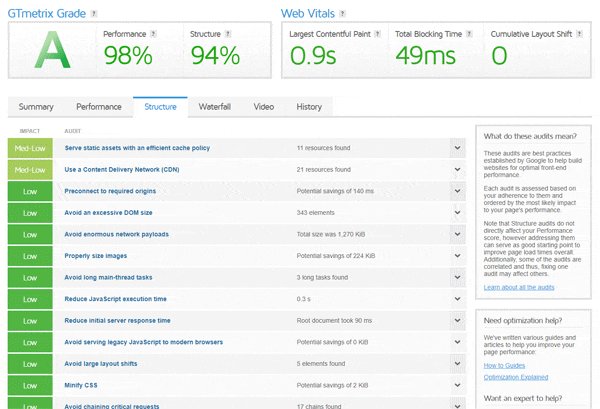
新的 GTmetrix 报告旨在帮助您评估页面的用户体验,并查看结构和 表现,即页面在加载、交互性和视觉稳定性等方面对用户的实际执行情况。
新重新设计的报告的主要区别在于 GTmetrix 已将其 PageSpeed/YSlow 库替换为 Lighthouse,Lighthouse 是 Google 的开源工具,被认为是现代 Web 性能数据和指标的行业标准。
在这篇文章中,我们将看看:
GTmetrix 可免费用于生成基本但非常有用的网站加载速度报告。
只需前往 GTmetrix.com 并输入您的站点或页面 URL,然后单击测试按钮。

几秒钟后将自动生成报告。

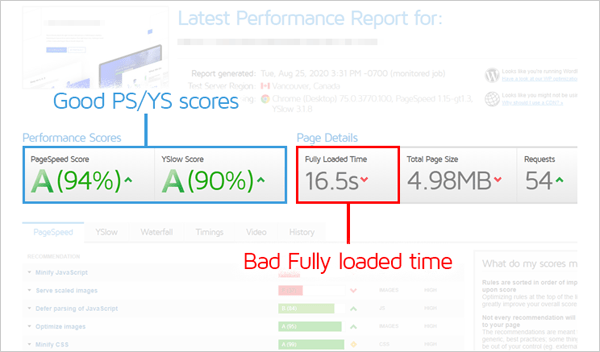
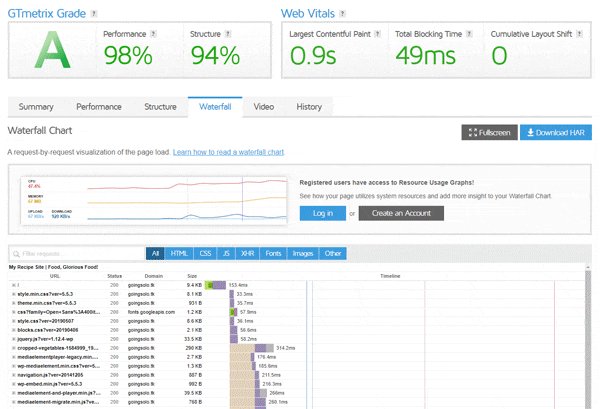
以前,GTmetrix 报告侧重于您的页面在速度方面的构建情况(即它的 结构体),但不是从用户的角度来看它加载的速度有多快。 这导致网站有时会获得很高的 PageSpeed/YSlow 分数和缓慢的完全加载时间。

满载时间 随着现代网站开始采用更有效的页面加载策略(例如客户端渲染),(即页面完全加载需要多长时间)作为衡量网站性能的指标也变得不那么有用了。
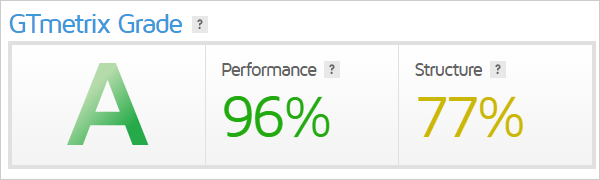
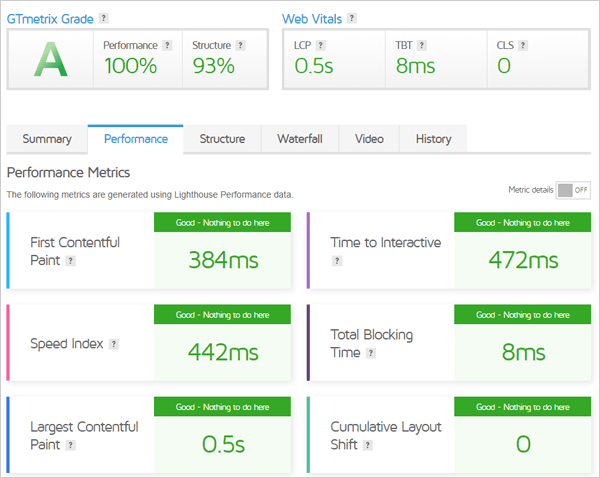
新的 GTmetrix 报告反映了您的页面为用户加载的速度 和 使用称为 GTmetrix Grade 的新评分系统,它的性能表现如何。

这是基于由新的性能和结构分数(70% 性能分数 + 30% 结构分数)以及新选项卡、可视化、图表和更深入的见解组成的加权等级。

如前所述,是什么让新的 GTmetrix 工具与旧工具有显着不同 遗产 报告是它已将 PageSpeed/YSlow 替换为(Google 拥有的)Lighthouse 分析和性能数据。
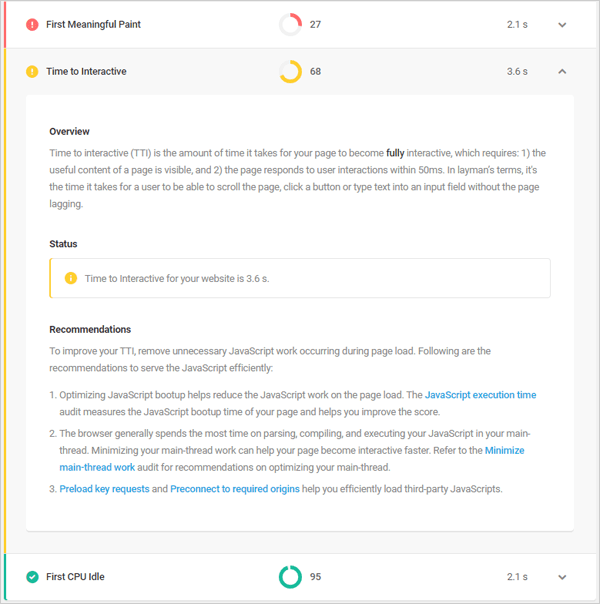
这提供了一个专注于页面用户体验的网页评估,并跟踪用户实际体验和关心的各种里程碑的时间,然后在三个关键领域对这些指标中的每一个进行评分:

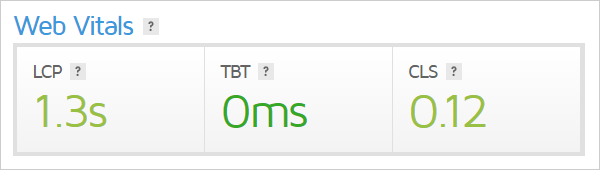
GTmetrix 还在其报告中显示另一组指标,称为 网络生命力.

大多数网站访问者并不关心加载整个网站需要多长时间,而是关心他们可以多快开始与您展示给他们的页面上的内容互动。
如该功能的信息工具提示所述,
Web Vitals 代表一小组核心指标,这些指标表明您是否正在向访问者提供快速和(谷歌所称的)令人愉快的体验。 在进行更深入的优化之前,首先关注这些有影响力的指标。
Core Web Vitals 包含三个不同的指标(简要说明请参见上一节):
因此,核心网络生命值是网站访问者如何看待网站性能的重要指标。 这些关键指标将您网站的性能与用户体验联系起来,Google 认为它们足够重要,可以从 2021 年 5 月开始将其作为 SEO 排名因素。
据谷歌称,Core Web Vitals 将影响移动和桌面结果,并在确定您的内容是否出现在热门故事中发挥重要作用。
如果您使用我们的 Hummingbird 和 Smush 插件来优化 WordPress 速度和图像,您应该会发现新的 GTmetrix 报告的 Lighthouse 数据和指标在运行我们的插件扫描后更具可操作性。
这是因为我们的插件和 GTmetrix 现在都遵循 Google 的 PageSpeed Insights 建议,这些建议源自 Lighthouse 数据。
Hummingbird 的扫描和 Smush 的设置反映了 Google 的 PageSpeed 测试并自动化了它的许多修复和建议,而 GTmetrix 使用来自 Google Pagespeed Insights 的最新 API 来创建和编译其报告。

有关改进 Google PageSpeed Insights 建议的更多信息,请参阅我们的性能优化指南和以下教程:
我不想为你破坏这里的结局,但你可能永远不会得到完美的 100!
我们已经尝试并发现在页面速度测试结果中获得满分存在许多挑战。
以下是我们根据 GTmetrix、Google PageSpeed Insights 等工具的建议撰写的一些关于优化 WordPress 网站以提高速度的挑战的文章:
另外,请务必查看我们关于提高 WordPress 性能的视频系列:
[embed]https://www.youtube.com/watch?v=x2WSkG6-x74[/embed]
立即扫描您的网站,祝您 WordPress 优化愉快!
Demand feedback