
Products
GG网络技术分享 2025-03-18 16:08 69
微调您的 WordPress 网站在前端的外观会更快更容易 - 更不用说更令人满意 - 当您可以看到您所做的更改时。 当然,实时编辑 CSS 的最佳方式是使用插件。
WordPress 插件目录中有很多自定义 CSS 插件。 如果您正在寻找可以生成自定义 CSS 样式表的插件,那么您有很多选项可供选择。 但是,虽然有很多插件可以用来创建自定义 CSS 文件,但如果您正在寻找一个将自定义样式表与实时预览功能配对的插件,那么选项就会少得多。
因此,在搜索了具有实时预览功能的自定义 CSS 插件的目录后,我追踪并测试了几个最好的。 最重要的是,它们都是免费的!
继续阅读,或使用以下链接跳转:

来自独立插件开发商 Bijay Yadav 的 Customizer Custom CSS 插件赢得了 最简单的 CSS 实时编辑插件. 安装插件并激活它后,找到您的方法 外观 > 自定义 你会看到一个 自定义 CSS 选项卡已添加到定制器菜单项列表中。 打开菜单项,您将找到一个可以写入 CSS 规则的文本框。
当您将规则写入文本框中时,定制器预览将自动更新以反映更改。 虽然插件中没有内置自动预设以针对较小的设备,但该插件将接受媒体查询,因此您可以编写针对特定视口断点的样式。
概括: 死简单和轻量级。 如果您重视简单性而不是功能,请使用它。

您是否经常更改 WordPress 主题? 如果是这样,Modular Custom CSS 就是您梦寐以求的 CSS 编辑插件。
安装它,激活它,然后通过转到 外观 > 自定义. 然后选择 自定义 CSS 选项卡,您可以在定制器菜单的底部找到该选项卡。
使用此插件,您可以编写特定于主题或与主题无关的 CSS 规则:
您可以在 Cello Expressions 网站上找到有关该插件的更多信息。
概括: 易于使用,具有此列表中其他候选人无法比拟的主题切换功能。 如果您经常切换主题并希望能够编写特定于主题和与主题无关的 CSS 规则,请使用它。

到目前为止,这个列表中功能最丰富的插件,SiteOrigin CSS 考虑到它是免费的,它的功能非常强大。
此插件是此列表中唯一不使用定制器的插件(外观 > 自定义) 为实时预览功能提供动力。 安装并激活插件后,转到 外观 > 自定义 CSS 访问插件的样式表。 在该页面上,您将看到一个不包含实时预览的文本编辑器。
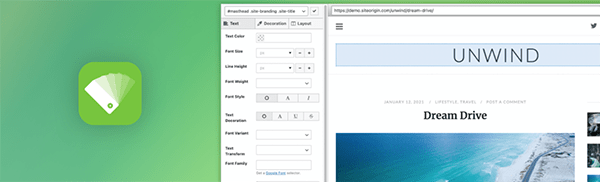
要访问实时预览,请单击右侧出现在文本框上方的两个按钮中的任意一个。 带有眼睛图标的按钮将打开一个易于使用的可视 CSS 编辑器,非技术设计师会喜欢它。 带有扩展箭头的图标是可视化编辑器的精简版,需要您手动编写 CSS 规则。
可视化 CSS 编辑器提供了一组控件,可以轻松调整各种文本、装饰和布局选项,而无需了解太多 CSS 语法。 在此列表中的所有 CSS 编辑器中,SiteOrigin CSS 插件的可视化编辑器模式对于非技术性 WordPress 用户来说是最友好的。
要使用可视 CSS 编辑器编辑项目,首先单击要编辑的元素。 然后使用可用的文本、装饰和布局选项调整元素属性。 在您进行更改时预览更改。
如果您更喜欢手动编辑 CSS,请从 外观 > 自定义 CSS 页。
此预览模式与可视化编辑器模式的工作方式相同,但 CSS 规则必须手动输入浏览器左侧的文本区域。
该插件还维护 CSS 修订的历史记录,以便您可以在需要时恢复到以前版本的已保存 CSS 规则。
虽然有很多理由喜欢这个插件,但有两个领域可以被引用为 需要改进.
概括: 功能齐全,功能强大。 如果您需要进行大量更改并且想要一个可以轻松编写自定义 CSS 而无需实际编写任何 CSS 的插件,请使用它。
我挑不出最喜欢的。 这些插件中的每一个都会吸引不同类型的设计师,并且最适合处理特定的 CSS 编码任务。
标签:Demand feedback