
Products
GG网络技术分享 2025-03-18 16:07 76
如果您在过去的一年中没有更新您的主题 - 甚至在最近几年,请喘不过气来! – 这可能是您审查您的网站、检查当前趋势并考虑如何更好地设计您的网站的时候了。
因为伟大的设计不仅仅是华丽的动画。 通过深思熟虑的设计,您不仅可以吸引访问者的注意力,而且可以更好地提高转化率和改善 SEO。
因此,为了让您开始,这里是我对今年最好的免费增值和高级主题的总结,所有这些都具有全新的设计,紧跟最新趋势,并考虑到经典功能,例如跨桌面和移动设备的响应性和兼容性.
一些主题是演示,它们是特定主题的几个固定布局选项之一,而另一些则更灵活并建立在主题框架上。
废话不多说,一起来看看吧。 继续阅读,或使用这些链接跳转到这篇文章中的任何特定主题:

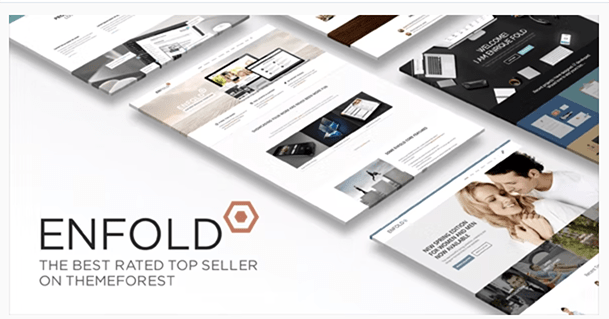
Enfold 有许多演示,您只需单击几下即可导入,包括 Startup Business 演示。 它具有大胆的色彩、粘性导航和视差,以创建一个有凝聚力的设计。

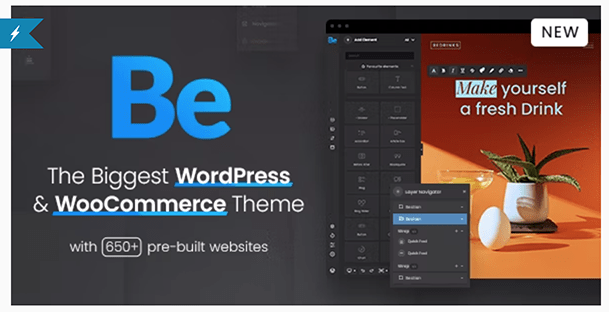
BeTheme 的 BeArt 布局将页面部分堆叠在一起,每个部分都具有明亮而大胆的背景,并带有来自内容的补充色彩。 它为任何需要一个突出并反映他们创造力的网站的人创造了一个有趣和巧妙的设计。

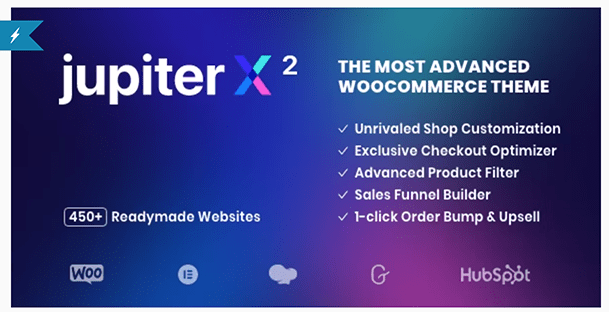
木星的 Opitulus 有一个单一的颜色背景,在整个主页和网站上都有。 显示白色文本以对比背景的选择,它成功地统一了页面上的所有内容。 这是一个旧的设计选择,已经被赋予了新的生命和现代的转折。

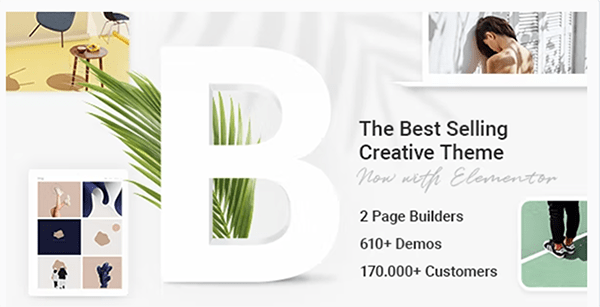
Bridge 主题的 Checkered Blog 演示提供了很多机会来突出显示图像以及带有网格布局的文本。 这种布局还有助于保持访问者的参与度,因为有很多东西可以查看和点击,同时还可以让您展示多个项目。 这是替换图像滑块的合适且趋势的方式。

说到滑块,许多新闻主题将它们放在顶部以显示最受欢迎的故事,但由于滑块不起作用,许多设计都使用网格布局,例如报纸主题。 使用这种设计,帖子更值得点击并突出显示,尤其是包含的彩色类别标题。

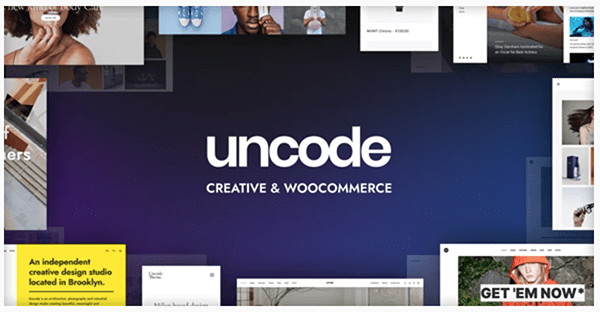
Uncode 的 Portfolio Metro 提供了一种独特的引人注目的设计方法,其白色背景和醒目的黑色大文本在页面顶部吸引您的注意力。 大多数主题的首屏都有全角图像、视频或彩色背景,但这个主题没有,但它可以工作。 接下来是一个没有填充的网格布局,用于一个引人注目的设计,需要的颜色可以完成外观。

Flatsome 是一个电子商务主题,为那些热衷于在他们的网站上包含一个图像滑块以展示他们的许多产品的人提供图像滑块。 它还具有多种显示产品的方式,从大到小缩略图。

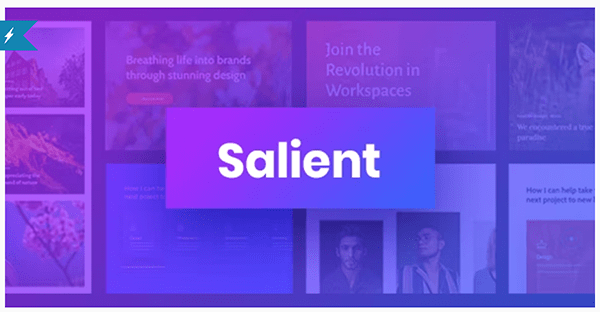
Salient 主题的博客演示包括相当多的演示布局,包括他们的博客布局。 它具有全角特色图像和趋势砖石网格,无需填充,可在主页上显示您帖子的所有特色图像。

The7 主题有一个摄影布局,其中包含一个整页图像滑块和滑块队列中所有项目的缩略图,这不是典型的,但可以提供更加用户友好的体验。 对于摄影师或任何需要将图像放在其网站的前面和中心位置的人来说,这是一个很棒的主题。

Impreza 主题的 Agency 演示具有全角视频背景,该背景在底部形成一个箭头,吸引访问者向下滚动并查看页面的其余部分。 您还可以在没有填充的情况下以流行的网格格式显示您的投资组合。

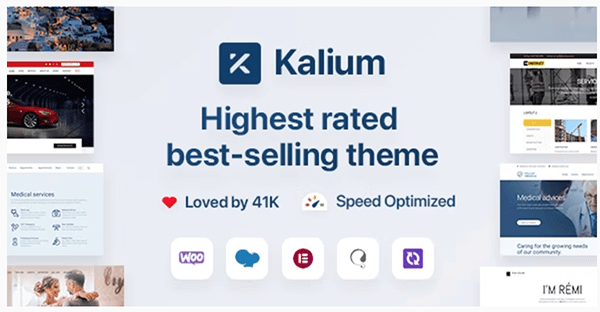
Kalium 主题的代理演示具有柔和的灰色背景和打字机风格的排版以及用于显示您的投资组合的砖石网格。 您的文字也会在首页顶部成为焦点,以引人注目的方式展示您的信息。 这些风格选择将旧学校与新学校结合在一起,形成整体的现代设计。

Total 主题的演示除了一些小动画外,大部分都是平面设计。 它还可以在网格中显示帖子和投资组合项目,并带有图像滑块。 它非常适合个人或企业使用,也适合那些需要具有时尚设计和一些额外天赋的主题的人。

Oshine 主题的 V24 摄影演示将所有焦点放在您的图像上,首页以简单整洁的图库为首页,左侧为薄的垂直移动菜单。 对于摄影师或任何需要展示其图像的人来说,这是一个很好的选择。 它还包括 Oshine 页面构建器,用于自定义设计以满足您的需求。

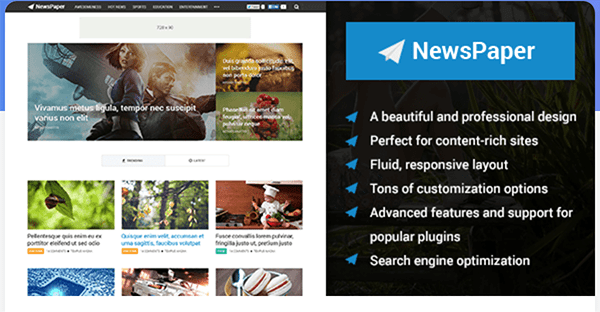
NewsPaper 使用砖石网格在首页顶部显示特色帖子,并在向下滚动页面时使用带有大缩略图的网格显示帖子。 它清晰地显示帖子,并在摘录旁边显示类别标签,这些摘录色彩鲜艳,为设计增添个性。

Twotone 是音乐家必看的主题。 它有一个带有极简音乐播放器的整页图片,并在首页上有号召性用语。 当您向下滚动时,有关艺术家、专辑、巡演日期和其他相关新闻的信息可以以两列或三列的布局显示。

Marquee 是另一个专为音乐家设计的主题,它将页面分为两部分:左侧显示带有音乐播放器和文本覆盖的固定图像,而右侧包括可滚动的页面内容。 这是一种将注意力集中在音乐家及其音乐上的巧妙方法,同时仍然能够提供内容。


Encore 的主页设置为显示标题、头像和音乐播放器。 页面顶部有一个导航菜单,不会中断音乐播放器,因为当您单击另一个页面时,歌曲会从您离开的地方继续播放,但是,在页面完全加载之前会有短暂的暂停。

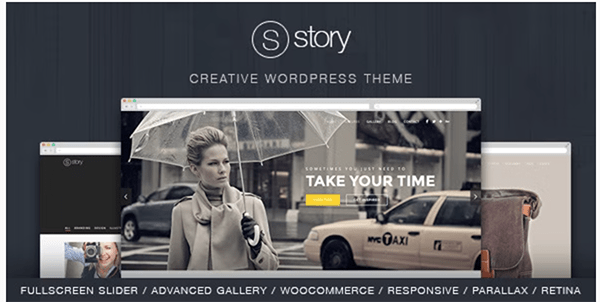
Story 主题的 Product Style Full-Width Page 演示的灵感来自平面设计,其折叠上方的背景颜色较浅,颜色突出。 它还包括一个图像滑块,它比大多数其他滑块更易于访问。

Parasponsive 具有整页图像滑块和创意设计口音。 一些背景部分是倾斜的,创造了一个创新和时尚的设计,就像你正在阅读的某个博客文章的口音一样。

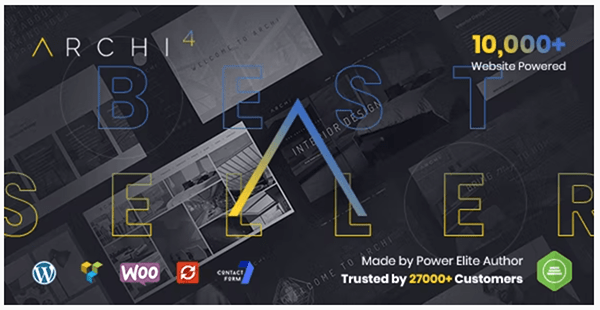
Archi 是此处列出的另一个主题,左侧有一个固定的垂直菜单。 与上面的 Zillacommerce 主题类似,Archi 的侧边导航演示有一个单一的主色,贯穿整个主题以创建统一的外观,尽管明亮的黄色会引起访问者的注意并产生紧迫感。

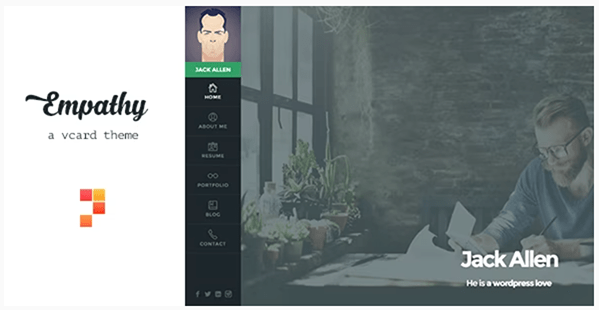
Empathy 将自己与其他主题区分开来,因为它的垂直导航很窄并且包括图标和文本。 Empathy 的特别有趣之处在于它实际上是一个单页主题,尽管它可能看起来不是马上。 单击菜单项时,内容会平滑滚动到下一部分。

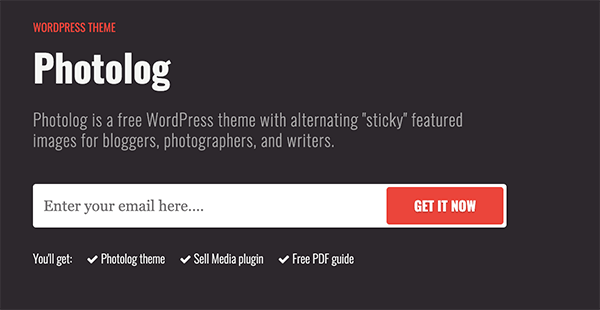
Photolog 主题有一个简单但引人注目的布局,平衡了图像和文本,因此它们都得到了很好的展示。 屏幕的一半保留给帖子的特色图片,另一半显示帖子本身。 显示的每个帖子都会颠倒图像和文本,以便读者以一种令人愉悦的方式逐渐从一侧吸引到另一侧,让您保持参与。

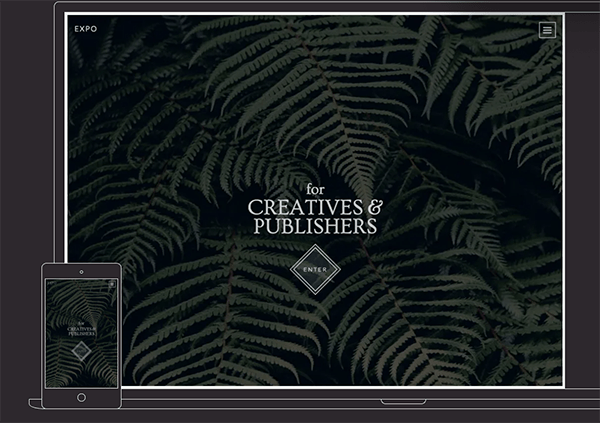
Expo 提供了意想不到的用户体验,最适合那些需要创意作品的人。 当您登陆主页时,系统会提示您单击一个按钮以进入具有整页背景图像的站点。 当您单击时,不会遇到标准页面,而是会出现一个大型轮播,您可以手动从左到右滚动。

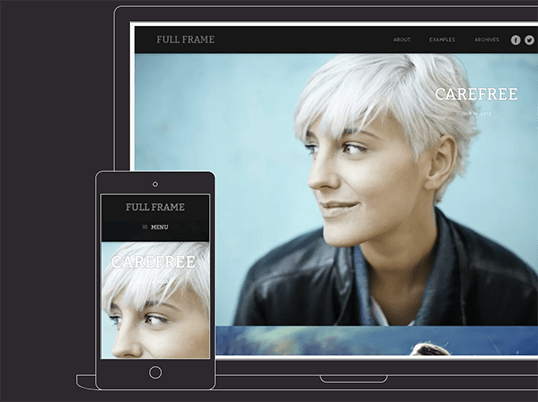
全画幅主题具有与众不同的图像,使其成为投资组合或摄影师的绝佳选择。 当您向下滚动页面以获得丰富的查看体验时,它会一个接一个地显示整页图像。 它还包括添加文本覆盖的能力。

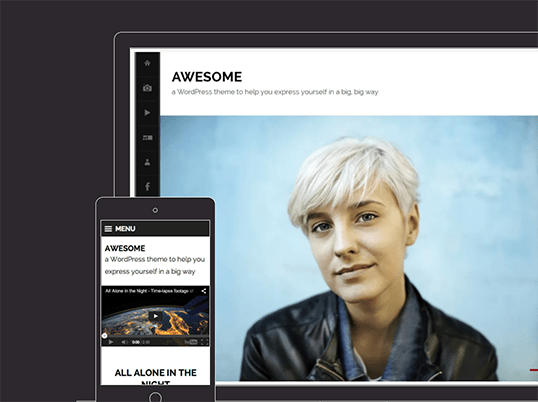
Awesome 是一个博客主题,可显示大型特色图像并具有易于阅读的排版。 它还有一个有趣的、狭窄的、垂直的导航菜单,最初只显示图标,直到你将鼠标悬停在它上面以显示文本链接。

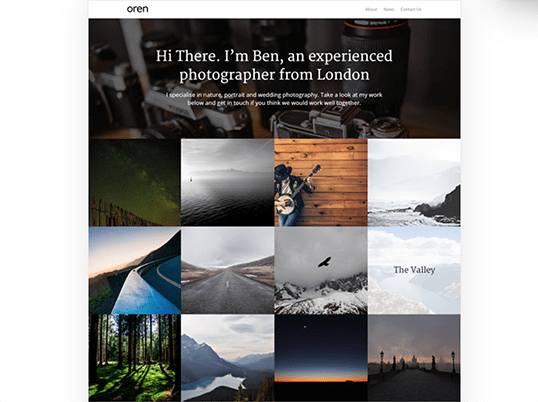
Oren 是摄影师的主题。 它有一个全角图像和一个文本覆盖来介绍你自己和一个网格布局,用于在首页上紧密显示的图像帖子。 它可以创建所有照片的墙到墙视图,刺激眼睛并将它们拉近。

Extra 主题融合了平面设计的许多元素,但在动画、滑块、轮播和网格样式布局方面毫不妥协,以一种无需无限滚动即可显示所有帖子的方式显示类别。 如果这些功能对您很重要,那么这个主题可能适合您。

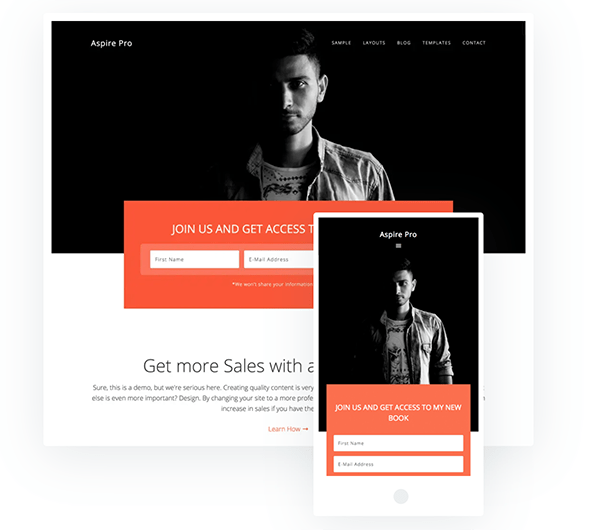
如果您正在寻找一个融合了现代风格和面向营销的经典页面元素的主题,那么 Aspire Pro 主题可能正是您所需要的。 它具有清晰多彩的号召性用语以及顶部的整页图片以及通过显示客户企业徽标来激发信任等功能。

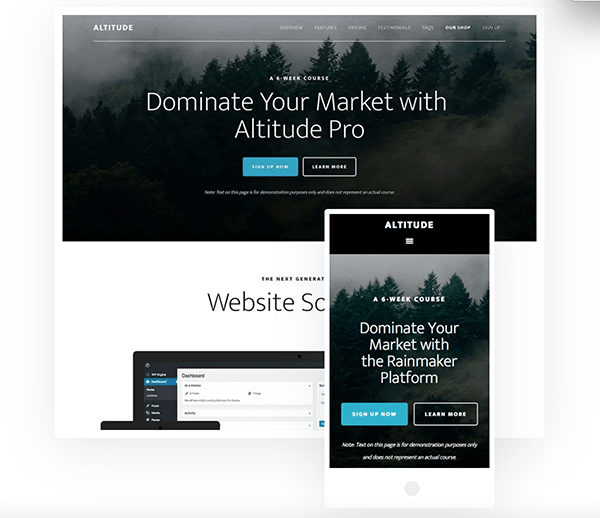
Altitude 有几个整页视差部分,当显示在信息快速爆发的短页面部分之间时,这些部分非常引人注目。 您还可以为吸引您眼球的视差图像显示文本叠加。对于希望给人留下深刻第一印象的人来说,这可能是一个很好的主题。

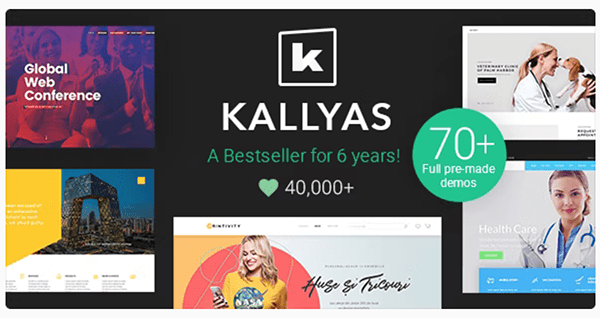
Kallyas 是一个电子商务主题,不会回避动画和颜色。 还有很多展示帖子、广告和号召性用语的机会。

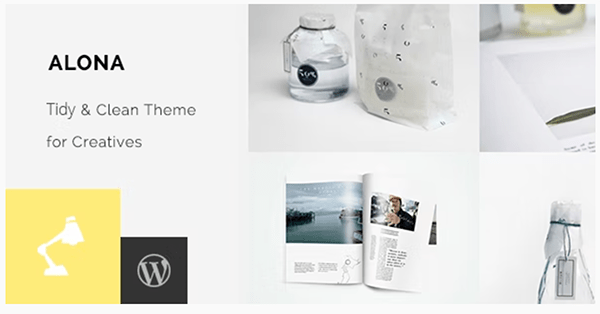
对于任何需要定位自己或他们的业务并通过他们的设计传达创造力的人来说,Alona 是一个值得考虑的主题。 它的整页图像和网格布局周围有一个巧妙的白色边框,与图像的信息和风格相呼应。

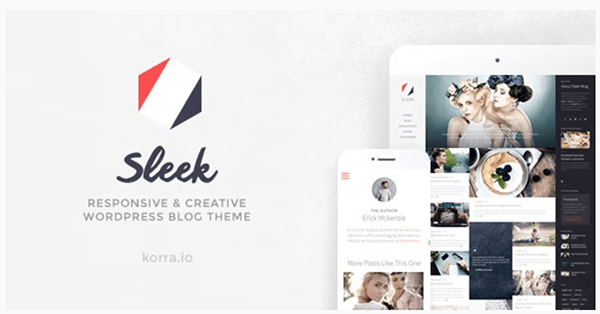
Sleek 的内容很重要,其砖石网格布局可显示帖子而无需填充,遵循最新趋势,并包括无限滚动。 它的左侧还有一个垂直菜单,右侧有一个侧边栏,用于显示链接和个人资料信息,以改变经典布局。
无论您从该列表中选择哪个主题,您都可以确保您的网站不会过时。 即使这些主题并不完全正确,但其中许多主题是高度可定制的,因此您可以实现所需的精确设计。
对于更多主题,请务必查看我们关于 45 个免费 WordPress 主题和 60 多个免费高级主题的文章。
标签:
Demand feedback